自媒体还是做网站seo企业优化方案
- drag
-
可以把拖放事件拆分成4个步骤
-
设置元素为可拖放。为了使元素可拖动,把 draggable 属性设置为 true 。
<img draggable="true"> -
拖动什么。ondragstart 和 setData()
const dragestart = (ev)=>{ev.dataTransfer.setData('play',ev.target.id)} -
放到何处 - ondragover
const dragover = (ev)=>{ev.preventDefault();} -
进行放置 - ondrop
const drop = (ev)=>{ev.preventDefault();let data = ev.dataTransfer.getData('play')ev.target.appendChild(document.getElementById(data))} -
完整示例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div id="div1" style="width: 400px;height: 500px;border:1px solid black;" ondragover="dragover(event)"ondrop="drop(event)"></div><img src="../images/lightoff.png" id="img1" style="width: 200px;height: 300px;" alt="" draggable="true"ondragstart="dragestart(event)"> </body> <script>const dragestart = (ev)=>{ev.dataTransfer.setData('play',ev.target.id)console.log()}const dragover = (ev)=>{ev.preventDefault();}const drop = (ev)=>{ev.preventDefault();let data = ev.dataTransfer.getData('play')ev.target.appendChild(document.getElementById(data))} </script> </html>
-
-
- 地图
- 引入百度api
- 获取地图对象
- 调用方法
- 返回信息
- 示例
<!DOCTYPE html> <html> <head><meta charset="utf-8" /><title></title><!--引入百度 API,"ak=" 后面一串码是密钥,最好自己申请--><script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=7a6QKaIilZftIMmKGAFLG7QT1GLfIncg"></script> </head> <body><input type="button" onclick="getLocation()" value="确认" /><div id="position"></div></body> <script type="text/javascript">var x = document.getElementById('position');function getLocation() {// 创建百度地理位置实例,代替 navigator.geolocationvar geolocation = new BMap.Geolocation();geolocation.getCurrentPosition(function(e) {if(this.getStatus() == BMAP_STATUS_SUCCESS){// 百度 geolocation 的经纬度属性不同,此处是 point.lat 而不是 coords.latitudex.innerHTML = '纬度:' + e.point.lat + '<br/>经度:' + e.point.lng;} else {x.innerHTML = 'failed' + this.getStatus();}});}</script> </html>
- datalist
- HTML5新增标签 用于input/form
- 示例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><input list="browsers"><datalist id="browsers"><option value="Internet Explorer"><option value="Firefox"><option value="Chrome"><option value="Opera"><option value="Safari"></datalist> </body> </html>
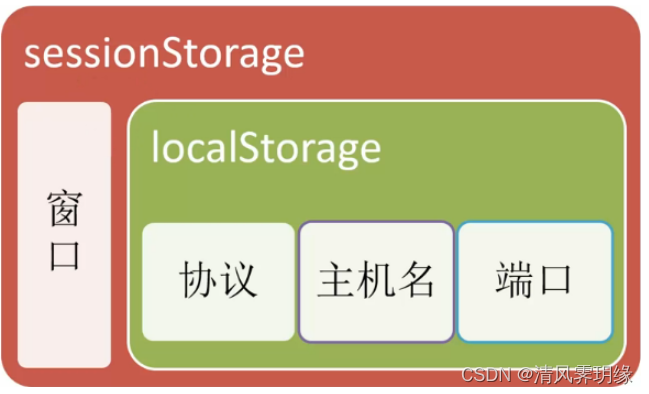
- localStorage和sessionStorage
- localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。
- sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。
- 图解