设计师专用网站快速建站工具

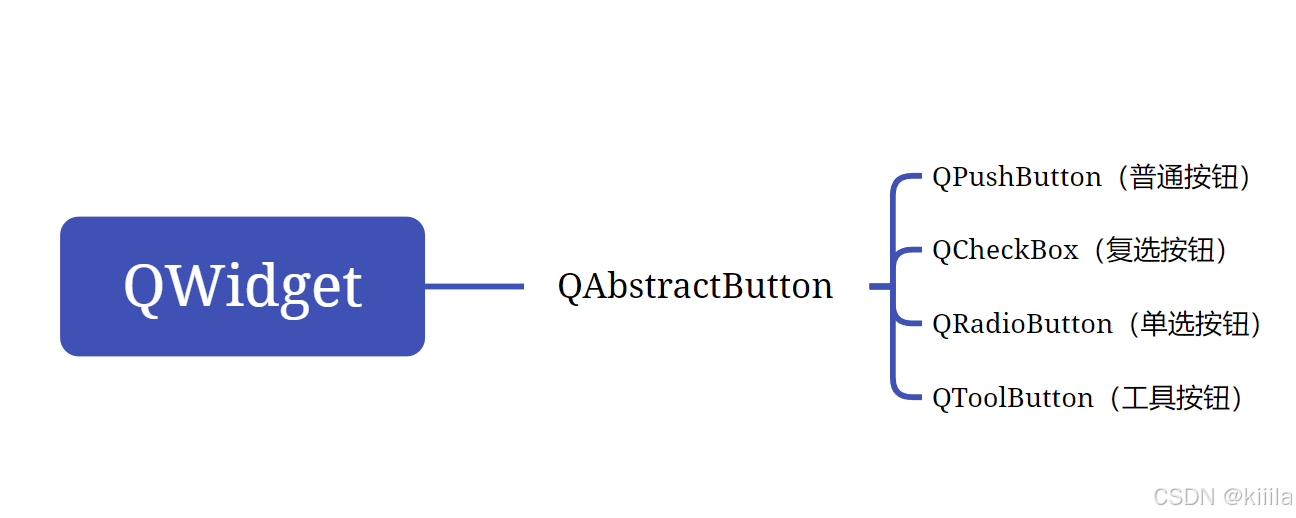
按钮控件继承自抽象类QAbstractButton。
抽象类不允许实例化对象,内部定义纯虚函数。只能通过子类继承,重写纯虚函数的方式使用。
1. QPushButton
1.1 QAbstractButton中和QPushButton相关的属性
| text | 按钮显示文本 |
| icon | 按钮图标 |
| iconSize | 按钮图标尺寸 |
| shortCut | 按钮对应快捷键 |
| autoRepeat | 点击鼠标是否重复触发按钮。true,点击一次,连续触发。false,点击一次,触发一次 |
| autoRepeatDelay | 连续触发的延迟时间。点击过多少时间后,开始重复触发 |
| autoRepaetInterval | 重复触发的周期 |
示例1:带图标的按钮 setIcon(QIcon)
图片等外部资源,优先考虑保存到qrc,除非这个资源太大了。
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建图标对象QIcon icon(":/icon.png");ui->pushButton->setIcon(icon);ui->pushButton->setIconSize(QSize(50,50));
}Widget::~Widget()
{delete ui;
}
示例2:给按钮添加快捷键 setShortCut(QKeySequence)
参数:QKeySequence类型,表示一组按键序列。
构造QKeySequence的两种方式
单按键:

组合按键:
![]()
![]()
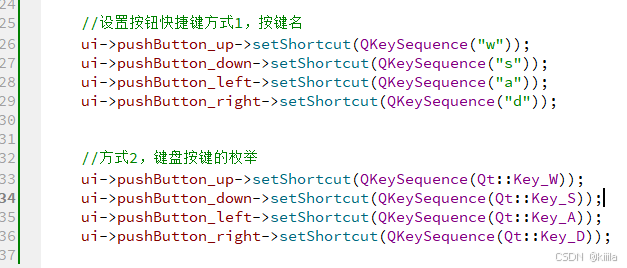
- 单个按键作为快捷键
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置按钮图标ui->pushButton_right->setIcon(QIcon(":/right.png"));ui->pushButton_right->setIconSize(QSize(50,50));ui->pushButton_left->setIcon(QIcon(":/left.png"));ui->pushButton_left->setIconSize(QSize(50,50));ui->pushButton_up->setIcon(QIcon(":/up.png"));ui->pushButton_up->setIconSize(QSize(50,50));ui->pushButton_down->setIcon(QIcon(":/down.png"));ui->pushButton_down->setIconSize(QSize(50,50));//设置按钮快捷键ui->pushButton_up->setShortcut(QKeySequence("w"));ui->pushButton_down->setShortcut(QKeySequence("s"));ui->pushButton_left->setShortcut(QKeySequence("a"));ui->pushButton_right->setShortcut(QKeySequence("d"));}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_up_clicked()
{//1.获取geometryQRect rect=ui->pushButton_target->geometry();qDebug()<<rect;//2.设置geometry
// rect.setY(rect.y()-5);// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());}void Widget::on_pushButton_down_clicked()
{//1.获取geometryQRect rect=ui->pushButton_target->geometry();qDebug()<<rect;//2.设置geometry
// rect.setY(rect.y()+5);
// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());
}void Widget::on_pushButton_left_clicked()
{//1.获取geometryQRect rect=ui->pushButton_target->geometry();qDebug()<<rect;//2.设置geometry
// rect.setX(rect.x()-5);// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());}void Widget::on_pushButton_right_clicked()
{//1.获取geometryQRect rect=ui->pushButton_target->geometry();qDebug()<<rect;//2.设置geometry
// rect.setX(rect.x()+5);// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());}
- 组合按键作为快捷键
![]()
![]()
推荐使用枚举类型,编译器会对类型进行检查,防止拼写出错。
鼠标点击和快捷键点击的区别
点击+释放(点击一次):鼠标和快捷键都只触发一次点击事件。
点击,不释放(长按):鼠标只触发一次;快捷键 默认 重复触发,直到 释放快捷键。
想要鼠标按下期间(不释放),能够自动重复触发点击信号,设置autoRepeat
2. QRadioButton 单选按钮
2.1 QAbstractButton中和QRadioButton中相关的属性
| checkable | 按钮是否能选中 |
| checked | 按钮的选中状态,checkable是可以checked的前提。 可以用来设置默认选中的按钮。 |
| autoExclusive | 是否排他。 选中一个选项后,是否会取消其他选中的按钮。 对QRadioButton,这是个单选按钮,此属性默认是 排他的。 |
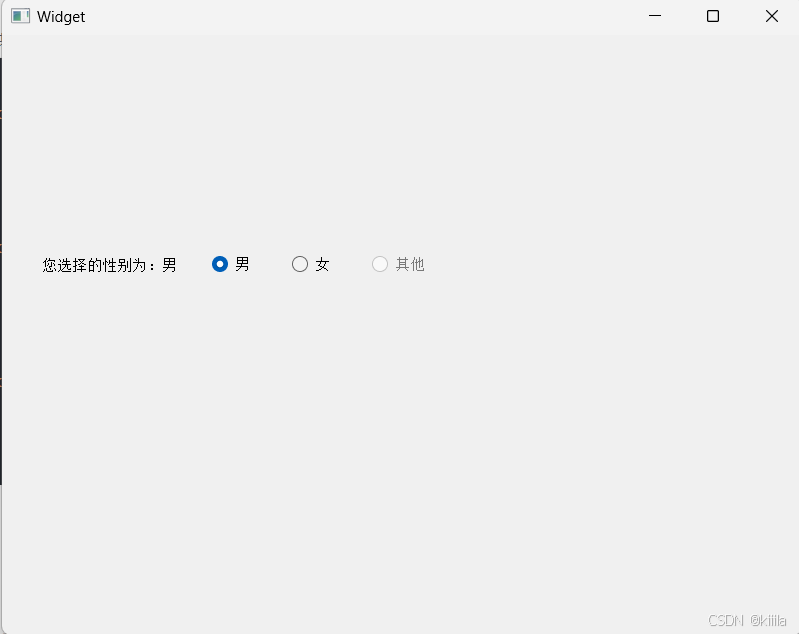
例1:使用单选按钮,选择性别,并设置默认选项
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置默认选项ui->radioButton_male->setChecked(true);ui->label->setText("您选择的性别为:男");
}Widget::~Widget()
{delete ui;
}void Widget::on_radioButton_male_clicked()
{ui->label->setText("您选择的性别为:男");
}void Widget::on_radioButton_female_clicked()
{ui->label->setText("您选择的性别为:女");
}void Widget::on_radioButton_other_clicked()
{ui->label->setText("您选择的性别为:其他");
}
例2:禁用按钮
ui->radioButton_other->setCheckable(false);//setCheckable按钮禁用,但是依旧会触发点击事件ui->radioButton_other->setEnabled(false);//Qwidget的属性,enabled,禁用控件,且不触发点击事件ui->radioButton_other->setDisabled(true);
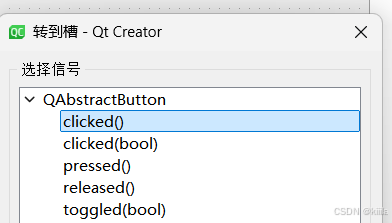
3. 按钮信号

clicked:点击鼠标触发(按下+释放鼠标)
pressed:按下鼠标时触发
released:释放鼠标时触发
toggled:按钮状态切换时触发该信号
例1:观察各个信号的触发方式

toggled信号,在被选中时,状态发生切换。点击其他单选按钮,因为排他属性,按钮的选中状态发生改变,变为false,又一次触发状态切换信号。
QButtonGroup单选按钮分组
QButtonGroup* groupbuger=new QButtonGroup(this);groupbuger->addButton(ui->radioButton_burger1);例2:实现简单的模拟点餐
点餐的三个部分:1.汉堡2.小食3.饮料
#include "widget.h"
#include "ui_widget.h"
#include<QButtonGroup>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//对单选项分组QButtonGroup* groupbuger=new QButtonGroup(this);QButtonGroup* groupchips=new QButtonGroup(this);QButtonGroup* groupdrink=new QButtonGroup(this);//添加groupbuger->addButton(ui->radioButton_burger1);groupbuger->addButton(ui->radioButton_burger2);groupbuger->addButton(ui->radioButton_burger3);groupchips->addButton(ui->radioButton_chips1);groupchips->addButton(ui->radioButton_chips2);groupchips->addButton(ui->radioButton_chips3);groupdrink->addButton(ui->radioButton_drink1);groupdrink->addButton(ui->radioButton_drink1);}Widget::~Widget()
{delete ui;
}
4.QCheckBox 复选按钮
4.1 属性
- QCheckButton中和QRadioButton中相关的属性
| checkable | 按钮是否能选中 |
| checked | 按钮的选中状态,checkable是可以checked的前提。 可以用来设置默认选中的按钮。 |
- QCheckBox内置属性
| tristate | 实现“三态复选框” |
不咋用,暂时不学
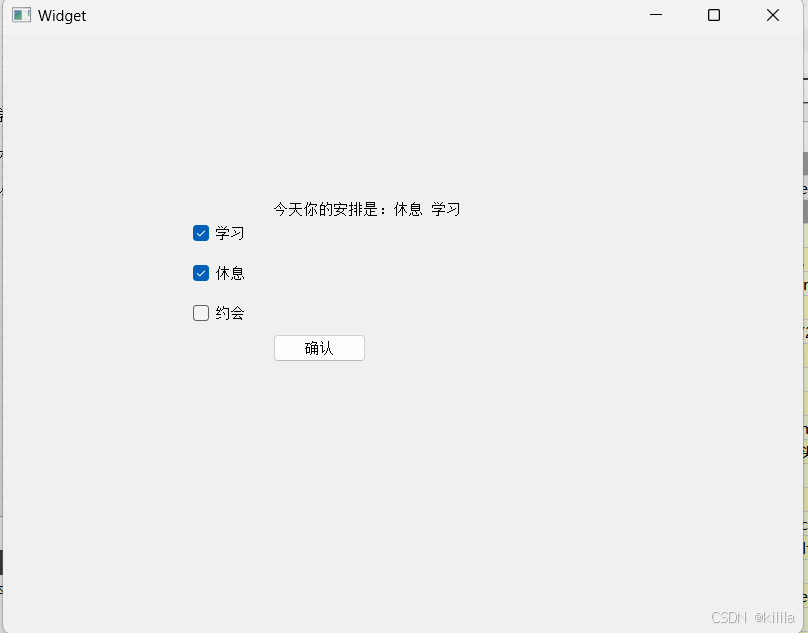
例:通过PushButton按钮,获取复选项内容、刷新Label
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{//点击确认后,获取复选按钮选择的内容,设置到labelQString result="今天你的安排是:";if(ui->checkBox_date->isChecked()==true){result+=ui->checkBox_date->text();result+=" ";}if(ui->checkBox_rest->isChecked()==true){result+=ui->checkBox_rest->text();result+=" ";}if(ui->checkBox_learn->isChecked()==true){result+=ui->checkBox_learn->text();result+=" ";}ui->label->setText(result);
}

5.QToolButton
QtoolButton的大部分功能,和QPushButton是一致的,但是QToolButton主要应用在工具栏、菜单等场景。
