网站建设服务器什么意思外贸建站服务推广公司
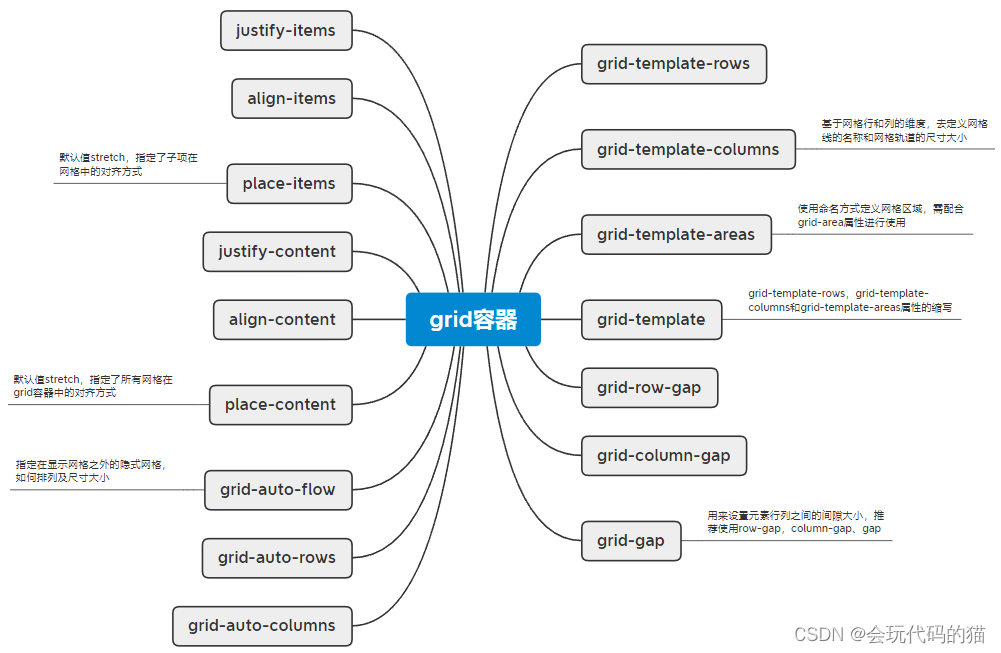
grid网格定义
css网格是一个用于web的二维(行和列的组合)布局,利用网格,你可以把内容按照行和列的格式进行排版,另外,可以轻松的实现复杂布局。
1.定义网格和fr单位
1.1定义网格
在父元素加上,display:grid 或者display:inline-grid,网格项定义默认为一列,并且网格项的column,float,clear,vertical-align等这些设置全部无效
- grid:生成块级的网格容器。
- inline-grid: 生成行内的网格容器。
1.2简单使用
gril-template-columns:设置网格的列数,定义每列的列宽
gril-template-columns:设置网格的行数,定义每行的高度
两个属性都需要设置在容器上,接受多个值,要使用空格隔开
1.2.1 单位值
.main{/* 设置成块元素 */display: grid; grid-template-columns: 50px 100px 50px;grid-template-rows: 60px 60px 60px;
}以上代码设置三列的宽度为50px 100px 50px,三行的宽度为60px 60px 60px。
1.2.2 百分比
grid-template-columns: 20% 20% 60%;
grid-template-rows: 60px 60px 60px;以上代码设置的3列宽度为:20% 20% 60%;
1.2.3 auto
grid-template-columns: 50px auto 100px;
grid-template-rows: 60px 60px auto;auto设置能让第二列占满剩余的空间,让第三行占满剩余的高度
1.2.4 fr
一个 fr 单位代表网格容器中可用空间的一等份。
grid-template-columns: 1fr 1fr;以上代码设置了两列,宽度各占50%,如果只有一列,并设置成了1fr则是充满全屏
grid-template-columns: 1fr 3fr 100px;以上代码,第二列是第一列的三倍
width: 300px;
height: 300px;
background-color: skyblue;/* 定义成网格 */
display: grid;
/* 列 */
/* grid-template-columns: 50px 50px 50px; */
/* 行 */
/* grid-template-rows: 50px 50px 50px; *//* auto 沾满剩余空间 */
/* grid-template-columns: 50px 20% auto; */
/* grid-template-rows: 50px 50px; *//* grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 2fr 1fr; */grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 0.3fr 0.3fr;0.3fr 0.3fr 整个高度是1fr,占0.3/1fr。
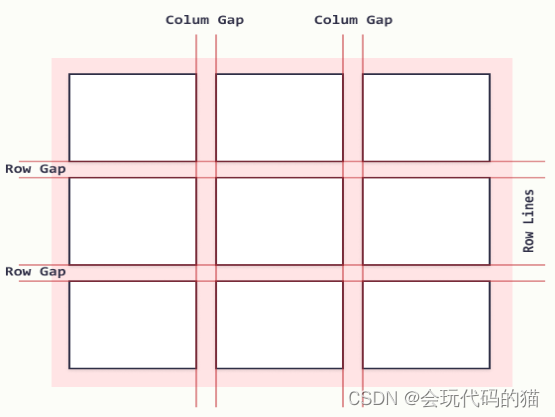
网格间隙

grid-column-gap:列之间的间隙grid-row-gap:行之间的间隙grid-gap:grid-row-gap 和 grid-column-gap 属性的简写属性
2.grid-template-:areas 合并网格及网格命名
使用命名方式定义网格区域,需要配合grid-area属性使用
grid-template-areas:
"b1 b1 a2"
"a1 a1 a2"
"a3 a3 a3"
;
grid-area: a2;
当使用了grid-area指定了一个网格名后,同名的将会合并
注意:相同的网格名只能像excel表格那样,同行同列,以矩形的方式分布,不能有间隔,与excel表格合并一样,可以自己先去熟悉一下excel表格,便于理解
<style>
.main {width: 300px;height: 300px;background-color: skyblue;display: grid;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr;/* 给每个单元格起名 按照行列起名 引号引起来 每个名字之间使用空格隔开*/grid-template-areas:"b1 b1 a2""a1 a1 a2""a3 a3 a3";
}.main div {background-color: rgb(128, 128, 215);border: 1px solid black;box-sizing: border-box;
}.main div:nth-of-type(1) {grid-area: lizhi1;
}.main div:nth-of-type(2) {grid-area: a2;
}.main div:nth-of-type(3) {grid-area: a3;
}
</style>
</head><body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>3.对齐方式
针对的是整体
- justify-content 水平方向 取值:start end center space-around space-between space-evenly
- align-content 垂直方向 取值:start end center space-around space-between space-evenly
- place-content:垂直方向 水平方向。
.main{width: 500px;height: 500px;background-color: skyblue;display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;/* 水平方向取值:start end center space-around space-between space-evenly*//* justify-content: space-evenly; *//* 垂直方向取值:start end center space-around space-between space-evenly*//* align-content: end; *//* 复合样式 第一个参数:垂直第二个参数:水平*/place-content: end space-evenly;
}4.显式网格和隐式网格
隐式网格指的是显示在网格之外的隐藏网格
子项有多少个,网格就有多少个是显式网格
网格如果比子项少,就是隐式网格
grid-auto-flow:row; 默认值就是row 会产生隐式网格
grid-auto-rows: 100px; 设置隐式网格 的高度
.main{width: 300px;height: 300px;background-color: skyblue;display: grid;/* 如果有三个子元素,是可以的 如果是五个子元素 那么第四个和第五个元素就是 隐式网格 *//* grid-template-columns: 100px 100px 100px;grid-template-rows: 100px; *//* 默认值就是row 会产生隐式网格 *//* grid-auto-flow:row; *//* 设置隐式网格 的高度 *//* grid-auto-rows: 100px; */grid-template-columns: 100px;grid-template-rows: 100px 100px 100px;grid-auto-flow: column;grid-auto-columns: 100px;
}5.实现紧密效果
grid-auto-flow: row|column|dense|row dense|column dense;
grid-auto-flow 属性指定自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。
| row | 默认值。 通过填充每一行来放置网格元素,在必要时增加新列。 |
| column | 通过填充每一列来放置网格元素,在必要时增加新列。 |
| dense | 该关键字指定自动布局算法使用一种"稠密"堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱。 |
| row dense | 按行来填充网格中前面留下的空白 |
| column dense | 按列来填充网格中前面留下的空白 |
grid-auto-rows: auto|max-content|min-content|length;
grid-auto-rows 属性用于设置网格容器中行的默认大小。
| auto | 默认值。 列的大小由容器的大小决定 |
| max-content | 根据列中最大的网格元素设置每列的大小 |
| min-content | 根据列中的最小的网格元素设置每列的大小 |
| length | 使用自定义的长度值设置列的大小。 |
.main {width: 300px;height: 300px;background-color: skyblue;display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px;/* 有这个属性 grid-column-start 会从第二列开始 第一列被空出来*/grid-auto-flow: dense;/* grid-auto-rows: 100px; */
}.main div{background-color: skyblue;border: 1px solid black;box-sizing: border-box;
}.main div:nth-of-type(1){/* 从第几列开始 */grid-column-start: 2;
}6.基于线的元素放置
每条线都是有名字的
| grid-column-end | 指定网格元素列的结束位置 |
| grid-column-start | 指定网格元素列的开始位置 |
grid-column-start: 2;
grid-column-end: 3;7.占的列数 span
grid-column-start: auto|span n|column-line;
| auto | 默认值,网格元素按流设置。 |
| span n | 指定网格元素将跨越的列数。 |
| column-line | 指定从哪个列上开始显示网格元素。 |
grid-column-start: 1;
/* span表示的占用两列,默认从第一列开始 没有指认能力
span表示的是占用的列的数量 不是位置 */
grid-column-end: span 3;8.通过命名的方式
除了使用数字,还可以使用命名的方式,在浏览器控制台中是可以查看的
使用方括号 给线命名 名字随便起
grid-template-columns: [col1] 1fr [col2] 1fr [col3] 1fr [col4];
.main {width: 300px;height: 300px;background-color: skyblue;display: grid;/* 使用方括号 给线命名 ,名字可以随便起 */grid-template-columns: [col1] 1fr [col2] 1fr [col3] 1fr [col4];grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4];}.main div:nth-of-type(1) {background-color: aqua;grid-column-start: col2;/* span表示的占用两列,默认从第一列开始 没有指认能力span表示的是占用的列的数量 不是位置 */grid-column-end: col4
}9.简写
-
grid-column
-
grid-row
/* 第一个参数起始列 第二个参数是结束列 */
grid-column: 2 / 4;
grid-row: 2 / 4;10.简写方式二
grid-area:grid-row-start grid-column-start grid-row-end grid-colum-end属性的简写,
以及额外支持grid-template-areas设置网格名称
从第 2 行开始和第 2 列开始, 第 4 行和第4 列结束
grid-area: 2 / 2 / 4 / 4;从第 2 行开始和第 2 列开始, 跨越2行2列
grid-area: 2 / 2 / span 2 / span 2;11.针对子项的居中方式
跟place-items用法相同,只不过是操作指定的子元素
justify-self: center;
align-self: center;12.repeat和minmax
repeat()指的是重复次数
.main{display:grid;grid-template-columns: repeat(3,100px)
}上面代码的意思是,重复三次,每一列宽度是100px
.main{display:grid;grid-template-columns: repeat(3,1fr)
}以上代码的意思是,重复三次,每列宽度为33.33%(父元素的 1/3)
grid-template-columns: repeat(2,50px 100px 150px) // 等同于grid-template-columns: 50px 100px 150px 50px 100px 150px /* grid-template-columns: 100px 100px 100px; *//* grid-template-columns: repeat(3, 100px); *//* grid-template-columns: 150px 100px 100px; */
/* grid-template-columns: 150px repeat(2, 100px); *//* grid-template-columns: repeat(3,1fr) *//* grid-template-columns: repeat(2,50px 100px 150px) *//*
auto-fill:自动调节,会根据窗口的大小,自动调节网格的个数
*/
grid-template-columns: repeat(auto-fill, 150px);
grid-template-rows: 100px;上面代码意思是:150xp宽度的网格自动铺满
minmax()长度范围
minmax(最小值,最大值)接受两个参数,设置最小值和最大1值的函数
.main{display:grid;grid-template-columns:1fr minmax(200px, 1fr)
}设置两列,第一列的宽度为1fr 第二列的宽度范围最小值是100px,最大值是1fr
.main{display:grid;grid-template-columns:100px minmax(200px, 1fr)
}设置两列,第一列的宽度为100px 第二列的宽度范围最小值是100px,最大值是占满剩余空间
max-content关键字:内容的大小
.main{display:grid;grid-template-columns:100px minmax(max-content, auto)
}设置两列,第一列宽度为100px第二列最小值是这列内容的大小,最大值是占满剩余宽度