建站网站排行德州网站建设优化
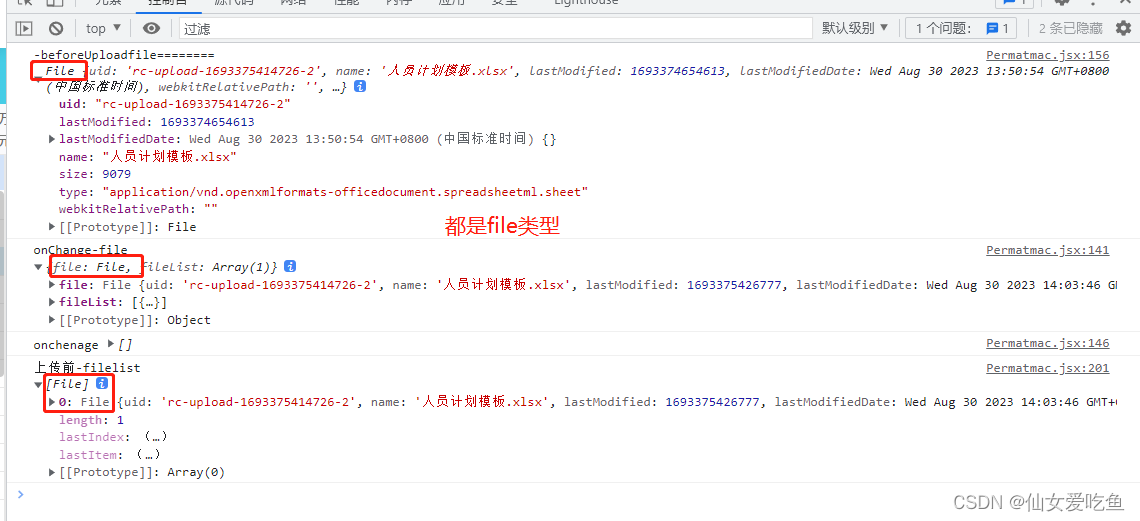
之前的beforeUpload直接返回一个false值 ,文件是可以正常与服务端进行传输的
beforeUpload: (file) => {return false},

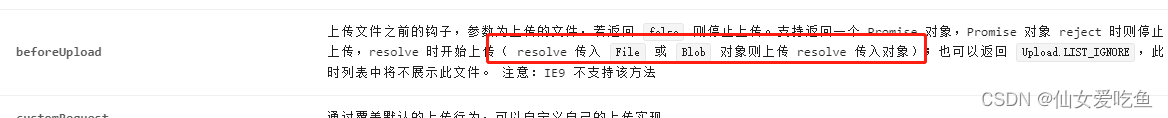
但是这样并不能阻止文件上传,看了官方文档后,改用返回promise对象上传
beforeUpload: (file) => {console.log('-beforeUploadfile========', file)return new Promise(async (resolve, reject) => {importExcel(file).then(res => {let list = res[0].data // 去除表头list.splice(0, 1)list.splice(list.length - 1, 1)let reslist = _.cloneDeep(list)reslist.forEach((item, index) => {// 如果数据中有空字段,删除此条数据item.forEach(eItem => {if (!eItem.cont) { // 如果三项中一其值为空即删除// reslist.splice(index, 1)result = false}})})// 如果数据已有此条数据,删除此条数据let arr = changeplan.permatmac.person;arr.forEach((item) => {for (let i = reslist.length - 1; i >= 0; i--) {const ele = reslist[i]if (item.name === ele[0].cont) {// reslist.splice(i, 1);result = false}}})if (!result) {message.warning('导入文件不合法!可能包含空白字段与重复数据!')return false}resolve();return true;})})// return false},
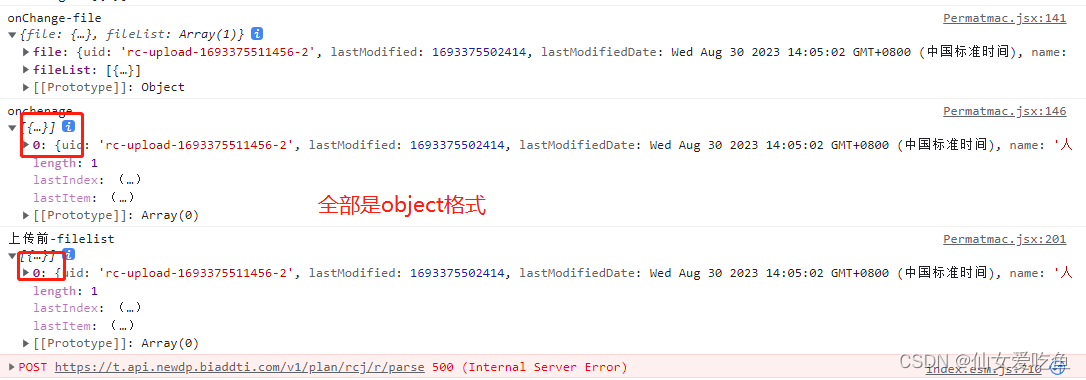
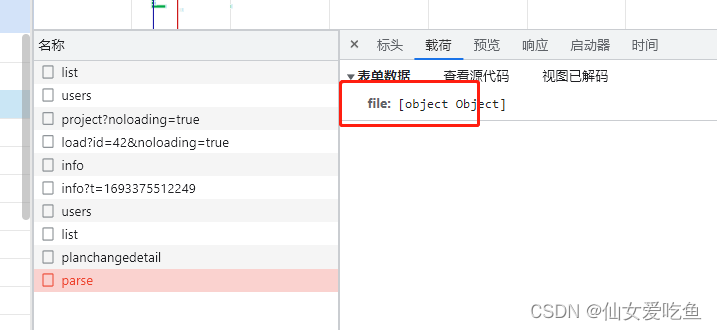
我们发现 ,现在可以阻止上传了,但是传给服务端的文件不是二进制的,而变成了一个object,所以报错了


然后尝试把这个object转换成二进制流,发现依然报错
let formData = toformdata({file: new Blob([JSON.stringify(fileList[0])])});

再后来又仔细阅读了文档 ,发现了这段,于是尝试在resolve时把对象返回去,依然报错……
resolve(file)
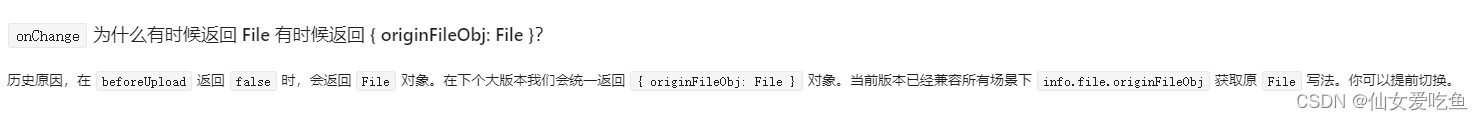
再看到最后,一开始没理解 这个originFileObj是啥,打印了一下info.file.originFileObj,发现这就是我们想要的那个file文件

onChange: (file) => {console.log('onChange-file', file)// console.log('file.file.originFileObj', file.file.originFileObj)setfileList([file.file]); // 这是beforeUpload返回false值时所用到的赋值console.log('onchenage', fileList)},
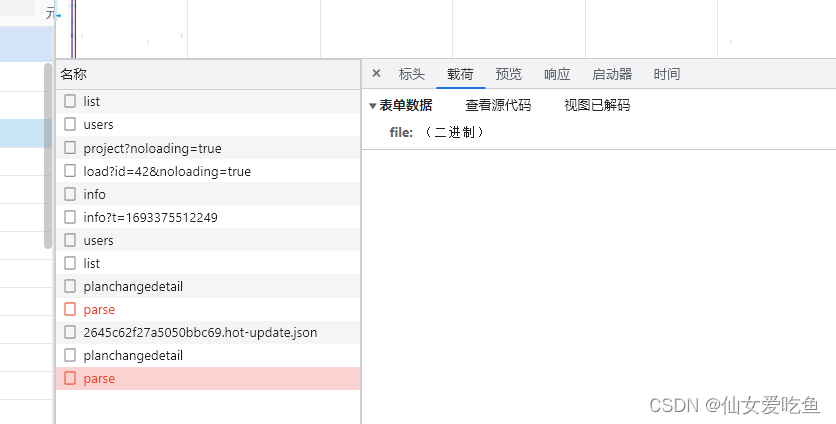
所以我们直接把info.file.originFileObj赋值给filelist就好了……
onChange: (file) => {console.log('onChange-file', file)console.log('file.file.originFileObj', file.file.originFileObj)setfileList([file.file.originFileObj]);console.log('onchenage', fileList)},
真无语,一个版本问题,解决了一上午,尝试各种办法,结果人家文档里写了……
贴一下完整代码吧哈哈哈哈
const uploadprops = {multiple: false,accept: '.xlsx',onChange: (file) => {console.log('onChange-file', file)console.log('file.file.originFileObj', file.file.originFileObj)setfileList([file.file.originFileObj]);console.log('onchenage', fileList)},onRemove: (file) => {const index = fileList.indexOf(file);const newFileList = fileList.slice();newFileList.splice(index, 1);setfileList(newFileList);},beforeUpload: (file) => {console.log('-beforeUploadfile========', file)return new Promise(async (resolve, reject) => {importExcel(file).then(res => {let list = res[0].data // 去除表头list.splice(0, 1)list.splice(list.length - 1, 1)let reslist = _.cloneDeep(list)reslist.forEach((item, index) => {// 如果数据中有空字段,删除此条数据item.forEach(eItem => {if (!eItem.cont) { // 如果三项中一其值为空即删除// reslist.splice(index, 1)result = false}})})// 如果数据已有此条数据,删除此条数据let arr = changeplan.permatmac.person;arr.forEach((item) => {for (let i = reslist.length - 1; i >= 0; i--) {const ele = reslist[i]if (item.name === ele[0].cont) {// reslist.splice(i, 1);result = false}}})if (!result) {message.warning('导入文件不合法!可能包含空白字段与重复数据!')return false}resolve();return true;})})// return false},fileList,}; // 上传组件的配置参数
