大航母网站建设怎么样营销宣传方案

🌈个人主页:前端青山
🔥系列专栏:Vue篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来vue篇专栏内容:vue3-生命周期
目录
vue3生命周期
vue3生命周期钩子
1.1 onMounted()
1.2 onUpdated()
1.3 onUnmounted()
1.4 onBeforeMount()
1.5 onBeforeUpdate()
1.6 onBeforeUnmount()
1.7 onActivated
1.8 onDeactivated
1.9 onErrorCaptured
Vue 的父子组件生命周期钩子函数执行顺序
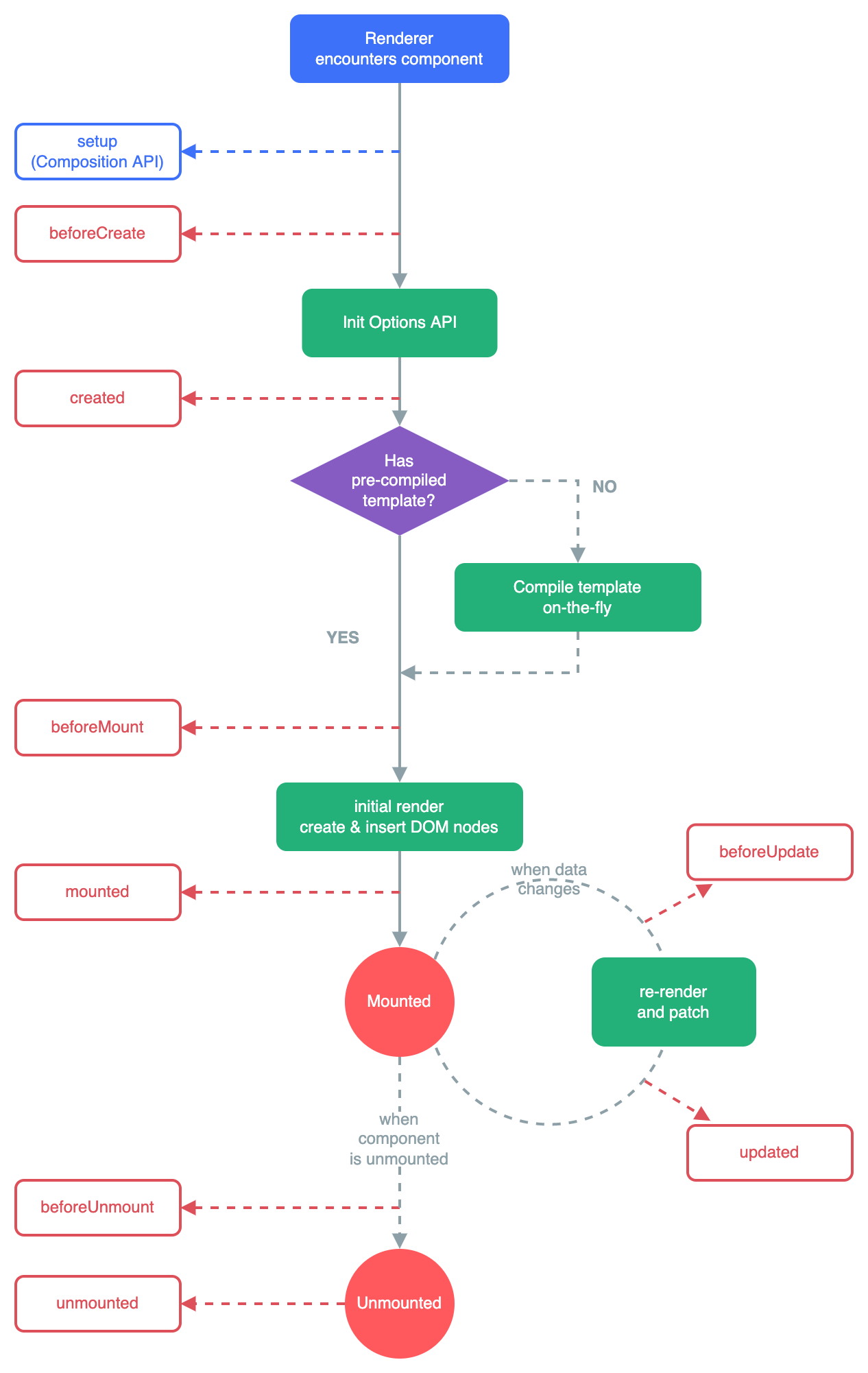
vue3生命周期
选项式API中将 beforeDestroy 以及 destroyed 修改为 beforeUnmount 和 unmounted,其余一致

生命周期钩子 | Vue.js
如果是vue2的生命周期钩子函数 errorCaptured
完整案例: vue2.html 官方解释
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2的生命周期钩子函数</title>
</head>
<body><div id="app"><button @click="add">加1</button> {{ count }}</div>
</body>
<script src="../lib/vue.js"></script>
<script>/*** mounted ***** 数据请求,DOM操作,定时器,计时器等,实例化,订阅数据* created *** 数据请求* updated ** beforeDestroy **** 消除定时器 记时器 取消数据订阅等* */const app = new Vue({data: {count: 0},methods: {add () {this.count++if (this.count === 5) {this.$destroy()}}},beforeCreate () { // 备孕// 在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用console.log('beforeCreate')},created () { // 怀上了// 在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。console.log(this.$el)console.log('created')},beforeMount () {// 生下来以前// 在挂载开始之前被调用:相关的 render 函数首次被调用。console.log('beforeMount')},mounted () { // 生下了// 实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。// 如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。console.log(this.$el)console.log('mounted')},beforeUpdate () {// 在数据发生改变后,DOM 被更新之前被调用。// 这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。console.log('beforeUpdate')},updated () { // 在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。console.log('updated')},beforeDestroy () {// 实例销毁之前调用。在这一步,实例仍然完全可用。console.log('beforeDestroy')},destroyed () { // gg// 实例销毁后调用。该console.log('destroyed')}})
app.$mount('#app')
</script>
</html>vue3.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue3的生命周期钩子函数</title>
</head>
<body><div id="app"><button @click="add">加1</button> {{ count }}</div>
</body>
<script src="../lib/vue.global.js"></script>
<script>/*** mounted ***** 数据请求,DOM操作,定时器,计时器等,实例化,订阅数据* created *** 数据请求* updated ** beforeUnmount **** 消除定时器 记时器 取消数据订阅等* */const app = Vue.createApp({data () {return {count: 0}},methods: {add () {this.count++if (this.count === 5) {app.unmount()}}},beforeCreate () { // 备孕console.log('beforeCreate')},created () { // 怀上了console.log('created')},beforeMount () {// 生下来以前console.log('beforeMount')},mounted () { // 生下了console.log('mounted')},beforeUpdate () {console.log('beforeUpdate')},updated () { console.log('updated')},beforeUnmount () {console.log('beforeDestroy')},unmounted () { // ggconsole.log('destroyed')}})
app.mount('#app')
</script>
</html>
03_lifeCycle/03_lifeCycle_vue3.html<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue3的生命周期钩子函数</title>
</head>
<body><div id="app"><button @click="add">加1</button> {{ count }}</div>
</body>
<script src="../lib/vue.global.js"></script>
<script>/*** mounted ***** 数据请求,DOM操作,定时器,计时器等,实例化,订阅数据* created *** 数据请求* updated ** beforeUnmount **** 消除定时器 记时器 取消数据订阅等* */const { createApp, ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } = Vueconst app = createApp({setup () {const count = ref(0)
onBeforeMount(() => {console.log('onBeforeMount')})
onMounted(() => {console.log('onMounted')})
onBeforeUpdate(() => {console.log('onBeforeUpdate')})
onUpdated (() => {console.log('onUpdated')})
onBeforeUnmount(() => {console.log('onBeforeUnmount')})
onUnmounted(() => {console.log('onUnmounted')})
const add = () => {count.value += 1if (count.value === 5) {app.unmount()}}
return {count, add}}})
app.mount('#app')
</script>
</html>vue3生命周期钩子
1.1 onMounted()
注册一个回调函数,在组件挂载完成后执行。
组件在以下情况下被视为已挂载:
-
其所有同步子组件都已经被挂载 (不包含异步组件或
<Suspense>树内的组件)。 -
其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。
这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端执行。
1.2 onUpdated()
注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
父组件的更新钩子将在其子组件的更新钩子之后调用。
这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。
1.3 onUnmounted()
注册一个回调函数,在组件实例被卸载之后调用。
一个组件在以下情况下被视为已卸载:
-
其所有子组件都已经被卸载。
-
所有相关的响应式作用 (渲染作用以及
setup()时创建的计算属性和侦听器) 都已经停止。
可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。
1.4 onBeforeMount()
注册一个钩子,在组件被挂载之前被调用。
当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。
1.5 onBeforeUpdate()
注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。
1.6 onBeforeUnmount()
注册一个钩子,在组件实例被卸载之前调用。
当这个钩子被调用时,组件实例依然还保有全部的功能。
<!DOCTYPE html>
<html lang='en'>
<head><meta charset='UTF-8'><meta http-equiv='X-UA-Compatible' content='IE=edge'><meta name='viewport' content='width=device-width, initial-scale=1.0'><title>生命周期</title>
</head>
<body><div id='app'>{{ count }}<button @click="add1">加1</button></div>
</body>
<script src='../lib/vue.global.js'></script>
<script>const { createApp, ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted,onErrorCaptured} = Vueconst app = createApp({setup () {
const count = ref(0)
const add = () => {count.value++if (count.value === 5) {app.unmount()}}onErrorCaptured(() => {console.log('出错了')})onBeforeMount(() => {console.log('onBeforeMount')})onMounted(() => {console.log('onMounted')})onBeforeUpdate(() => {console.log('onBeforeUpdate')})onUpdated(() => {console.log('onUpdated')})onBeforeUnmount(() => {console.log('onBeforeUnmount')})onUnmounted(() => {console.log('onUnmounted')})
return {count,add}}})
app.mount('#app')
</script>
</html>1.7 onActivated
当包含该组件的路由被激活时调用。对应 Vue Router 的 beforeRouteEnter 导航守卫。
1.8 onDeactivated
当包含该组件的路由将要离开激活状态时调用。对应 Vue Router 的 beforeRouteLeave 导航守卫。
1.9 onErrorCaptured
注册一个钩子,在捕获了后代组件传递的错误时调用
Vue 的父子组件生命周期钩子函数执行顺序
- 加载渲染过程
父 beforeCreate->父 created->父 beforeMount->子 beforeCreate->子 created->子 beforeMount->子 mounted->父 mounted
- 子组件更新过程
父 beforeUpdate->子 beforeUpdate->子 updated->父 updated
- 父组件更新过程
父 beforeUpdate->父 updated
- 销毁过程
父 beforeDestroy->子 beforeDestroy->子 destroyed->父 destroyed
