外包公司做网站宜昌网站建设公司

如图,在前面的章节我们打包后的文件默认都输出到了dist目录下,无论是图片、还是js都在同一级别目录,这里目前处理的资源比较少,如果资源一多,所有的资源都在同一级目录,看起来很费劲。
那么这节就介绍一下如何将打包的资源输出到指定的目录,例如,图片资源输出到dist/images下,js文件输出到dist/js下
1. 配置总的输出目录

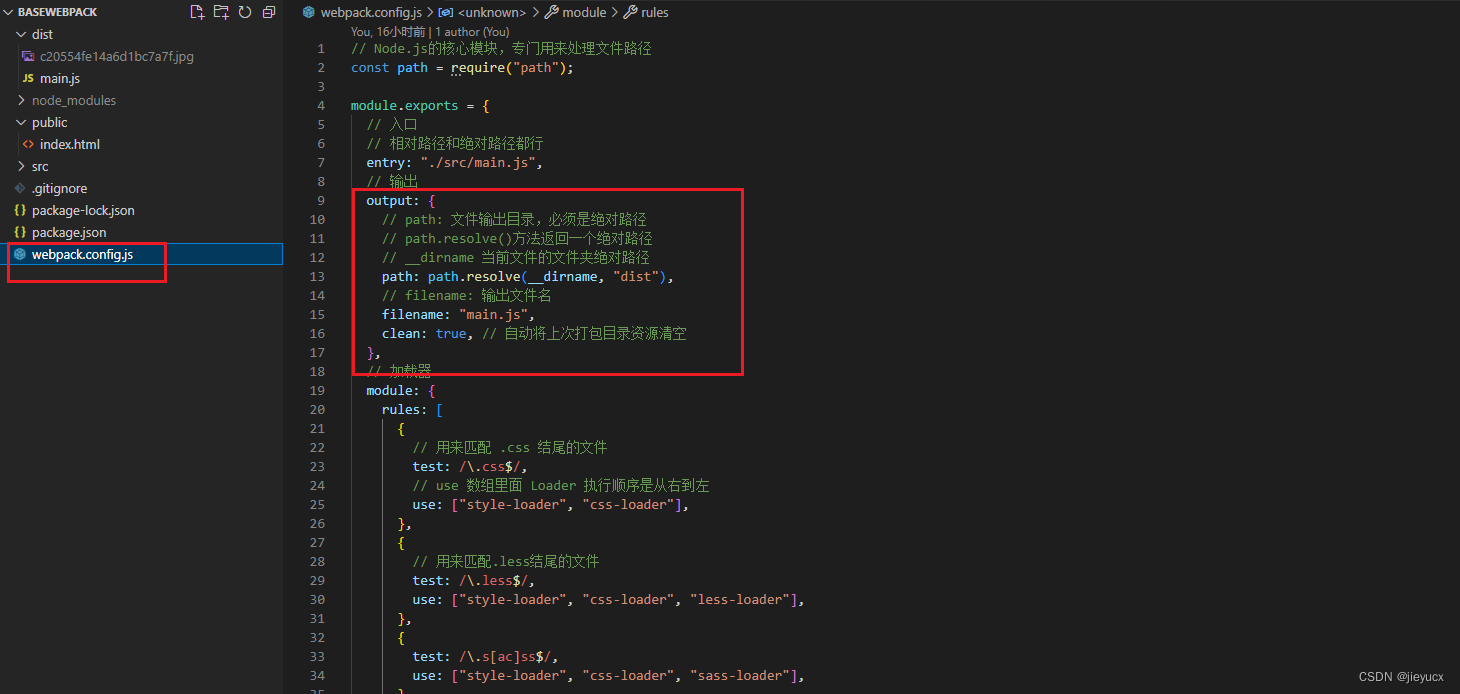
output配置对象中有个path属性,和filename属性,这两个属性的作用如下:
- path: 所有的文件输出目录,总文件输出目录
- filename: js文件输出目录,也可以称做是入口文件输出目录
例如我们做如下配置更改:
output: {path: path.resolve(__dirname, "mydist"),filename: "js/main.js",}
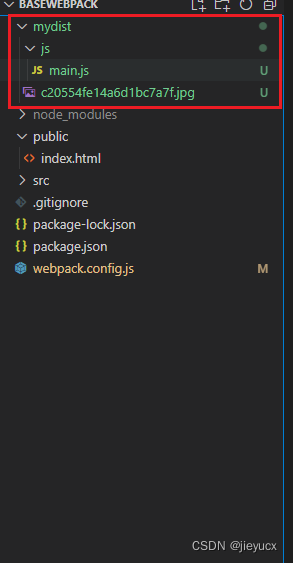
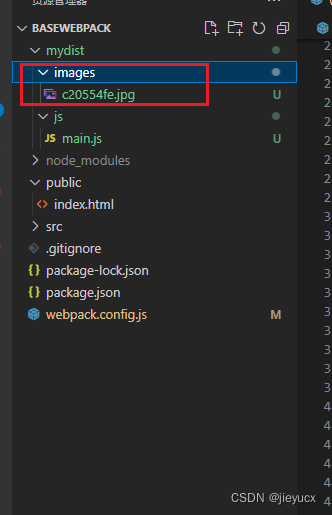
再执行npx webpack打包命令,效果如图:

可以看到,总输出目录由以前的dist改为了mydist, 并且main.js也到了js目录下。
2. 配置图片文件输出目录

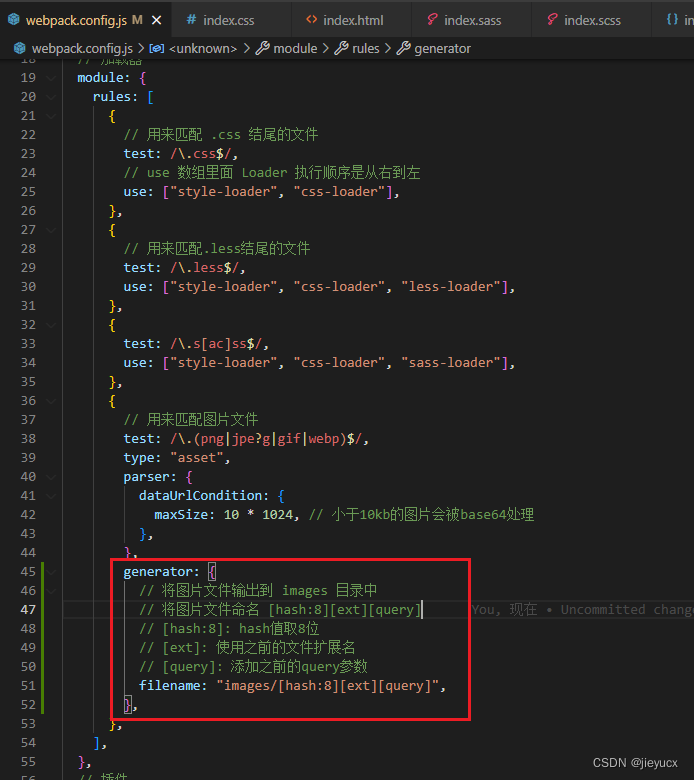
如图:
配置图片的输出路径,需要到module->rules下找到当初处理图片的配置中修改,新增一个
generator: {// 将图片文件输出到 images 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "images/[hash:8][ext][query]",},
配置好以后,执行npx webpack打包命令效果如图:

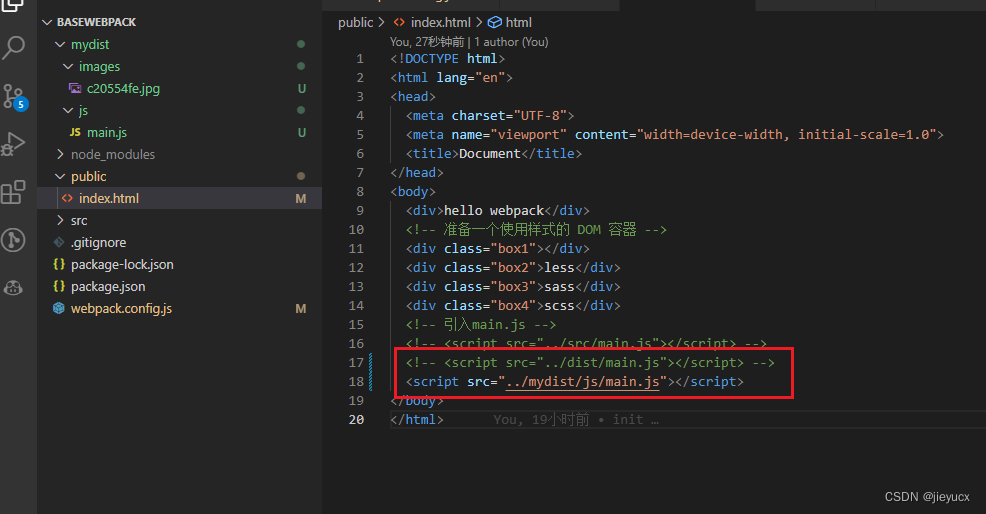
最后修改一下public/index.html中的main.js引入路径

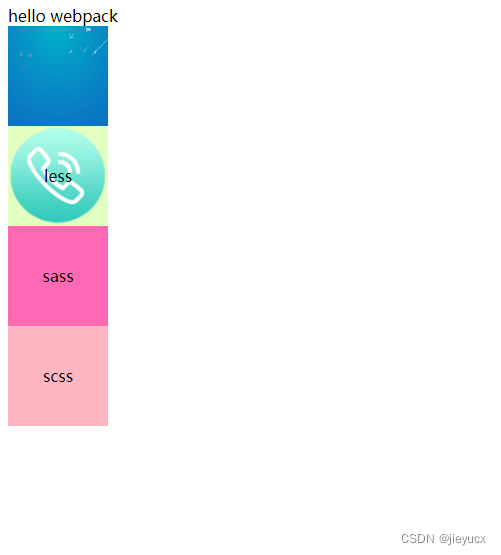
运行效果如图:

可以看到效果还是和以前是一样的,说明我们修改的输出资源的目录和名称是成功生效的。
