mangemark中文网站营销软件商城
前言
TypeScript 内置了一些常用的工具类型。
- Partial
- Required
- Omit
- Pick
- ....
操作符
typeof
typeof 操作符可以用来获取一个变量声明或对象的类型
const p = {x:2,y:'cm'}
let g:typeof p = {x:3,y:'ff'}这里g需要满足:
- 有x属性且值是number类型
- 有y属性且值是string类型
再来看个应用的例子:
function toArray(x: number): number[] {return [x];
}
type Func = typeof toArray; 此时通过写轮眼typeof复制过来的Func类型是这样的:
(x: number) => number[]
我们把这个Func类型用起来
function myFn(cb: Func) :void {cb()
}这样是会报错的,为什么,因为Func传入number类型参数,返回一个数字数组,所以我们要:
function myFn(cb: Func) :void {cb(3)
}
keyof
keyof 操作符可以用来一个对象中的所有 key 值:
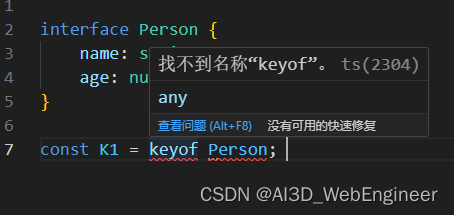
interface Person {name: string;age: number;
}type K1 = keyof Person; // "name" | "age"如果是数组,则返回:
type K2 = keyof Person[]; // "length" | "toString" | "pop" | "push" | "concat" | "join" 注意这里只能用type类型变量而不是普通变量。

这个操作符看起来有啥用呢?来看这个例子:
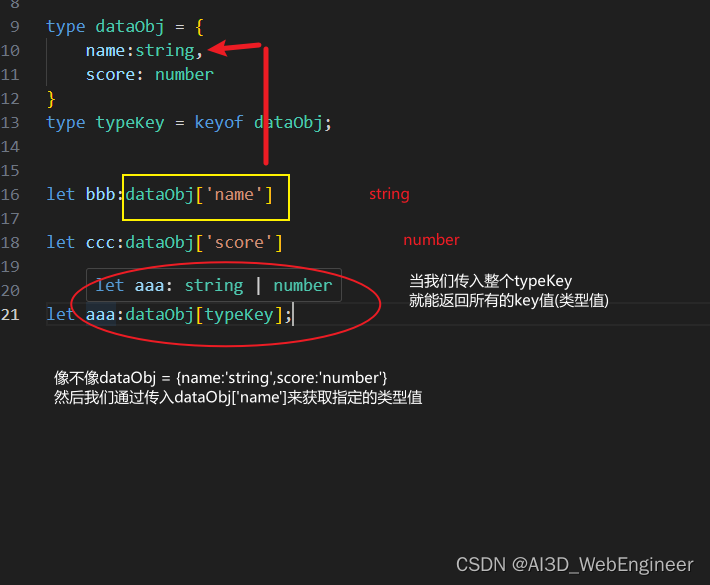
type dataObj = {name:string,score: number
}
type typeKey = keyof dataObj;
我们把objType直接拿来用:

再来看个例子:
用ts定义一个获取对象属性值的方法
要获取对象的属性值,必须传入对象和属性名
function xxx(obj,key) {}
约束传参,obj必须是对象类型,key必须是obj的键名
function xxx<T extends object, K extends keyof T> (obj: T, key: K) {}
书写函数体:
function xxx<T extends object, K extends keyof T> (obj: T, key: K) { return obj[key] }
完整代码:
function getValue<T extends object, K extends keyof T> (obj: T, key: K) {return obj[key]
}const obj = {name: 'test',age: 18
}getValue(obj, 'name')
getValue(obj, 'age')
in遍历
in 用来遍历枚举类型:
type xxx = 'name' | 'age'
type Obj = {[key in xxx]: any
}

extend
有时候我们定义的泛型不想过于灵活或者说想继承某些类等,可以通过 extends 关键字添加泛型约束。
interface aaa {length: number;
}function xxx<T extends aaa>(arg: T): T {console.log(arg.length);return arg;
}
工具类型
Partial
在使用时可以将任意类型作为参数传递给它,然后返回一个新的类型,该类型包含了原类型中的所有属性,但所有属性都变成了可选的。
interface User {name: string;age: number;email: string;
}使用 Partial<User> 可以生成以下的类型:
{name?: string | undefined;age?: number | undefined;email?: string | undefined;
}看一个完整的例子:
interface Todo {title: string;description: string;}function updateTodo(todo: Todo, newTodo: Partial<Todo>) {return { ...todo, ...newTodo };
}const todo2 = updateTodo({title:'杂志',description:'这是一个本杂志'}, {description: "我没有标题",
});Required
Required将类型中所有选项变为必选,去除所有?
interface Contact{name?: string; // 姓名phone?: string; // 手机号
}function dbb (axx:Required<Contact>){console.log(axx)}
dbb({name:'11',phone:'132'})直接赋值给新的type也行
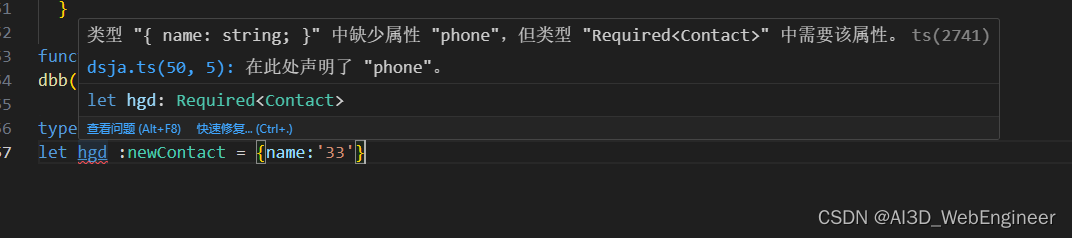
type newContact = Required<Contact>
let hgd :newContact = {name:'33'}
Pick
可以从一个对象类型中 取出某些属性
语法: Pick<对象类型,属性1 | 属性2, ....>
interface User {account: stringavatar: stringid: stringmobile: stringtoken: string
}type customUser = Pick<User,'id'|'token'|'mobile'>// 结果:PickUserTest === {id: string,token: string, mobile:string}
Omit
Omit 可以从一个对象类型中 排除某些属性
语法:Omit<对象类型,属性1 | 属性2, ....>
type customUser2= Omit<User,'id'|'token'|'mobile'>
let xxx:customUser2 = { account: 'agggg',avatar:'png'}