app外包网湖南网站seo
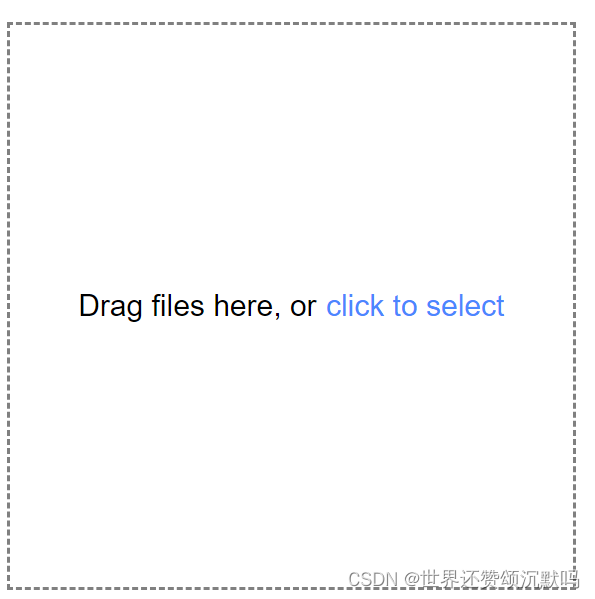
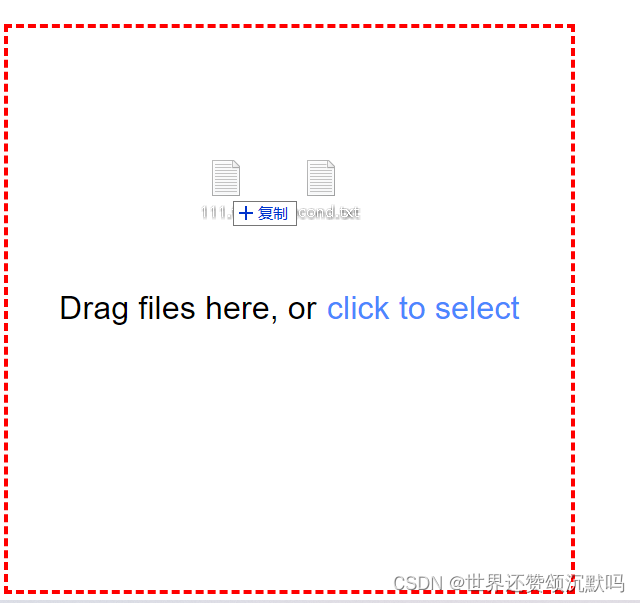
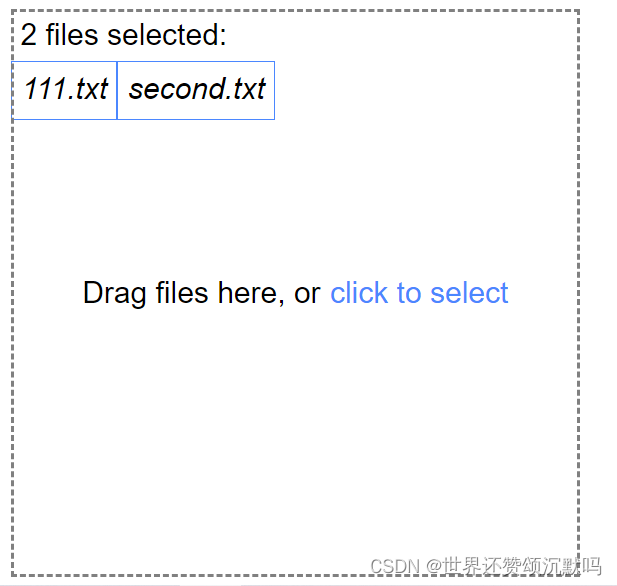
效果:拖拽文件到组件上面时 边框变大变红 松手后发送到服务器(或者点击蓝字手动选择文件)并且把文件名显示在框内,美化还没做




html
<div class="drapBox"><div id="drop" (dragenter)="dragenter($event)" (dragover)="dragover($event)" (dragleave)="dragleave($event)"on-drop="drop($event)" [ngClass]="{'dragover':isdragover,'notdragover':!isdragover}"><div class="desc">Drag files here, or</div><label for="file" class="input_desc"><input class="drag-message-input" type="file" id="file" name="file" on-change="inputFile($event)" /><span class="drag-message-manual">click to select</span></label></div><div id="selectedFilesBox" class="absflex" *ngIf="selectedFilesName.length>0"><div class="allFileDesc">{{selectedFilesCount}} files selected:</div> <div class="fileDesc" *ngFor="let item of selectedFilesName">{{item}}</div></div>
</div>
Ts
import { Component } from '@angular/core';
import { Observable, catchError, of, switchMap } from 'rxjs';
import { HttpClient } from '@angular/common/http';
@Component({selector: 'app-filedrag',templateUrl: './filedrag.component.html',styleUrls: ['./filedrag.component.css']
})
export class FiledragComponent {isdragover:boolean=false;selectedFilesName:string[]=[];selectedFilesCount:number = 0;constructor(private http: HttpClient){}dragover(e:Event){e.stopPropagation();e.preventDefault();this.isdragover=true;console.log("dragover");}dragleave(e:Event){e.stopPropagation();e.preventDefault();this.isdragover=false;console.log("dragleave");}dragenter(e:Event){e.stopPropagation();e.preventDefault();console.log("dragenter");}drop(e:any){e.stopPropagation();e.preventDefault();this.isdragover=false;let dataTransfer=e.dataTransfer;let files=dataTransfer.files;console.log("files:");console.log(files);this.showSelectedFiles(files);this.handleFiles(files).subscribe();}inputFile(e:any){console.log(e.target.files);this.showSelectedFiles(e.target.files);this.handleFiles(e.target.files).subscribe();
}
showSelectedFiles(files: FileList): void{this.selectedFilesName = [];this.selectedFilesCount = files.length;for(let i=0;i<files.length;i++){this.selectedFilesName.push(files[i].name);}}
handleFiles(filesToUp: FileList): Observable<{message:string}> {const url: string = "http://127.0.0.1:5000/up_file";const formData: FormData = new FormData();for(let i=0;i<filesToUp.length;i++){formData.append('files', filesToUp[i]);}return this.http.post<any>(url, formData).pipe(switchMap((res: {message:string}) => { console.log(res); return of(res); }),catchError(er=>{console.log(er);return of({message:"error"})}));
}}Css
.drapBox{position: relative;width: 300px;height: 300px;
}
#drop {position: absolute;width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;z-index: 100;}
.dragover{border: 2px dashed red;zoom:108%;
}
.notdragover{border: 2px dashed grey;
}#file {display: none;
}
.desc{font-size: 1rem;
}
.input_desc {padding-left: 5px;font-size: 1rem;color: #4b87ff;cursor: pointer;
}
.absflex{position: absolute;width: 100%;height: 100%;
}
.allFileDesc{padding: 5px;
}
.fileDesc{display: inline-block;padding: 5px;border: 1px solid #4b87ff;font-style: italic;width: auto;height: 20px;
}
后端python flask代码一起贴上
# -*- coding: utf-8 -*-
from flask import Flask,request
from flask import send_from_directory,render_template
from flask_cors import CORS# r'/*' 是通配符,让本服务器所有的URL都允许跨域请求app = Flask(__name__)
CORS(app, resources=r'/*')
@app.route("/up_file", methods=["POST", "GET"])
def file_receive():# try:files = request.files.getlist("files")print(files)if files is None: # 表示没有发送文件return {'message': "failed"}else:return {'message': "success"}
if __name__ == '__main__':app.run(debug=True)
