新网站建设验收淘宝seo软件
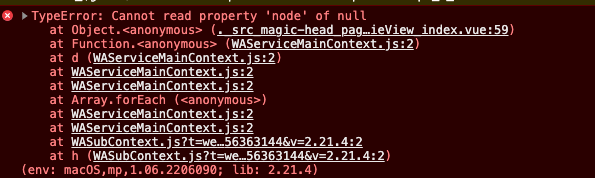
把一个json的动图展示在页面上。使用的是插件lottie-miniprogramhttps://blog.csdn.net/qq_33769914/article/details/128705922之前介绍过。但是发现使用在taro使用的时候他会报错。

那可能是因为我们
wx.createSelectorQuery().select('#canvas').node(res => {
console.log(res)//打印这个的时候是null。所以下面的res.node就会报错
const canvas = res.node
const context = canvas.getContext('2d')
})
我们可以应该把获取的生命周期改成useDidShow。然后再加个延迟。
useDidShow(()=>{
setTimeout(()=>{
init()
}, 0)
})
const init = ()=> {
if (inited.value) {
return
}
Taro.createSelectorQuery().select(`#lottie`).node(res => {
console.log("res",res)
const canvas = res.node
if(canvas){
const context = canvas.getContext('2d')
if (pixelRatio.value) {
context.scale(pixelRatio.value, pixelRatio.value)
canvas.width = 300* pixelRatio.value
canvas.height = 300* pixelRatio.value
}
Lottie.setup(canvas)
lottieObj = Lottie.loadAnimation({
loop: props.loop,
autoplay: props.autoplay,
animationData: props.jsonData,
rendererSettings: {
context,
},
})
inited.value = true
// emits('onComplete')
}
}).exec()
}
全部代码如下。把它方做一个组件使用lottieView.vue
<template>
<canvas class="canvas" :id="`lottie`" type="2d" />
</template>
<script lang="ts" setup>
import { onMounted, defineProps, ref } from 'vue'
import Taro from "@tarojs/taro";
import Lottie from 'lottie-miniprogram'
import lottieJson from './data.json' //json的动画可以找产品要
const props = defineProps({
id: {
type: String,
default: ''
},
jsonData: {
type: Object,
default: lottieJson
},
autoplay: {
type: Boolean,
default: false
},
loop: {
type: Boolean,
defalut: false
},
assetsPath: {
type: String,
defalut: ''
}
})
const emits = defineEmits(['onComplete'])
const sysinfo = Taro.getSystemInfoSync(); //获取设备系统的数据
const pixelRatio = ref(sysinfo.pixelRatio)
let lottieObj: any = undefined
Taro.useDidShow(()=>{
console.log('lottie---useReady');
setTimeout(()=>{
init(1)
}, 0)
})
// onMounted(()=>{
// console.log('lottie---onMounted');
// setTimeout(()=>{
// init(3)
// }, 10)
// })
const inited = ref(false)
// 初始化加载动画
const init = (type)=> {
console.log("type",type)
if (inited.value) {
return
}
Taro.createSelectorQuery().select(`#lottie`).node(res => {
console.log("res",res)
const canvas = res.node
if(canvas){
const context = canvas.getContext('2d')
if (pixelRatio.value) {
context.scale(pixelRatio.value, pixelRatio.value)
canvas.width = 300* pixelRatio.value
canvas.height = 300* pixelRatio.value
}
Lottie.setup(canvas)
lottieObj = Lottie.loadAnimation({
loop: props.loop,
autoplay: props.autoplay,
animationData: props.jsonData,
rendererSettings: {
context,
},
})
inited.value = true
// emits('onComplete')
}
}).exec()
}
const play = () => {
lottieObj && lottieObj.play()
}
const stop = () => {
lottieObj && lottieObj.stop()
}
const pause = () => {
lottieObj && lottieObj.pause()
}
defineExpose({
play,
stop,
pause
})
</script>
<style lang="less"></style>
使用import LottieView from '@/magic-head/pages/components/lottieView'
<LottieView
class="lottie"
:autoplay="true"
:loop="true"
/>
