网站开发存在的问题友情链接查询结果
1.安装vuex命令:npm i vuex@3.6.2
2.全局配置 在main文件里边导入-安装-挂载
main.js页面配置的
import Vue from 'vue'
import App from './App.vue'
import Vuex from 'vuex'//导入
Vue.use(Vuex)//安装插件
// 创建store对象
const store = new Vuex.Store({
})
// 挂载到vue对象上
new Vue({render: h => h(App),store
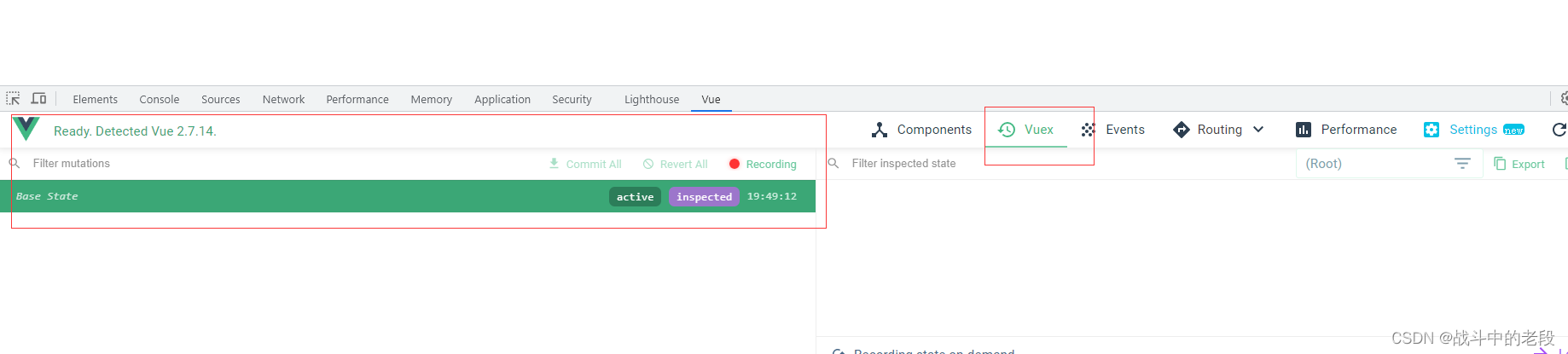
}).$mount('#app')配置成功后会出现这个页面 我这个是给谷歌浏览器安装了一个vue插件谷歌浏览器安装vue2 vue插件

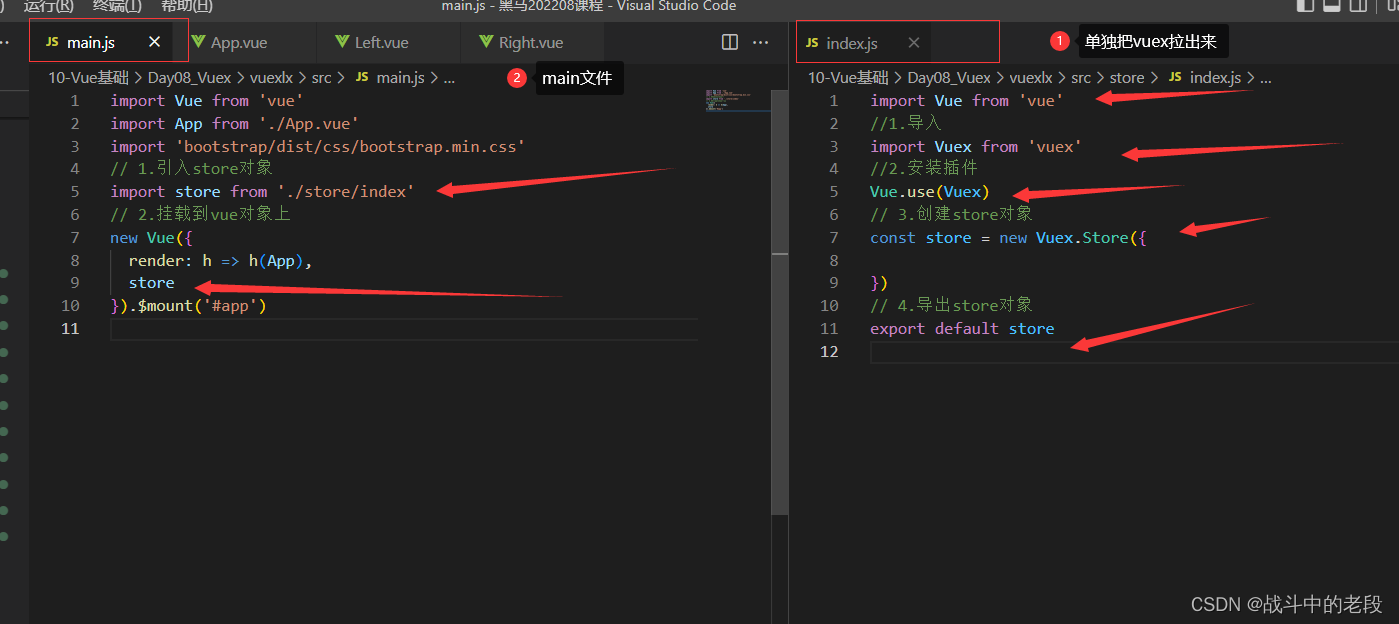
感觉main页面里边配置内容太多,可以单独把vuex拉出来
 index.js页面
index.js页面
import Vue from 'vue'
//1.导入
import Vuex from 'vuex'
//2.安装插件
Vue.use(Vuex)
// 3.创建store对象
const store = new Vuex.Store({})
// 4.导出store对象
export default storemain.js页面
import Vue from 'vue'
import App from './App.vue'
import 'bootstrap/dist/css/bootstrap.min.css'
// 1.引入store对象
import store from './store/index'
// 2.挂载到vue对象上
new Vue({render: h => h(App),store
}).$mount('#app')