龙游做网站小网站搜什么关键词好
scroll-view其实提供了一个 bindscrolltolower 事件 这个事件的作用是直接监听scroll-view滚动到底部
但是 总有不太一样的情况
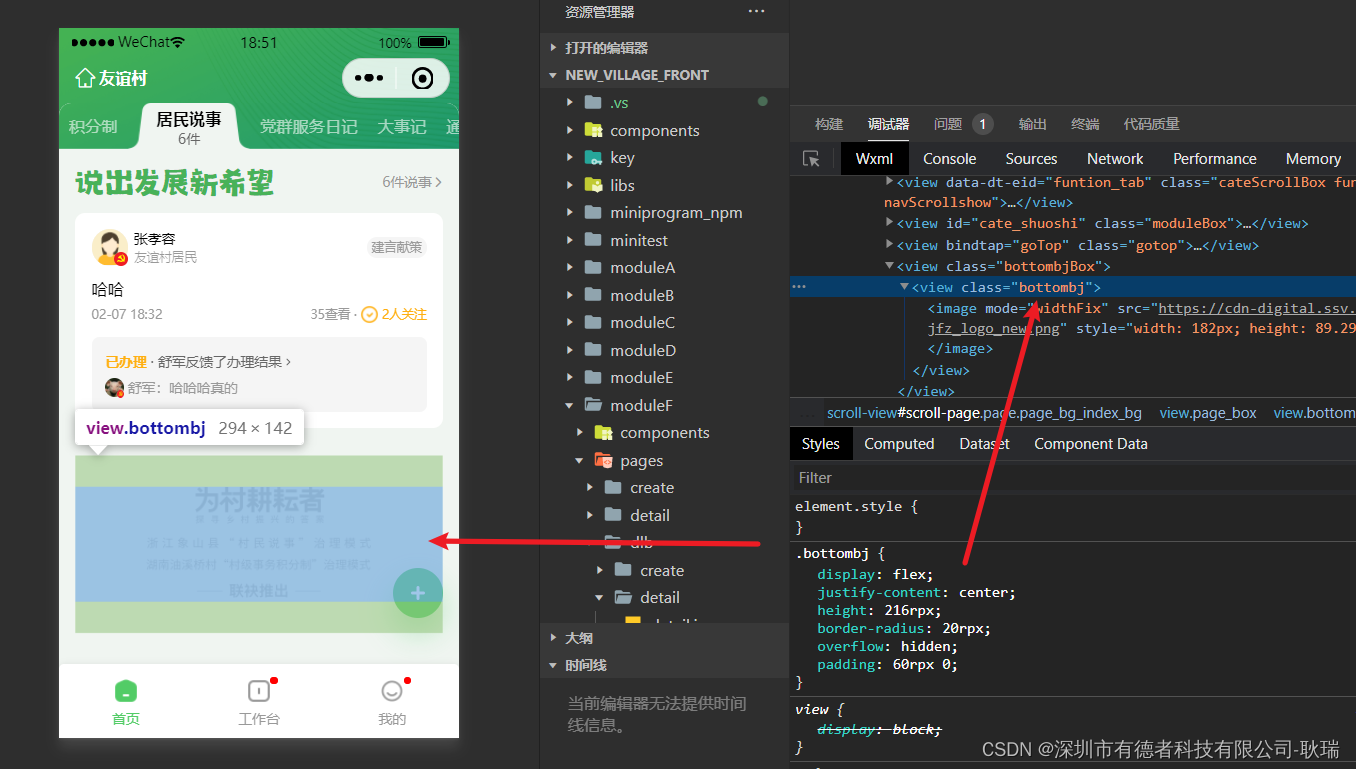
公司的项目 scroll-view 内部 最下面有一个 类名叫 bottombj 的元素
我希望 滚动到这个 bottombj 上面的时候就开始加载滚动分页 简单说 bottombj这块元素不参与滚动分页

但 bindscrolltolower 只会判断 是否到了当前scroll-view最底部 而无法动态拒绝某块元素参与
所以 我们只能寄希望于 bindscroll
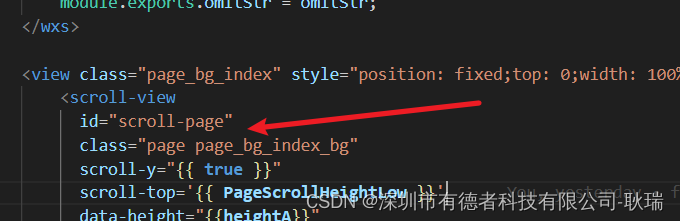
首先 我们要给自己的scroll-view加一个id 方便我们去那这块元素
这里 我直接叫 scroll-page

然后 我们在 bindscroll="bindscrolltolower"中直接这样写
const query = wx.createSelectorQuery()
query.select('#scroll-page').boundingClientRect()
query.exec((res) =>{if ((e.detail.scrollHeight - e.detail.scrollTop) <= (res[0].height + 1)) {console.log("执行滚动分页逻辑");}
});
那么 我们如果 不想bottombjBox参与
这样写
const query = wx.createSelectorQuery()
query.select('#scroll-page').boundingClientRect()
query.select('.bottombjBox').boundingClientRect()
query.exec((res) =>{if (((e.detail.scrollHeight-res[1].height) - e.detail.scrollTop) <= (res[0].height + 1)) {console.log("执行滚动分页逻辑");}
});
我们只需要 通过query将 .bottombjBox 一起捕获 因为 后捕获的 bottombjBox 所以他是 1下标
去和总高度减一下就好了
