婚纱摄影网站开发背景360地图下载最新版
本文 我们继续说组件的专场特效 上文 HarmonyOS 转场动画 我们通过if控制了转场效果
本文 我们通过 ForEach 控制它的加载和删除
这时候就有人会好奇 ForEach 怎么控制删除呢?
很简单 循环次数不同 例如 第一次 10个 第二次 5个 那么后面的五个就相当于删除啦
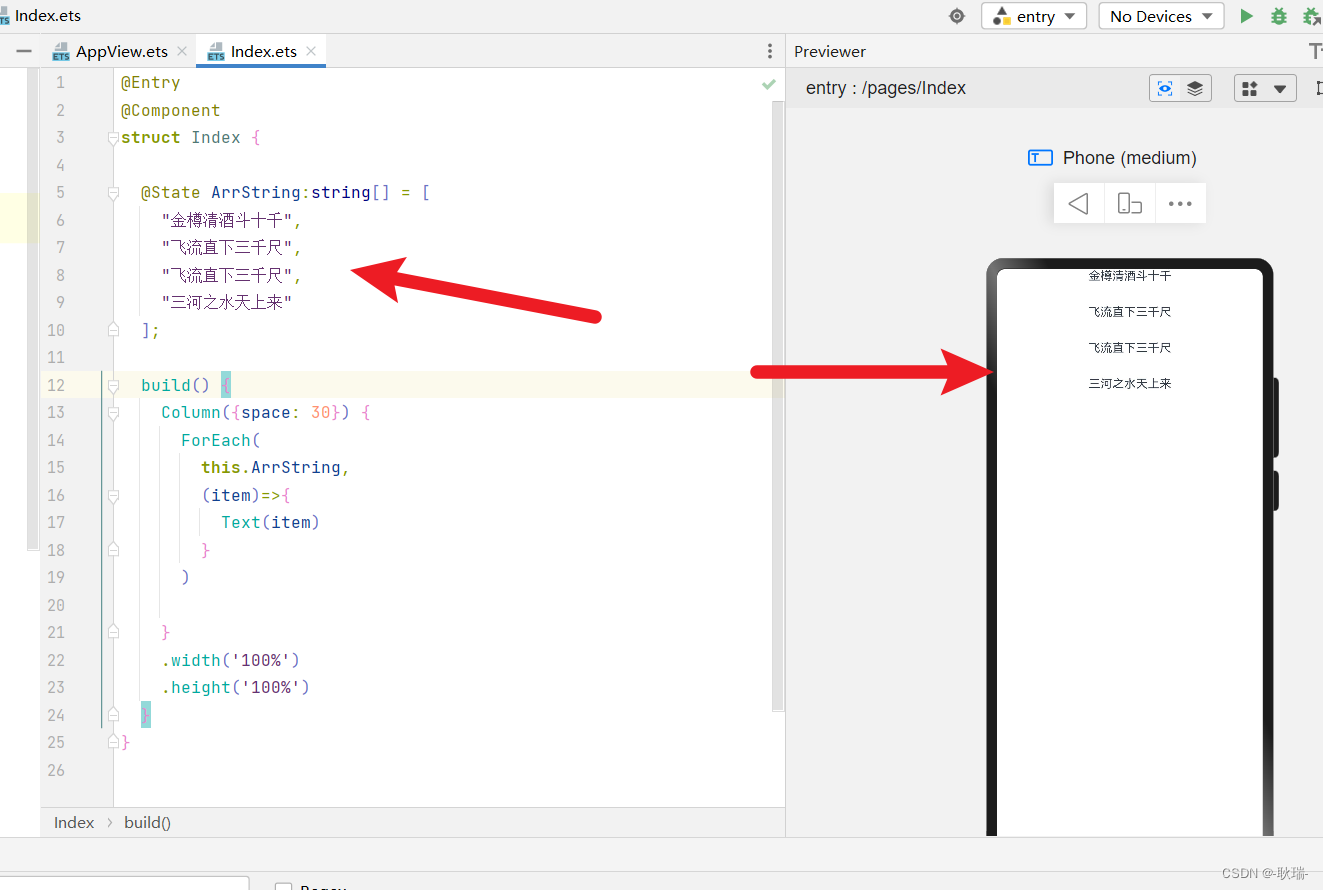
我们先编写代码如下
@Entry
@Component
struct Index {@State ArrString:string[] = ["金樽清酒斗十千","飞流直下三千尺","飞流直下三千尺","三河之水天上来"];build() {Column({space: 30}) {ForEach(this.ArrString,(item)=>{Text(item)})}.width('100%').height('100%')}
}
我们就是写了个数组 字符串类型的 然后循环展示所有内容

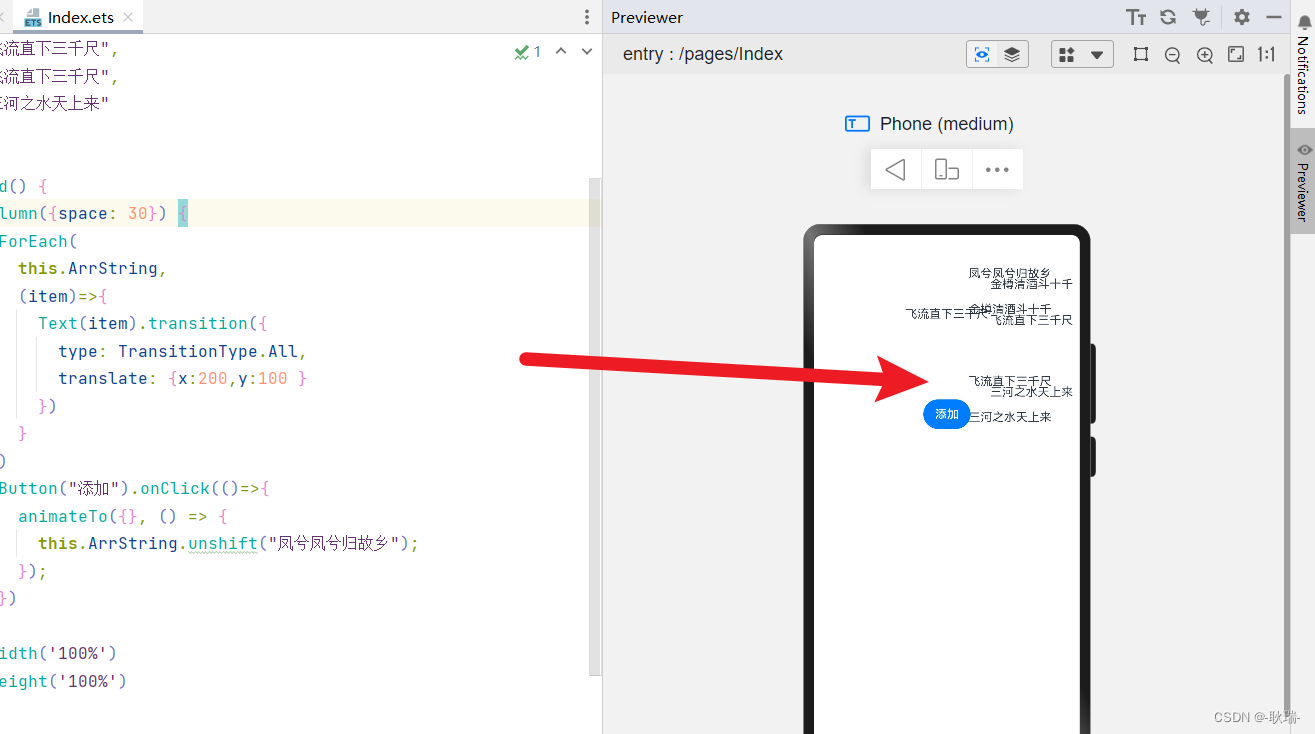
我们可以改写代码如下
@Entry
@Component
struct Index {@State ArrString:string[] = ["金樽清酒斗十千","飞流直下三千尺","飞流直下三千尺","三河之水天上来"];build() {Column({space: 30}) {ForEach(this.ArrString,(item)=>{Text(item).transition({type: TransitionType.All,translate: {x:200,y:100 }})})Button("添加").onClick(()=>{animateTo({}, () => {this.ArrString.unshift("凤兮凤兮归故乡");});})}.width('100%').height('100%')}
}
这里 我们渲染列表 组件上加上了 transition 动画绑定
然后 我们给点击事件加上 animateTo 意思 需要动画 unshift 往数组最前面 加一条数据
我们运行代码 然后点击 按钮 显然 它组件移除和进入都有动画了

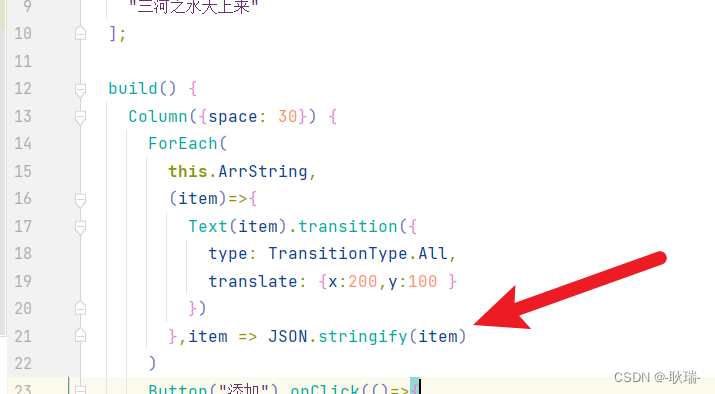
这里 我们可以给 ForEach 加上 ,item => JSON.stringify(item)

比较像vue的for key 让他不要已经有的元素也整个换掉了
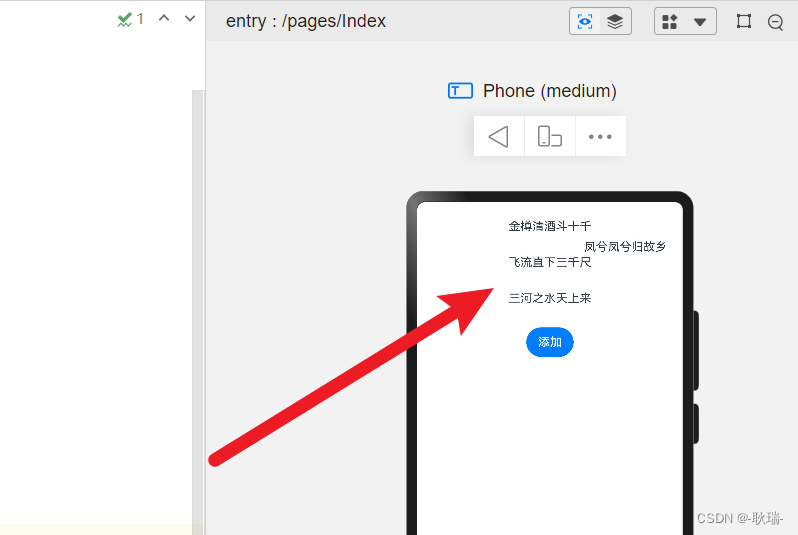
我们点击
就只有一个元素飞出来了

然后 各种操作数据集合的语法 大家都可以这样去玩啦
