南山的网站建设三个关键词介绍自己
vue3中两个el-select下拉框选项相互影响
- 1、开发需求
- 2、代码
- 2.1 定义hooks文件
- 2.2 在组件中使用
1、开发需求
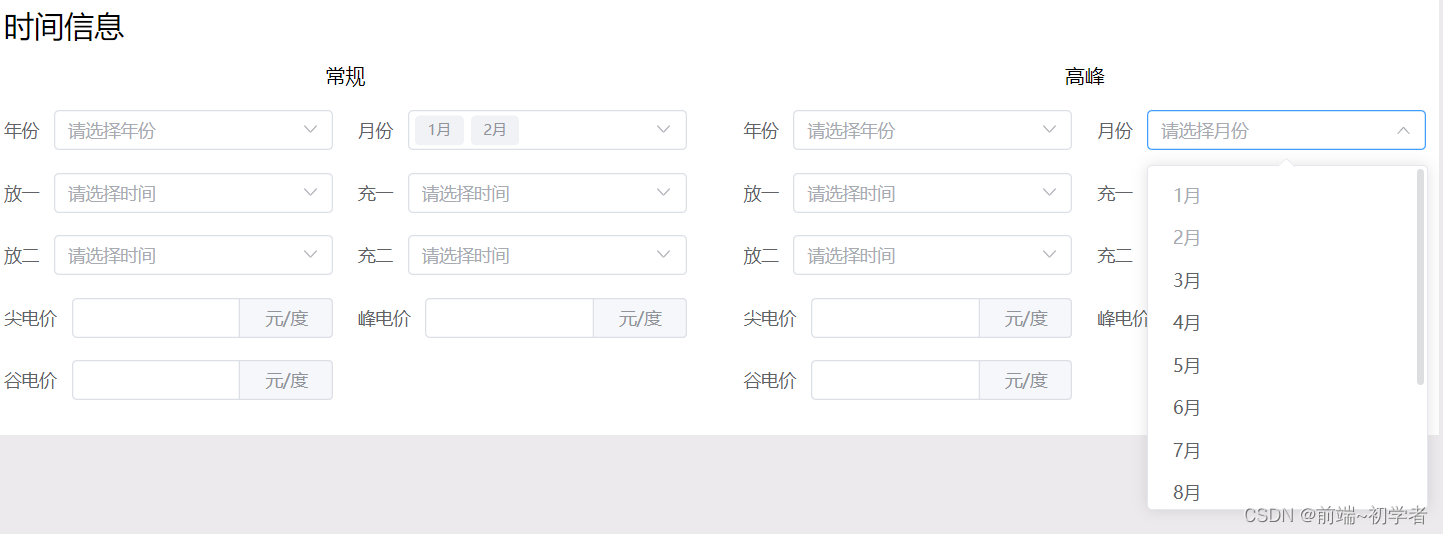
如图所示,在项目开发过程中,遇到这样一个需求,常规时段中选中的月份在高峰时段中是禁止选择的状态,反之亦然。

2、代码
2.1 定义hooks文件
// hooks/useMonth.js
export default function () {const monthOptions = [{value: 'January',label: '1月',disabled: false,},{value: 'February',label: '2月',disabled: false,},{value: 'March',label: '3月',disabled: false,},{value: 'April',label: '4月',disabled: false,},{value: 'May',label: '5月',disabled: false,},{value: 'June',label: '6月',disabled: false,},{value: 'July',label: '7月',disabled: false,},{value: 'August',label: '8月',disabled: false,},{value: 'September',label: '9月',disabled: false,},{value: 'October',label: '10月',disabled: false,},{value: 'November',label: '11月',disabled: false,},{value: 'December',label: '12月',disabled: false,},]//把方法和数据返回出去return {monthOptions,}
}2.2 在组件中使用
<template><el-select v-model="peakMonth" multiple placeholder="请选择月份" @change="handleMonth"><el-option v-for="month in monthOptions" :key="month.value" :label="month.label":value="month.value" :disabled="month.disabled" /></el-select>
</template>
<script setup>
import { reactive, ref, watch } from 'vue'
//引入hooks文件
import useMeasurementCommon from "@/hooks/useMeasurementCommon"
const { monthOptions } = useMeasurementCommon()
// 处理月份选择的回调
let monthsArr = ref([])
const handleMonth = (month) => {console.log(month)monthsArr.value.push(...month)console.log(monthsArr)console.log(monthOptions)monthOptions.forEach(item => {if (monthsArr.value.indexOf(item.value) !== -1) {item.disabled = true} else {item.disabled = false}})
}
</script>
