优化门户网站建设郑州网站优化外包
简介
Jinja2是Flask框架默认支持的模板引擎,是python的web项目中被广泛应用的一种模板引擎,jinja2的作者与Flask是同一个人。
jinja2具有以下特点:
-
非常灵活,提供了控制结构、表达式与继承等
-
性能好
-
可读性强
渲染一个模板,通过render_template方法即可
语法
引入渲染函数
使用之前需要先通过import 导入
from flask import render_template注:要将模板文件放置在项目根目录的 templates文件夹中
在Jinja2中,存在三种语法
-
变量取值 {{ }}
-
控制结构(逻辑代码) {% %}
-
注释 {# #}
示例1:变量取值 {{ }}
@app.route("/tmp")
def template_test():name = "我是字符串"num =1mylist = [1,2,3,4]mydict={"name":"张三","age":33}mytuple = (1,2,3,4)return render_template("template.html",name=name,num=num,mylist=mylist,mydict=mydict,mytuple=mytuple)template.html 模板文件
<!DOCTYPE html>
<html lang="en">
<head>
</head>
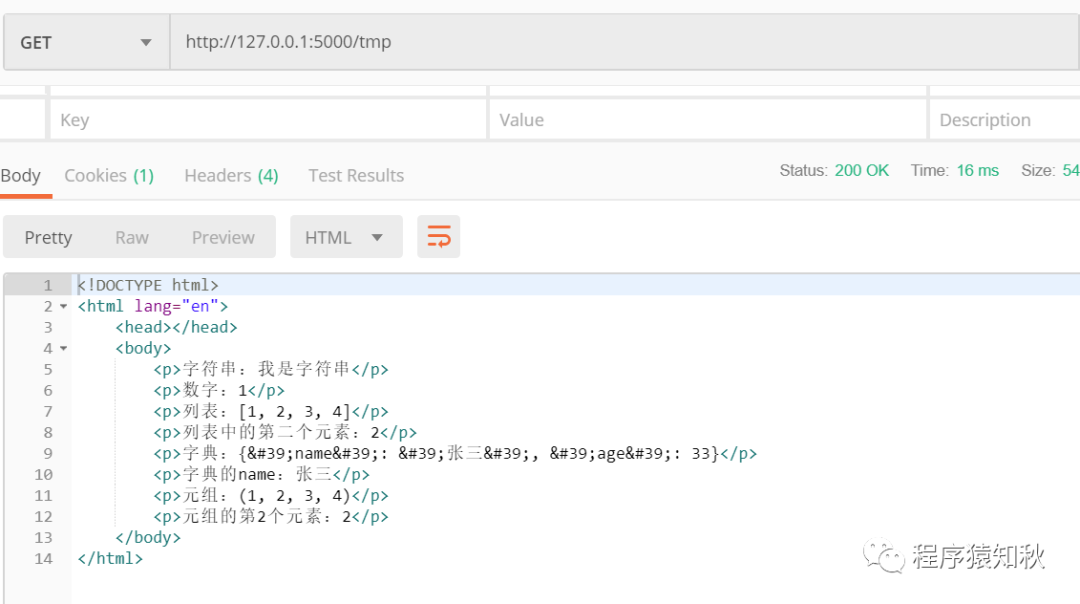
<body><p>字符串:{{ name }}</p><p>数字:{{ num }}</p><p>列表:{{ mylist }}</p><p>列表中的第二个元素:{{ mylist[1] }}</p><p>字典:{{ mydict }}</p><p>字典的name:{{ mydict['name'] }}</p><p>元组:{{ mytuple }}</p><p>元组的第2个元素:{{ mytuple[1] }}</p>
</body>
</html>调用结果

示例2:控制结构 {% %}
<!DOCTYPE html>
<html lang="en">
<head>
</head>
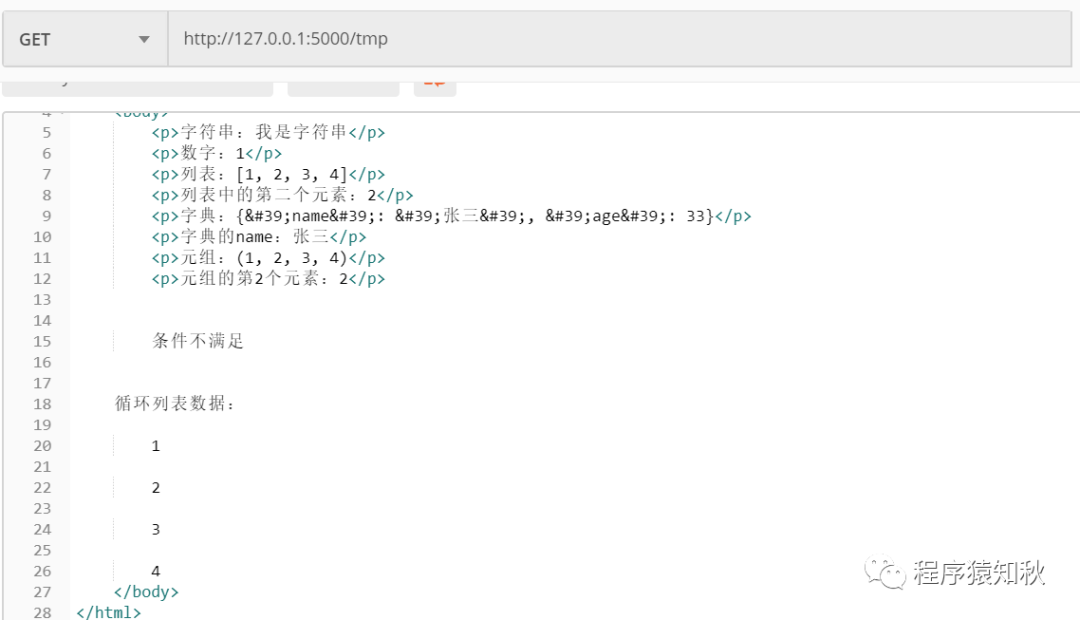
<body><p>字符串:{{ name }}</p><p>数字:{{ num }}</p><p>列表:{{ mylist }}</p><p>列表中的第二个元素:{{ mylist[1] }}</p><p>字典:{{ mydict }}</p><p>字典的name:{{ mydict['name'] }}</p><p>元组:{{ mytuple }}</p><p>元组的第2个元素:{{ mytuple[1] }}</p>{% if name=='张三' %}条件满足,我是张三{% else %}条件不满足{% endif %}循环列表数据:{% for i in mylist %}{{ i }}{% endfor %}
</body>
</html>调用结果

示例3:注释 {# #}
{# 循环列表数据:#}
{% for i in mylist %}{{ i }}
{% endfor %}过滤器
有些时候需要对要在模板中的变量值做一些特殊处理,比如首字母大写,去掉前后空格、字符串拼接等等,这时就可以使用过滤器。
过滤器的使用
通过 | 来使用过滤器,与Linux中的管道类似
例如,将字符串的首字母大写
<p>{{ name | capitalize }}</p>常用的过滤器
| 过滤器 | 说明 |
|---|---|
| safe | 渲染时值不转义 |
| capitalize | 首字母大写,其他字母小写 |
| lower | 所有字母小写 |
| upper | 所有字母大写 |
| title | 值中每个单词首字母大写 |
| trim | 去除首尾空格 |
| striptags | 渲染时删除掉值中所有HTML标签 |
| join | 拼接字符串 |
| replace | 替换字符串中的值 |
| round | 对数据进行四舍五入 |
示例代码
@app.route("/tmp2")
def template_test2():name = "harRY"return render_template("template2.html",name=name)
template2.html
<!DOCTYPE html>
<html lang="en">
<head>
</head>
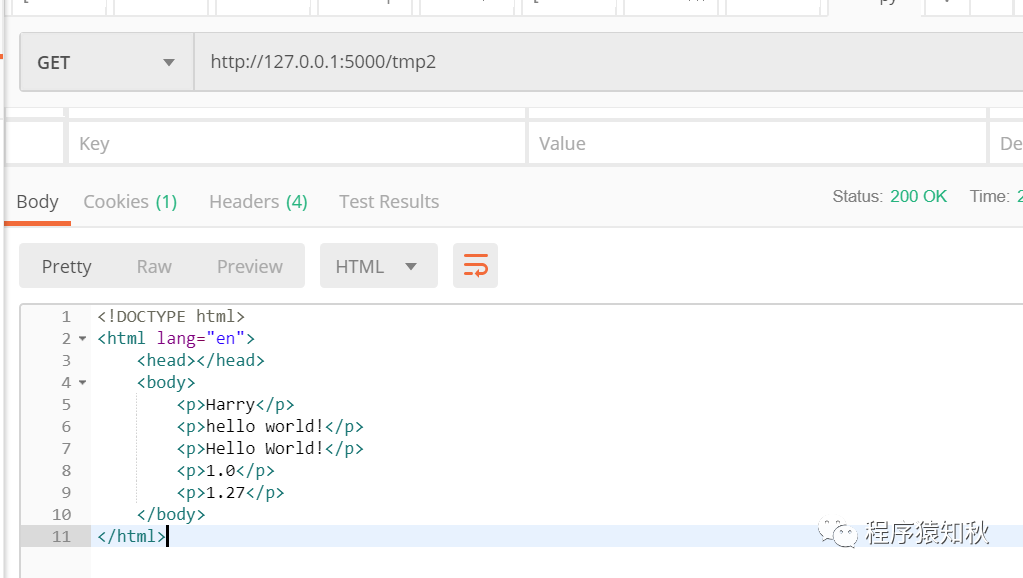
<body>{# 首字母大写 #}<p>{{ name | capitalize }}</p>{# 单词全小写 #}<p>{{ "Hello World!" | lower }}</p>{# 去除首尾空格 #}<p>{{ " Hello World! " | trim }}</p>{# 四舍五入取整 #}<p>{{ 1.26 | round }}</p>{# 四舍五入保留2位小数取整 #}<p>{{ 1.2666 | round(2) }}</p>
</body>
</html>调用

自定义过滤器
当遇到现有的过滤无法满足我们的需求时,这时就需要我们自定义一个过滤器了
自定义过滤器有两种方式
方式1:@app.template_filter()
# 第一种方式,用作计算字符串长度
@app.template_filter()
def str_len(args):return len(args)方式2: 先定义方法,后采用 app.jinja_env.filters
# 第二种方式, 去除字符串中的空格
def replace_space(args):return args.replace(" ", "")app.jinja_env.filters['replace_space'] = replace_space使用以上自定义的过滤器
@app.route("/tmp3")
def template_test3():name = "harRY"aaa="dfs jklf jffff "return render_template("template3.html", name=name,aaa=aaa)template3.html
<!DOCTYPE html>
<html lang="en">
<head>
</head>
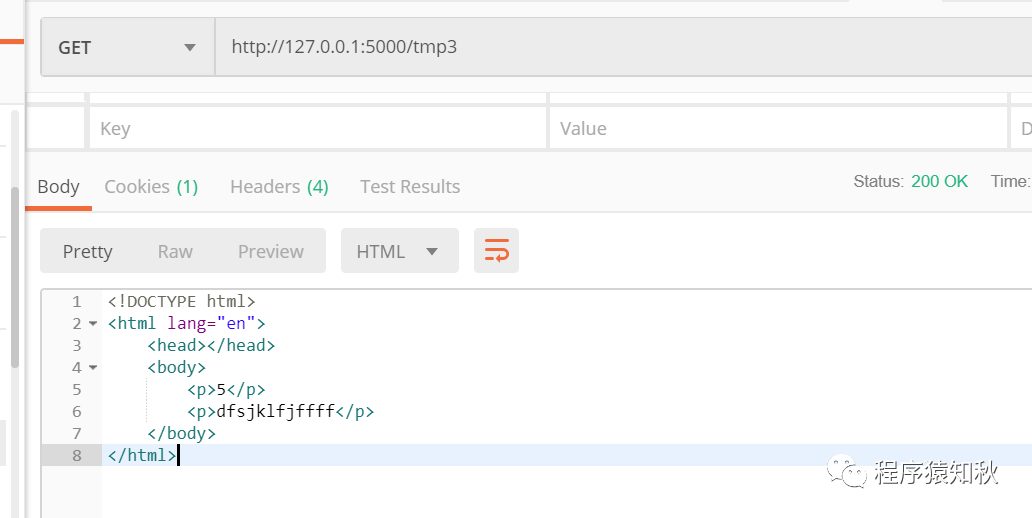
<body><p>{{ name | str_len }}</p><p>{{ aaa | replace_space }}</p>
</body>
</html>输出

程序猿与投资生活实录已改名为 程序猿知秋,WX 公众号同款,欢迎关注!!
