重庆市建设考试报名网站外贸推广平台
我的主页:2的n次方_
HTML 是一种超文本标记语言,不仅有文本,还能包含图片,音频等
1. HTML 的文件基本结构

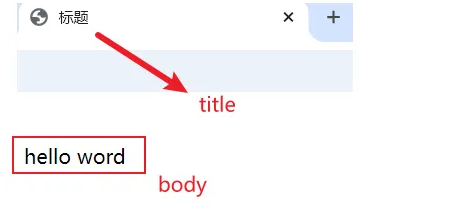
html 标签是整个 html 文件的最顶层标签,head 标签中写页面的属性,body 标签是页面中显示的内容,title 标签是页面的标题,当把上面的代码在浏览器中运行一下可以看到:

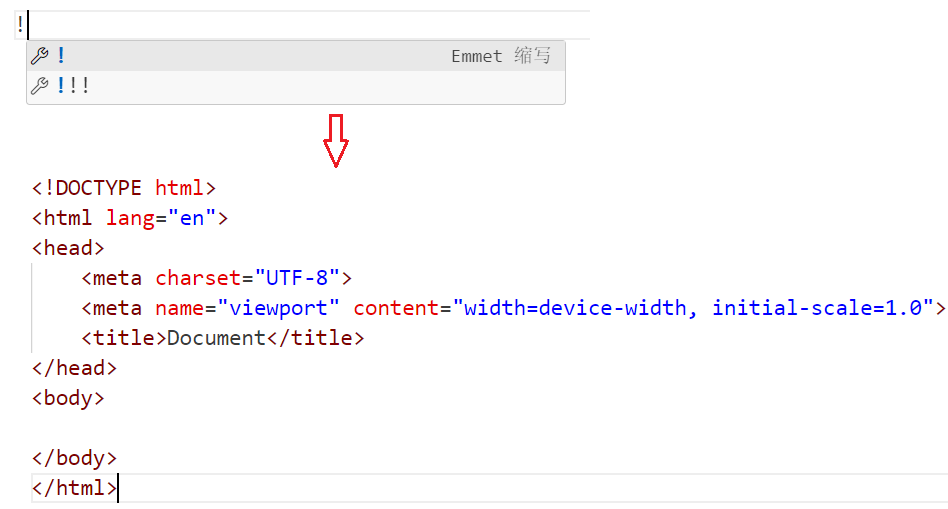
在 VS code 中输入一个 !就可以直接生成一个整体的框架

2. HTML 的常见标签
2.1. 标题标签
h1 - h6 分别表示 1 级标题到 6 级标题
<body><h1>我是一级标题</h1><h2>我是二级标题</h2><h3>我是三级标题</h3>
</body>
2.2. 段落标签
在 HTML 中,段落,换行符,空格都不会生效,如果需要分成段落,就需要使用专门的段落标签
<body><h1>我是一级标题</h1><p>我是一个段落</p>
</body>
p 标签描述的段落没有缩进,会根据浏览器宽度来进行自动排版
<body><p>我是一个段落我换行了我有 空格</p>
</body>html 内容首尾处的换行空格均无效,在 html 中文字之间加入多个空格只相当于一个空格,换行也是不会直接换行,相当于一个空格

2.3. 换行标签
如果想实现换行的话可以通过 <br/> 标签来实现,br 是一个单标签,不像上面的几个标签一样需要首尾配合使用
<body>你好<br />你好<br />
</body>
p 标签的段落换行和 br 标签的换行中间的行距也有点不一样
2.4. 图片标签
img 标签表示图片,必须带有 src 属性,表示图片的路径,同级目录下可以直接写文件名,可以写绝对路径,也可以写相对路径,还可以写网络路径,一般建议写 / ,不写 \
./ 表示当前目录, ../ 表示上一级目录
<body><img src="E:/截图/图片/壁纸.png" alt=""><img src="壁纸.png" alt="">
</body>还可以设置图片的宽度和高度
<img src="壁纸.png" height="200px">
一般宽高指定一个就可以了,另一个会等比例缩放

2.5. 超链接标签
a 标签就表示超链接, href 表示要跳转的位置
<a href="https://www.baidu.com/">百度</a>

除了可以跳转外部的链接,内部的链接也可以跳转,写相对路径即可
<a href="Test.html" target="_blank">跳转</a>
target 表示跳转的方式,_blank 表示在新的页面中打开,默认是在本页面打开的
还可以使用一个空连接,用 # 来进行占位,如果此时还不确定要跳转的路径是什么就可以使用 # 进行占位
<a href="#" target="_blank">占位链接</a>
3. 表格和表单
3.1. 表格标签
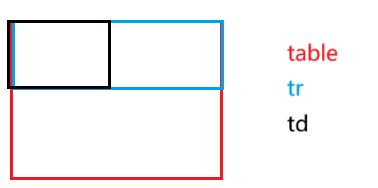
table:表示整个表格
tr:表示表格的一行
td:表示一个单元格
也就是 table 包含 tr,tr 包含 td

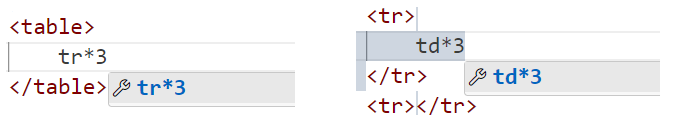
vs code 中提供了快捷输入:

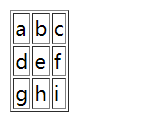
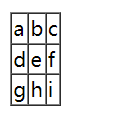
<table><tr><td>a</td><td>b</td><td>c</td></tr><tr><td>d</td><td>e</td><td>f</td></tr><tr><td>g</td><td>h</td><td>i</td></tr></table>这样就可以构建一个 3 * 3 的表格了

还可以加上边框,在 table 里加上 border 并设置大小
<table border="1px">

再加上 cellspacing 来设置内边框和外边框的间距
<table border="1px" cellspacing="0">

还可以设置边框的宽度和文字距离边框的距离
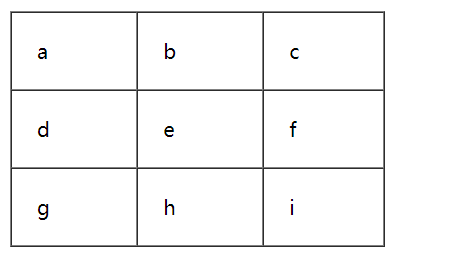
<table border="1px" cellspacing="0" width="300px" cellpadding="20">

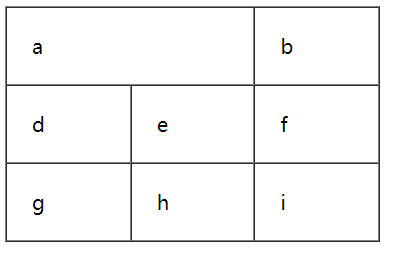
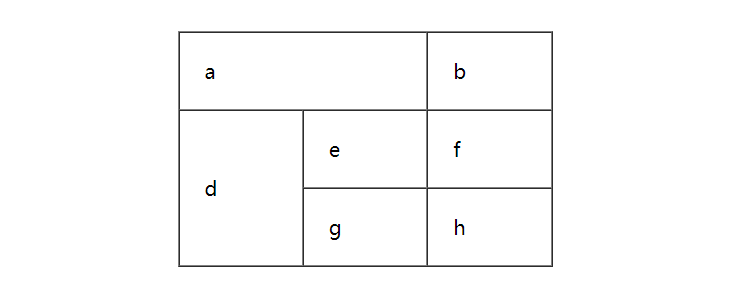
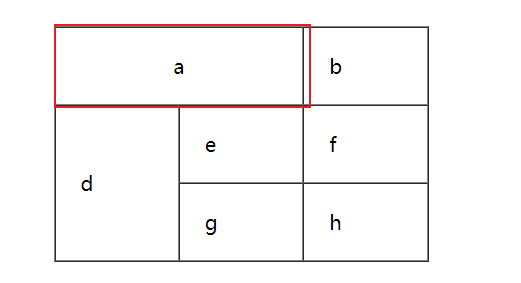
单元格之间还可以合并,下面是按照行合并,指定合并两列,那么就多了一个字母 c ,为了保持表格形状,把 c 列删了就行
<td colspan="2">a</td>

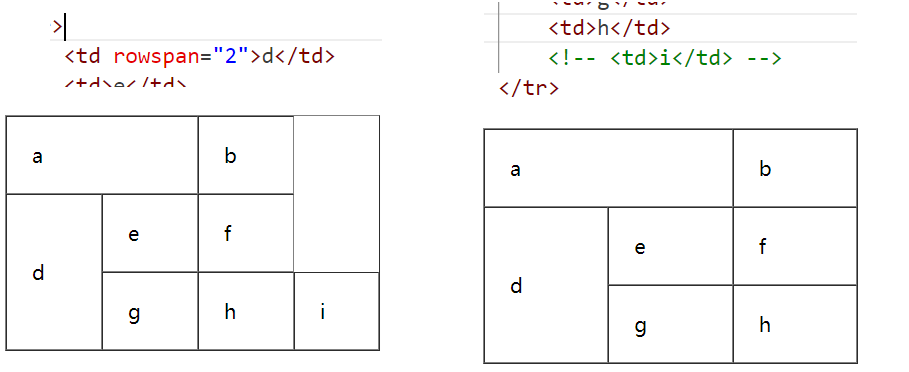
同理,还可以合并行
<td rowspan="2">d</td>
然后发现多了 i 的单元格,把 i 删了就行了

还可以再加入 align 设置对齐方式,这里设置为居中
<table border="1px" cellspacing="0" width="300px" cellpadding="20" align="center">

表格就显示到浏览器的中间位置了
表格中的内容也可以设置居中
<td colspan="2" align="center">a</td>

3.2. 表单标签
表单是让用户输入信息的一种途径,这些输入框就是一个表单,表单分成表单域和表单控件两个部分

3.2.1. input 标签
可以输入各种组件,如单行文本框,密码框,按钮,单选框,复选框等,type 就可以指定这些控件类型
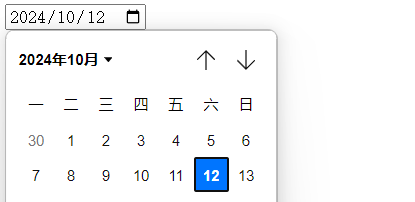
<input type="date">
date 就是一个简单的日历

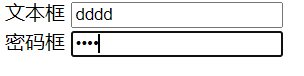
文本框:
文本框 <input type="text"><br/>
![]()
密码框:密码框的输入是看不见的

文件:
文件 <input type="file"><br/>

单选按钮:
单选按钮 <input type="radio"><input type="radio"><input type="radio"><br />
按道理说单选按钮是只能选一个的,但是上面创建的三个按钮都可以选择,是因为上面的三个按钮没有关联,需要具有相同的 name 属性才能实现多选一的效果
单选按钮 <input type="radio" name="gender">男<input type="radio" name="gender">女<br />
还可以加上一个 checked 来默认勾选一个选项
<input type="radio" name="gender" checked="checked">女<br />

复选框:可以勾选多个
复选框 <input type="checkbox">篮球 <input type="checkbox"> 足球<br />

普通按钮:
普通按钮<input type="button" value="按钮">

提交按钮:代码中没有写 value 按钮上也是有提交字样的
提交按钮<input type="submit">

下拉框:
下拉框<select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option></select>
文本域:
文本域<textarea rows="5" cols="20"></textarea>

可以点右下角拖动
3.2.2. 表单域
表单域就是包含表单元素的区域,也就是可以包含上面控件的区域,用 form 标签表示,表单控件中的内容最终都会通过表单域提交
<form action="" method="get"></form>
action 中填的就是最终要提交的路径,method 表示提交数据的方式
4. 无语义标签
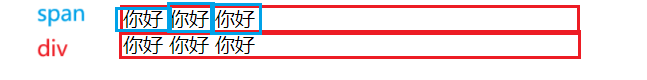
div 和 span
div 是独占一行的,span 只占一块
<div><span>你好</span><span>你好</span><span>你好</span></div><div><span>你好</span><span>你好</span><span>你好</span></div>