数据库2008做企业网站上海aso苹果关键词优化
学习目标:
- 掌握元素尺寸与位置
学习内容:
- 元素尺寸与位置
- 仿京东固定导航栏案例
- 实现bilibili点击小滑块移动效果
元素尺寸与位置:
- 使用场景:
前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。
简单说,就是通过js的方式,得到元素在页面中的位置。
这样我们可以做,页面滚动到这个位置,就可以做某些操作,省去计算了。

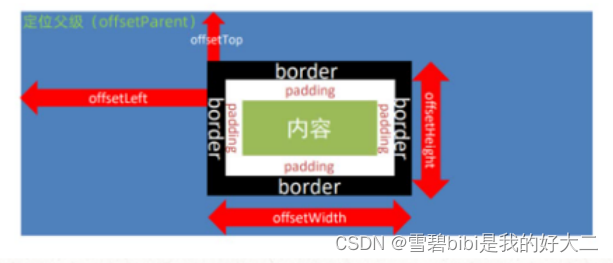
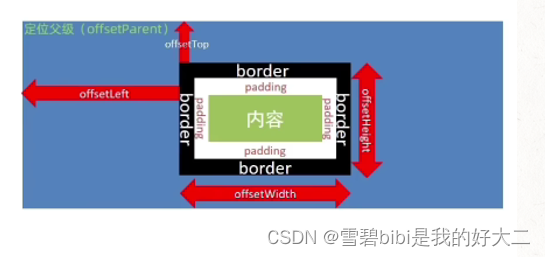
- 获取宽高:
获取元素的自身宽高、包含元素自身设置的宽高、padding、border 。
offsetWidth和offsetHeight。
获取出来的是数值,方便计算。
注意:获取的是可视宽高,如果盒子是隐藏的,获取的结果是0。
- 获取位置:
offsetLeft和offsetTop 注意是只读属性。
获取元素距离自己定位父级元素的左、上距离。

<title>offsetLeft</title><style>div {position: relative;width: 200px;height: 200px;background: pink;margin: 100px;}p {width: 100px;height: 100px;background: purple;margin: 50px;}</style>
</head><body><div><p></p></div><script>const div = document.querySelector('div')const p = document.querySelector('p')// console.log(div.offsetLeft)//检测盒子的位置 最近一级带有定位的祖先元素console.log(p.offsetLeft)</script></body>
element.getBoundingClientRect()
方法返回元素大小及其相对于视口的位置。

<title>获取元素大小位置的另外方法</title><style>body {height: 2000px;}div {width: 200px;height: 200px;background: pink;margin: 100px;}</style>
</head><body><div></div><script>const div = document.querySelector('div')console.log(div.getBoundingClientRect())</script></body>
- 小结
-
offsetWidth和offsetHeight是得到元素什么的宽高?内容 + padding + border -
offsetTop和offsetLeft得到位置以谁为准?带有定位的父级 如果都没有则以文档左上角为准
| 属性 | 作用 | 说明 |
|---|---|---|
scrollLeft和scrollTop | 被卷去的头部和左侧 | 配合页面滚动来用,可读写 |
clientWidth和clientHeight | 获得元素宽度和高度 | 不包含border、margin,滚动条 ,用于js获取元素大小,只读属性 |
offsetWidth和offsetHeight | 获得元素宽度和高度 | 包含border、margin,滚动条,只读 |
offsetTop和offsetLeft | 获取元素距离自己定位父级元素的左、上距离 | 获取元素位置的时候使用,只读属性 |
仿京东固定导航栏案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习-仿京东固定导航栏案例</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.content {overflow: hidden;width: 1000px;height: 3000px;background-color: pink;margin: 0 auto;}.backtop {display: none;width: 50px;left: 50%;margin: 0 0 0 505px;position: fixed;bottom: 60px;z-index: 100;}.backtop a {height: 50px;width: 50px;background: url(./images/bg2.png) 0 -600px no-repeat;opacity: 0.35;overflow: hidden;display: block;text-indent: -999em;cursor: pointer;}.header {position: fixed;top: -80px;left: 0;width: 100%;height: 80px;background-color: purple;text-align: center;color: #fff;line-height: 80px;font-size: 30px;transition: all .3s;}.sk {width: 300px;height: 300px;background-color: skyblue;margin-top: 500px;}</style>
</head><body><div class="header">我是顶部导航栏</div><div class="content"><div class="sk">秒杀模块</div></div><div class="backtop"><img src="./images/close2.png" alt=""><a href="javascript:;"></a></div><script>const sk = document.querySelector('.sk')const header = document.querySelector('.header')//1.页面滚动事件window.addEventListener('scroll', function () {//当页面滚动到 秒杀模块的时候,就改变头部的top值//页面被卷去的头部 >= 秒杀模块的位置 offsetTopconst n = document.documentElement.scrollTop// if (n >= sk.offsetTop) {// header.style.top = 0// } else {// header.style.top = '-80px'// }header.style.top = n >= sk.offsetTop ? 0 : '-80px'})</script></body></html>
实现bilibili点击小滑块移动效果:
<style>.line {transition: all .3s;}</style><script>//1.获取父元素 添加事件委托const list = document.querySelector('.tabs-list')const line = document.querySelector('.line')//2.给a注册事件list.addEventListener('click', function (e) {//判断点击的是aif (e.target.tagName === 'A') {// console.log(11)//得到当前链接的 offsetLeft// console.log(e.target.offsetLeft)//让line 盒子来进行移动line.style.transform = `translateX(${e.target.offsetLeft}px)`}})</script>
