大连哪家公司做网站好seocms
UML(Unified Modeling Language)是一种通用的建模语言,广泛用于软件开发中对系统进行可视化建模。PlantUML是一款强大的工具,通过简单的文本描述,能够生成UML图,包括类图、时序图、用例图等。PlantUML是一款强大的工具,用于绘制UML图和其他类型的图表,包括系统架构图。在本教程中,我们将使用PlantUML插件在VSCode中绘制系统架构图。
一、PlantUML基本语法
PlantUML是一种使用文本描述生成UML图的工具,其语法简洁而直观。以下是对你提供的代码的PlantUML语法总结:
1、定义类
使用 !define RECTANGLE class 定义一个类。类的名称放在花括号内,类的成员通过 + 符号表示。
!define RECTANGLE class RECTANGLE "类名" { +成员1() +成员2() }2、绘制类之间的关系
使用箭头表示不同类之间的关系。例如,A -> B: 消息表示A类向B类发送消息。
A -> B: 消息3、绘制类之间的关联关系
使用->箭头表示关联关系,如A -> B表示A关联到B。
A -> B4、创建实例:
使用类定义语法,如RECTANGLE "实例名" {},定义一个类的实例。
RECTANGLE "实例名" { }5、绘制时序
使用->箭头表示时序,如 A -> B: 操作表示A执行操作后,将消息传递给B。
A -> B: 操作6、注释
使用'符号表示单行注释。
' 这是注释7、隐藏脚注
使用hide footbox命令隐藏脚注。
hide footbox8、定义集合
使用collections命令定义集合,如collections Harmony设备 as B #lightblue。
collections Harmony设备 as B #lightblue9、定义队列
使用queue命令定义队列,如queue 云服务器 as C #orange。
queue 云服务器 as C #orange10、定义数据库
使用database命令定义数据库,如database 云数据库 as D #blue。
database 云数据库 as D #blue11、定义实体
使用entity命令定义实体,如entity 开发板 as F #lightgreen。
entity 开发板 as F #lightgreen12、添加注释
使用note over命令添加注释,如note over F : 环境更新事件。
note over F : 环境更新事件13、激活组件
使用activate命令激活组件的执行状态,如activate F #lightgreen。
activate F #lightgreen14、绘制同步关系
使用-[#color]>箭头表示同步关系,如F-[#lightgreen]>G : 请求更新表示开发板向数据库发起请求更新。
F-[#lightgreen]>G : 请求更新15、停用组件
使用deactivate命令停用组件,如deactivate G。
F-[#lightgreen]>C : 请求同步云端
通过这些基本的语法元素,开发者可以利用PlantUML轻松描述和绘制各种UML图,从而更好地可视化和理解系统的结构和交互关系。
二、实例演示
1、安装VSCode
首先,确保你已经安装了Visual Studio Code。
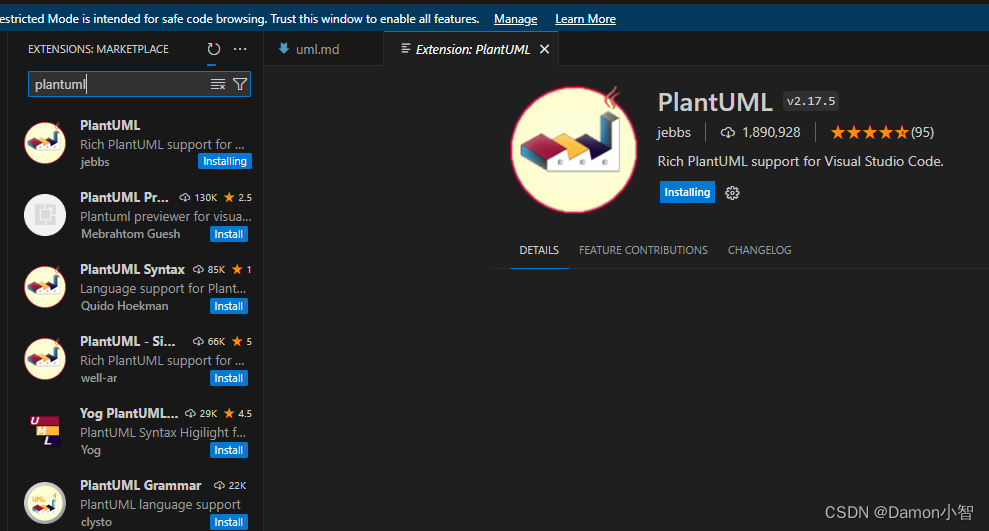
2、安装PlantUML插件
然后,按照以下步骤安装PlantUML插件:
- 打开VSCode,进入Extensions(Extensions图标或通过快捷键Ctrl+Shift+X)。
- 搜索"PlantUML"并安装"PlantUML"插件。

3、编写PlantUML代码
使用PlantUML的语法,我们可以描述系统架构并绘制图表。
① 绘制流程图
以下是我绘制的一个流程图的PlantUML代码:
@startuml!define RECTANGLE classRECTANGLE "EVB RK3568\n开发板" {
}RECTANGLE "Node.js和\nNode-RED" {+getData()+processData()
}RECTANGLE "SQLite\n数据库模块" {+storeData()
}RECTANGLE "Opcua\n数据获取" {+fetchData()
}RECTANGLE "MQTT" {+publishData()
}RECTANGLE "Windows10+DevEco Studio\n用户界面" {+displayData()+setThreshold()
}RECTANGLE "服务器" {+receiveData()+triggerAlarm()
}"EVB RK3568\n开发板" -> "Node.js和\nNode-RED": 传感器数据
"Node.js和\nNode-RED" -> "SQLite\n数据库模块": storeData()
"Node.js和\nNode-RED" -> "Opcua\n数据获取": fetchData()
"Node.js和\nNode-RED" -> "MQTT": publishData()
"MQTT" -> "服务器": receiveData()"服务器" -> "Windows10+DevEco Studio\n用户界面": displayData()
"Windows10+DevEco Studio\n用户界面" -> "服务器": setThreshold()@enduml
代码编写完成后,点击 Alt + D,可以绘制成图。
绘制出的成图如下:

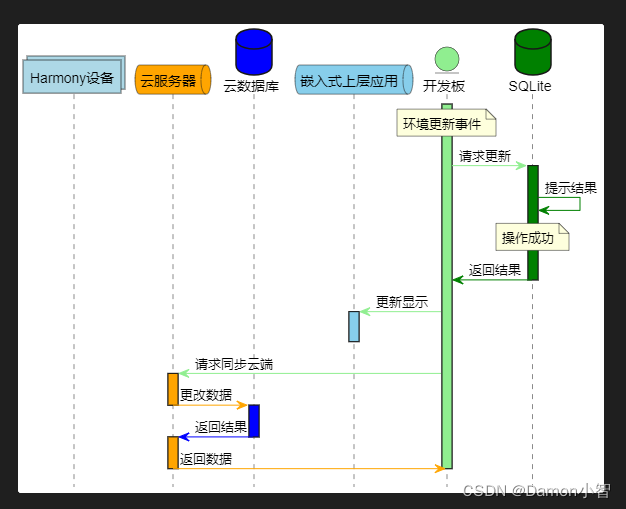
② 绘制时序图1
以下是我绘制的一个时序图的PlantUML代码:
@startuml
hide footbox
collections Harmony设备 as B #lightblue
queue 云服务器 as C #orange
database 云数据库 as D #blue
queue 嵌入式上层应用 as E #skyblue
entity 开发板 as F #lightgreen
database SQLite as G #greennote over F : 环境更新事件
activate F #lightgreen
F-[#lightgreen]>G : 请求更新
activate G #green
G-[#green]>G : 提示结果
note over of G:操作成功
G-[#green]>F : 返回结果
deactivate G
F-[#lightgreen]>E : 更新显示
activate E #skyblue
deactivate E
F-[#lightgreen]>C : 请求同步云端
activate C #orange
C-[#orange]>D : 更改数据
deactivate C
activate D #blue
D-[#blue]>C : 返回结果
deactivate D
activate C #orange
C-[#orange]> F : 返回数据
deactivate C
deactivate F@enduml代码编写完成后,点击 Alt + D,可以绘制成图。
绘制出的成图如下:

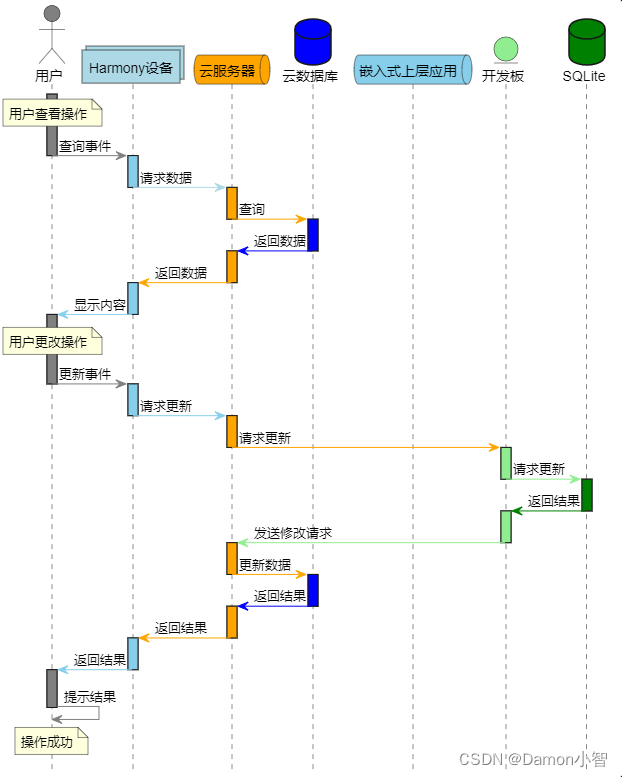
③ 绘制时序图2
以下是我绘制的一个时序图的PlantUML代码:
@startuml
hide footbox
actor 用户 as A #grey
collections Harmony设备 as B #lightblue
queue 云服务器 as C #orange
database 云数据库 as D #blue
queue 嵌入式上层应用 as E #skyblue
entity 开发板 as F #lightgreen
database SQLite as G #greenactivate A #grey
note over A : 用户查看操作
A-[#grey]>B : 查询事件
deactivate A
activate B #skyblue
B-[#lightblue]>C : 请求数据
deactivate B
activate C #orange
C-[#orange]>D : 查询
deactivate C
activate D #blue
D-[#blue]>C : 返回数据
deactivate D
activate C #orange
C-[#orange]>B : 返回数据
deactivate C
activate B #skyblue
B-[#skyblue]>A : 显示内容
deactivate Bactivate A #grey
note over A : 用户更改操作
A-[#grey]>B : 更新事件
deactivate A
activate B #skyblue
B-[#skyblue]>C : 请求更新
deactivate B
activate C #orange
C-[#orange]>F : 请求更新
deactivate C
activate F #lightgreen
F-[#lightgreen]>G : 请求更新
deactivate F
activate G #green
G-[#green]>F : 返回结果
deactivate G
activate F #lightgreen
F-[#lightgreen]>C : 发送修改请求
deactivate F
activate C #orange
C-[#orange]>D : 更新数据
deactivate C
activate D #blue
D-[#blue]>C : 返回结果
deactivate D
activate C #orange
C-[#orange]>B : 返回结果
deactivate C
activate B #skyblue
B-[#skyblue]>A : 返回结果
deactivate B
activate A #grey
A-[#grey]>A : 提示结果
note over of A:操作成功
deactivate A@enduml
代码编写完成后,点击 Alt + D,可以绘制成图。
绘制出的成图如下: