做运营的网站济南优化网站的哪家好
自定义创建项目
目标:基于 VueCli 自定义创建项目架子
大致步骤:
- 安装脚手架
- 创建项目
vue create 项目名称 - 选择自定义
选择 Manually select features 这一项
step-1:按下空格 : 选择/取消--勾选请选择:Babel、Router、CSS、Linterstep-2:
关于 history 模式:不选择启用step-3:选择启用 Lessstep-4:选择使用"无分号规范"——ESLint + Standard configstep-5:选择 Lint on savestep-6:选择"In dedicated config files" 将配置文件放在单独文件中step-7:Save this as a preset for future projects? (选择 no)
ESlint 代码规范
代码规范:一套写代码的约定规则
规范的作用:正规的团队需要统一的编码风格
JavaScript Standard Style 规范说明:https://standardjs.com/rules-zhcn.html
代码不规范的解决方案:
- 手动修正:根据命令行的语法报错提示去修改
- 自动修正:借助 vscode 插件 ESLint 高亮错误,并通过一些配置,实现自动帮助我们修复错误
认识 vuex
介绍
vuex 是一个 vue 的状态管理工具(插件),状态就是数据,它可以帮助我们管理 vue 通用的数据(多组件共享的数据)
场景
多个组件共同维护一份数据(购物车)
优势
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁(vuex 提供了一些辅助函数)
其他
state 仓库,用来存放数据
mutations 修改,用来修改数据
actions 异步,用力管理异步
getters 获取,用来筛选结果
state
// 这里面存放的就是vuex相关的核心代码
import Vue from 'vue'
import Vuex from 'vuex'// 插件安装
Vue.use(Vuex)// 创建仓库
const store = new Vuex.store({// 通过 state 可以提供数据(所有组件共享这一份数据)state: {title: '大标题',count: 100}
})// 导出给main.js使用
export default store
import Vue from 'vue'
import App from './App.vue'
import store from '@store/index'Vue.config.productionTip = falsenew Vue({render: h => h(App),store
}).$mount('#app')
<template><div>{{ $store.state.title }}</div>
</template>
mutations
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)// 创建仓库
const store = new Vuex.store({// 严格模式(有利于初学者,检测不规范的代码)strict:true,// 1. 通过 state 可以提供数据state: {title: '大标题',count: 100}// 2. 通过 mutations 可以提供修改数据的方法mutations: {// 所有 mutation 函数,第一个参数,都是 stateaddCount (state, n) {// 修改数据state.count += n},changeTitle (state) {state.title = '临时标题'}}
})// 导出给main.js使用
export default store
<template><div><button @click="handleAdd(1)">值 + 1</button><button @click="handleAdd(5)">值 + 5</button><button @click="handleTitle">改变标题</button></div>
</template><script>export default {name: 'test',methods: {handleAdd (n) {this.$store.commit('addCount', n)},handleTitle () {this.$store.commit('changeTitle')}}}
</script>
mapMutations
mutations: {subCount (state, n) {state.count -= n}
}
import mapMutations from 'vuex'methods: {subCount (n) {this.$store.commit('subCount', n)}
}// 上面的代码等价于下面的methods: {...mapMutaions(['subCount'])
}
this.subCount(10) // 调用
actions
mutations: {changeCount (state, newCount) {state.count = newCount}
}
action: {setAsyncCount(context, res) {// 这里是用setTimeout模拟异步,以后大部分场景是"发送请求"setTimeout(() => {context.commit('changeCount', res)}, 1000)}
}
this.$store.dispatch('setAsyncCount', 200)
mapActions
actions: {changeCountAction (context, num) {setTimeout(() => {context.commit('changeCount', num)}, 1000)}
}
import mapActions from 'vuex'methods: {changeCountAction (n) {this.$store.dispatch('changeCountAction', n)}
}// 上面的代码等价于下面的methods: {...mapActions(['changeCountAction'])
}
this.changeCountAction(666) // 调用
getters
state: {list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
}
getters: {filterList (state) { // 形参第一个参数必须是statereturn state.list.filter(item => item > 5) // 必须要有返回值}
}
<div>{{ $store.state.list }}</div> <!-- [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] -->
<div>{{ $store.getters.filterList }}</div> <!-- [6, 7, 8, 9, 10] -->
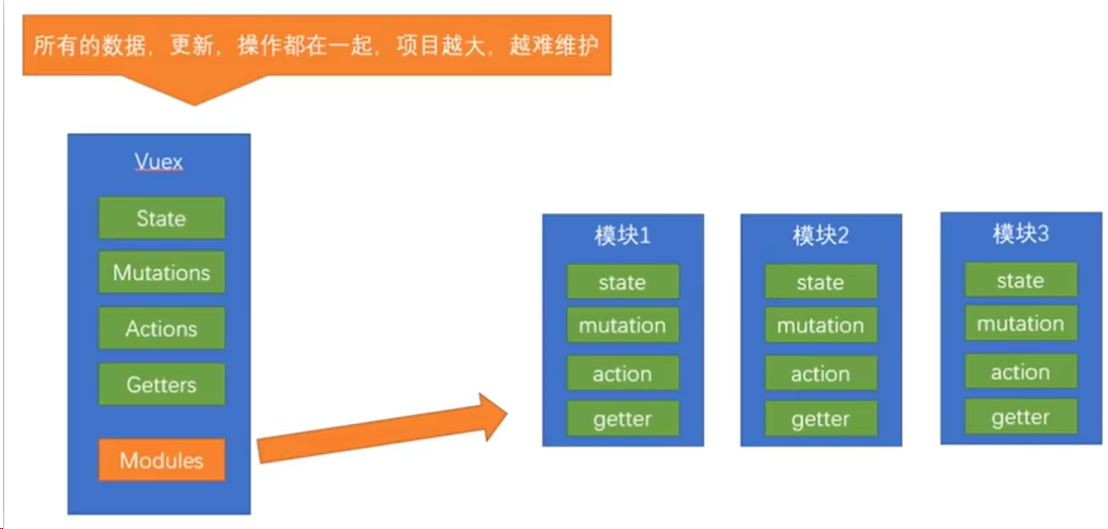
vuex 模块化
出现的问题:
由于 vuex 使用单一状态树,应用的所有状态会集中到一个比较大的对象
当应用变得非常复杂时,store 对象就有可能变得相当臃肿
即:当项目变得越来越大的时候,vuex 会变得越来越难以维护
解决的办法:

使用模块化管理,在 store/modules 文件夹下创建你需要的模块,例如:
- store/modules/user.js
const state = {userInfo: {name: 'zs',age: 18},score: 80
}
const mutations = {}
const actions = {}
const getters = {}export default {namespaced: true,state,mutations,actions,getters
}
在 store/index.js 文件里使用你创建的模块
- store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'Vue.use(Vuex)const store = new Vuex.Store({strict: true,state: {},getters: {},mutations: {},actions: {},// 使用模块modules: {user,}
})export default store
访问方式
- 方式一
<div>{{ $store.state.user.userInfo.name }}</div>
- 方式二
<script>
import { mapState } from "map";
export default {computed: {...mapState(["user"]),...mapState("user", ["userInfo"]),},
};
</script>
