抖音评论点赞自助网站百度有几个总部
1.前言:

使用element ui有很多便捷之处,但是由于是封装的组件和自己写还是有些许的不一样,这里主要解决几个问题。
1. 如何获取子组件实例
2. 如何自定义上传方法

2.两个问题:
- ⛺️ 获取子组件实例
实际上vue一般通过ref获取子组件实例。
不过每个版本都有区别,甚至ts和js版本也有细微区别。
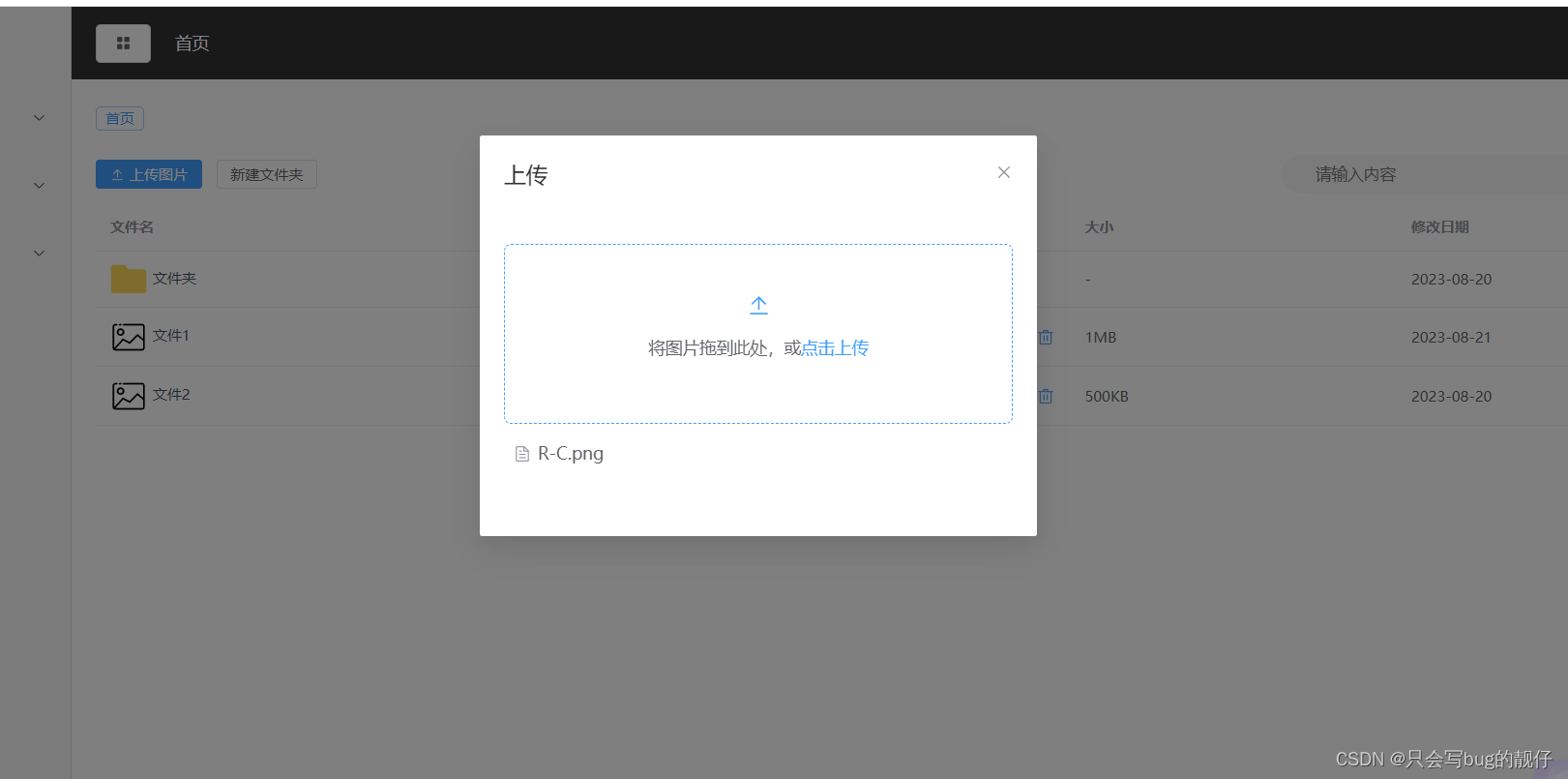
<el-dialogtitle="上传"v-model="dialogVisible"width="30%":before-close="handleClose"><el-uploadclass="upload-demo"drag:before-upload="beforeUpload"ref="img":http-request="toUploadImg":limit = 1multiple = falseelement-loading-text="正在上传"><el-icon :size="20"><Upload /></el-icon><div class="el-upload__text">将图片拖到此处,或<em>点击上传</em></div><div class="el-upload__tip" slot="tip"></div></el-upload><span slot="footer" class="dialog-footer"></span></el-dialog>
const img = ref<UploadInstance>();
const handleClose = () => {img.value?.clearFiles();dialogVisible.value=false;
}
-
我们这里需要执行
elementui-plus的清除文件的方法,在vue3中是需要通过声明一个相同变量的ref获取实例的。这是vue3和vue2的区别 -
而在ts中需要给这个组件一个上传实例的泛型UploadInstance,这个类型是elementui提供的,当然不加也可以,但是费劲很多,因为ts检查比较严格,因为ts不知道你的这个组件是什么,语法提示就没有了。
2 ⛺️ 自定义上传
在较为大型的项目中,这种到处手写路径的方法无疑是增加了耦合,增加了代码复杂度。
最好统一管理api请求接口模块。并且上传数据也不是自己能够决定的,

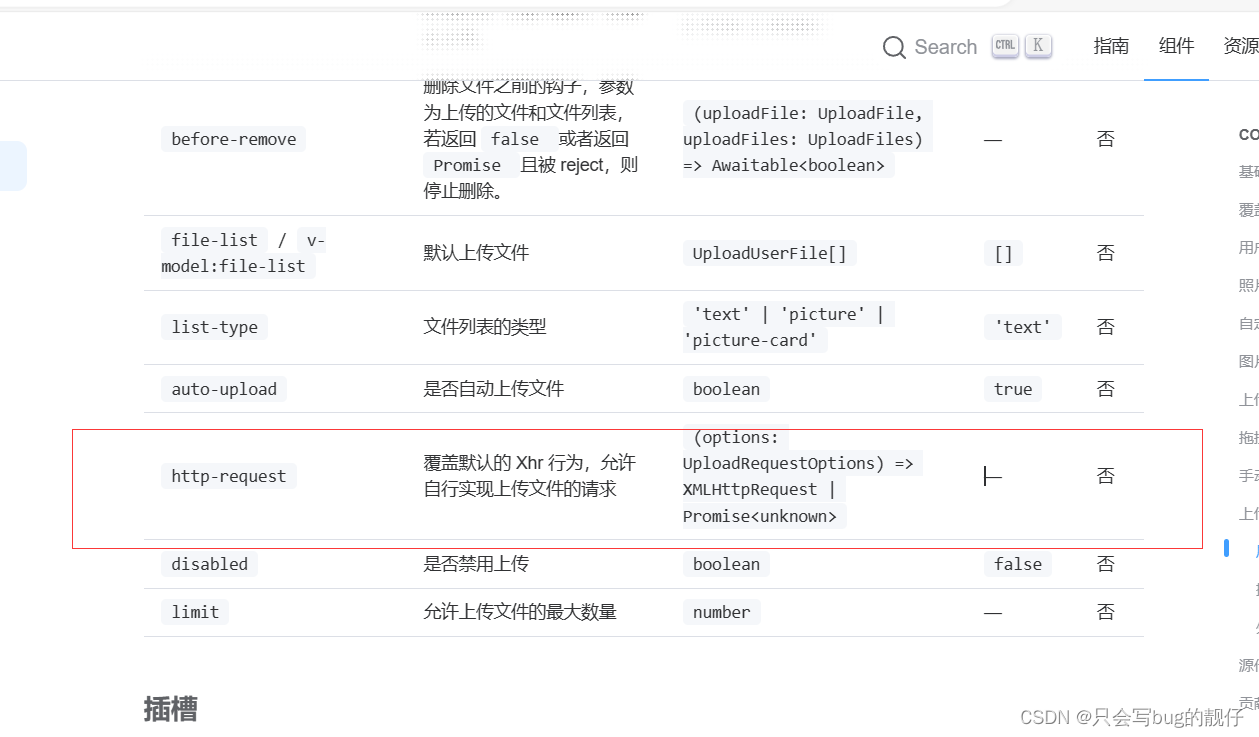
使用这个api可以覆盖文件的默认上传方法。这里我们声明使用http-request声明了toUploadImg方法,自己实现上传文件的方法,并且使用formdata上传额外的参数。
<el-dialog title="上传"v-model="dialogVisible"width="30%":before-close="handleClose"><el-uploadclass="upload-demo"drag:before-upload="beforeUpload"ref="img":http-request="toUploadImg":limit = 1multiple = falseelement-loading-text="正在上传"><el-icon :size="20"><Upload /></el-icon><div class="el-upload__text">将图片拖到此处,或<em>点击上传</em></div><div class="el-upload__tip" slot="tip"></div></el-upload><span slot="footer" class="dialog-footer"></span></el-dialog>
const toUploadImg = (param: UploadRequestOptions) => {debuggerconst file = param.file;const currentPath = "/" + path.value.join("/");const formData = new FormData();formData.append('file', file); // 这里可以根据需要设置其他表单字段formData.append('path',currentPath);uploadImg(formData).then((res) => {if(res.statusCode === 200){ElMessage.success('上传成功');}})return formData;
}
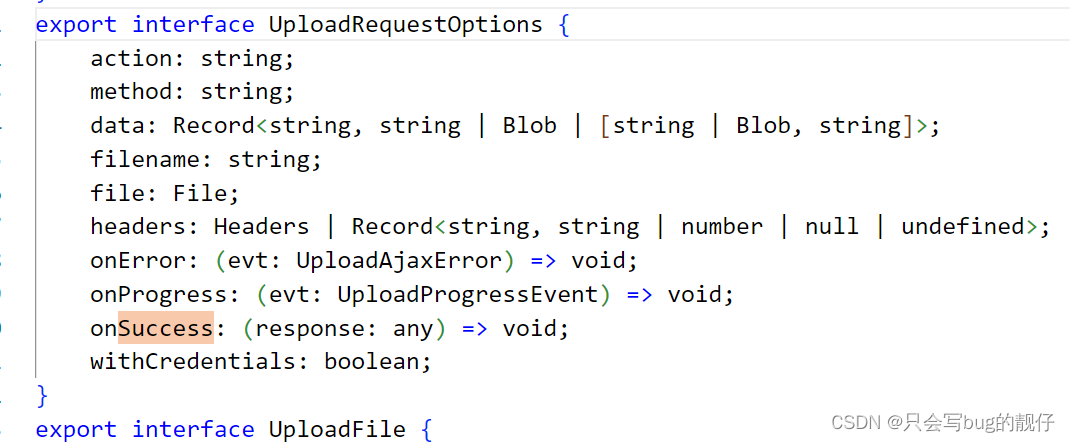
我们注意到这个api提供的参数类型是UploadRequestOptions,包含众多属性,我这里之获取了文件名,可以根据自己需要获取修改。