请被人做网站广告设计
🚀 个人简介:6年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:vue从基础到起飞
🌈 若有帮助,还请 关注➕点赞➕收藏 ,不行的话我再努努力💪💪💪
前言:本文讲解【Vuex核心概念和API】【Vuex使用场景】【Vuex初始化仓库】等内容,并结合具体代码让小伙伴们深入理解 ,彻底掌握!
文章目录
一、Vuex 概述
1.是什么
2.使用场景
3.优势
4.注意:
二、vuex 核心概念和 API
1. state
2. actions
3. mutations
4. getters
三、vuex 的使用 - 创建仓库
1.安装 vuex
2.新建 store/index.js 专门存放 vuex
3.创建仓库 store/index.js
4 在 main.js 中导入挂载到 Vue 实例上
5.测试打印Vuex

一、Vuex 概述
目标:明确Vuex是什么,应用场景以及优势
1.是什么
Vuex 是一个 Vue 的 状态管理工具,状态就是数据。
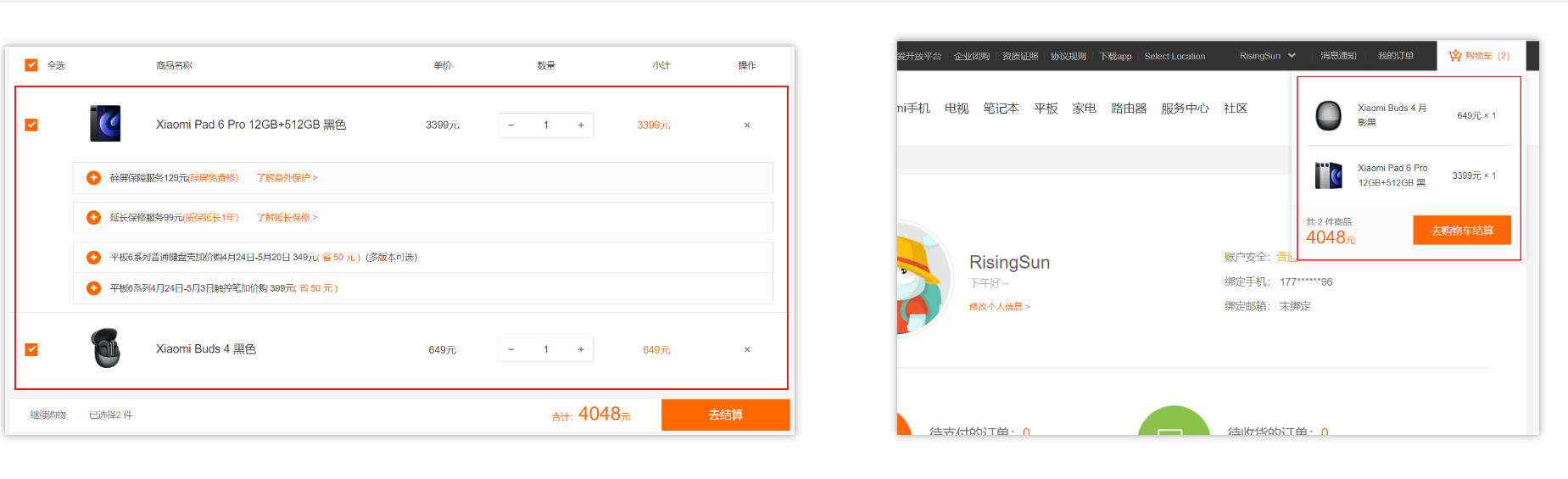
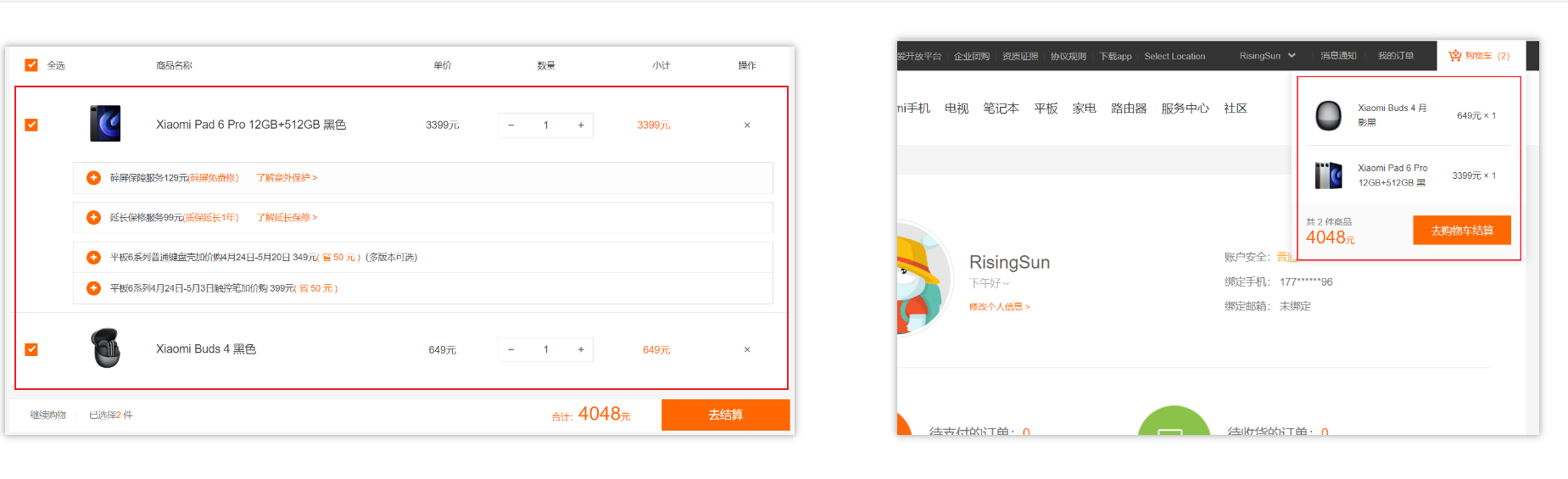
大白话:Vuex 是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。例如:购物车数据、个人信息数
2.使用场景
-
某个状态 在 很多个组件 来使用 (个人信息)
-
多个组件 共同维护 一份数据 (购物车)

3.优势
-
共同维护一份数据,数据集中化管理
-
响应式变化
-
操作简洁 (vuex提供了一些辅助函数)

4.注意:
官方原文:
-
不是所有的场景都适用于vuex,只有在必要的时候才使用vuex
-
使用了vuex之后,会附加更多的框架中的概念进来,增加了项目的复杂度 (数据的操作更便捷,数据的流动更清晰)
Vuex就像《近视眼镜》, 你自然会知道什么时候需要用它~
二、vuex 核心概念和 API
1. state
- vuex 管理的状态对象
- 它应该是唯一的
//准备state——用于存储数据
const state = {sum:0 //当前的和
}
2. actions
- 值为一个对象,包含多个响应用户动作的回调函数
- 通过 commit( )来触发 mutation 中函数的调用, 间接更新state
- 如何触发 actions 中的回调?
在组件中使用:$store.dispatch('对应的 action 回调名')触发 - 可以包含异步代码(定时器, ajax 等等)
//准备actions——用于响应组件中的动作
const actions = {jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)}
}
3. mutations
- 值是一个对象,包含多个直接更新 state 的方法
- 谁能调用 mutations 中的方法?如何调用?
在 action 中使用:commit('对应的 mutations 方法名')触发 - mutations 中方法的特点:不能写异步代码、只能单纯的操作state
//准备mutations——用于操作数据(state)
const mutations = {JIA(state,value){console.log('mutations中的JIA被调用了')state.sum += value}
}
4. getters
- 值为一个对象,包含多个用于返回数据的函数
- 如何使用?—— $store.getters.xxx
- 示例代码:
//准备getters——用于将state中的数据进行加工
const getters = {bigSum(state){return state.sum*10}
}
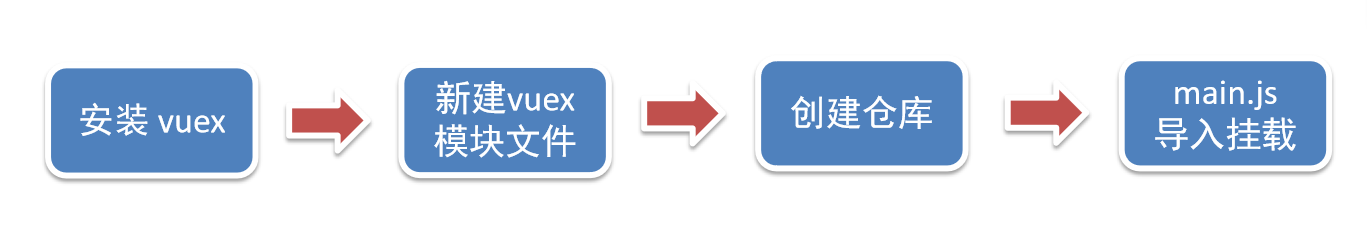
三、vuex 的使用 - 创建仓库

1.安装 vuex
安装vuex与vue-router类似,vuex是一个独立存在的插件,如果脚手架初始化没有选 vuex,就需要额外安装。
yarn add vuex@3 或者 npm i vuex@3
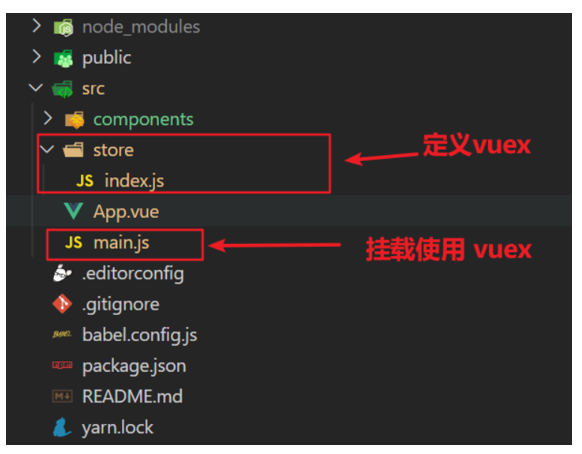
2.新建 store/index.js 专门存放 vuex
为了维护项目目录的整洁,在src目录下新建一个store目录其下放置一个index.js文件。 (和 router/index.js 类似)

3.创建仓库 store/index.js
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)// 创建仓库 store
const store = new Vuex.Store()// 导出仓库
export default store4 在 main.js 中导入挂载到 Vue 实例上
import Vue from 'vue'import App from './App.vue'import store from './store'Vue.config.productionTip = falsenew Vue({render: h => h(App),store}).$mount('#app')此刻起, 就成功创建了一个 空仓库!!
5.测试打印Vuex
App.vue
created(){console.log(this.$store)}

创作不易,喜欢这篇文章的小伙伴 关注+收藏 哦~❣️
更多专栏订阅推荐:
👍 前端工程搭建
💕 JavaScript深入研究📝 前端工作常见问题汇总