哈尔滨网站制作方案定制深圳网络公司推广
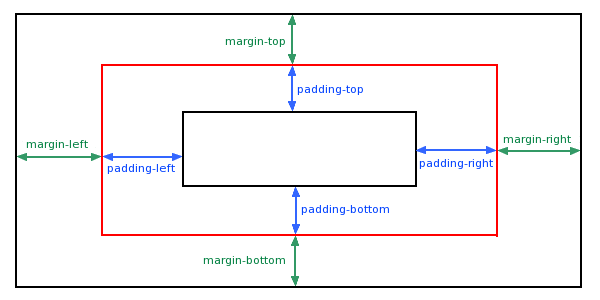
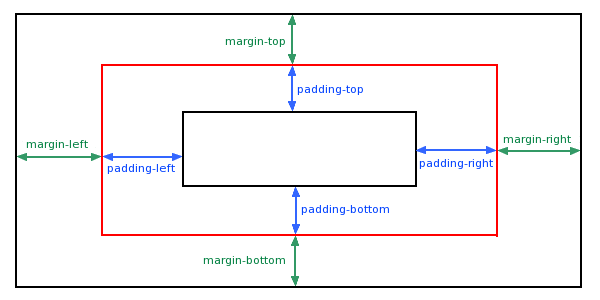
在CSS中,盒模型(Box Model)是用来描述和布局HTML元素的基本概念。它将每个HTML元素看作是一个矩形的盒子,这个盒子包括了内容(content)、内边距(padding)、边框(border)和外边距(margin)这几个重要的部分。这些部分一起决定了元素在页面中的大小和定位。

下面是这些盒模型的各个部分的解释:
-
内容(Content): 这是盒子中实际显示内容的部分,比如文字、图片等。它的宽度和高度由元素的宽度和高度属性决定。
-
内边距(Padding): 内边距是内容与边框之间的空白区域。它可以用来控制内容与边框之间的距离,从而影响盒子的尺寸和外观。内边距可以在上、右、下、左四个方向分别设置,也可以统一设置。
-
边框(Border): 边框是包围内容和内边距的线或区域,用来界定盒子的边界。边框可以设置颜色、样式和宽度,例如实线、虚线、点线等。边框的宽度会影响盒子的总尺寸。
-
外边距(Margin): 外边距是盒子与相邻元素之间的空白区域,用来控制元素与其他元素之间的距离。外边距可以在上、右、下、左四个方向分别设置,也可以统一设置。外边距会影响盒子在页面中的布局和定位。
综合上述四个部分,元素的总宽度可以计算为:内容宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距,总高度类似地计算。
盒模型的理解对于控制元素的布局和样式非常重要,可以通过CSS的属性来调整内边距、边框、外边距等,从而实现不同的设计效果和页面布局。

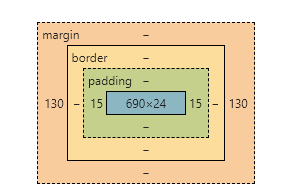
以下是Bootstrap的类 container-fluid 的盒模型实例:

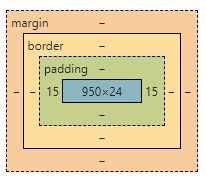
以下是Bootstrap的类 container 的盒模型实例: