做美女图片网站违法吗网站的营销推广方案
拖放(Drag and Drop)作为一种直观且高效的用户交互方式,在现代图形用户界面中扮演着重要角色。Qt 框架提供了完善的拖放支持,允许开发者在应用程序中轻松实现这一功能。本篇博文将详细阐述Qt拖放机制的工作原理,结合详细的C++示例代码,助您全面掌握并熟练运用这一关键技术。
Qt 拖放功能详解详细示例代码
一、Qt拖放基础概念
1. 拖放过程
拖放操作通常涉及以下几个阶段:
- 开始拖动:用户按下鼠标左键并开始移动携带数据的元素。
- 拖动中:鼠标在可接受拖放的区域移动,系统提供视觉反馈以指示当前拖放操作是否有效。
- 释放拖动:用户松开鼠标左键,完成拖放操作,数据被传递给目标区域。
2. 关键类与接口
- QMimeData:封装拖放数据及其MIME类型信息,用于在拖放过程中传递数据。
- QDrag:表示正在进行的拖放操作,包含拖放数据(QMimeData)、拖放动作和视觉效果。
- QDragEnterEvent、QDragMoveEvent、QDropEvent:分别对应拖放操作的开始、移动和结束阶段,开发者通过重写这些事件的处理器实现拖放逻辑。
二、Qt拖放实现步骤
1. 实现拖放源
- 创建QMimeData对象:封装要拖放的数据,如文本、图像、自定义数据等。
QMimeData* mimeData = new QMimeData;
mimeData->setText("This is the dragged text.");
- 构造QDrag对象:指定携带的数据(QMimeData)、拖放源(如QWidget)、拖放动作等。
QDrag* drag = new QDrag(widget);
drag->setMimeData(mimeData);
drag->setPixmap(QPixmap(":/icons/drag_icon.png")); // 可选:设置拖动图标
drag->setHotSpot(QPoint(8, 8)); // 可选:设置图标热点
- 启动拖放:调用QDrag对象的
exec()方法,返回用户最终选择的拖放动作。
Qt::DropAction dropAction = drag->exec(Qt::CopyAction | Qt::MoveAction);
2. 实现拖放目标
- 设置接受拖放:在目标控件(如QWidget)上设置
setAcceptDrops(true),表明该控件愿意接受拖放操作。
targetWidget->setAcceptDrops(true);
-
重写事件处理器:
- dragEnterEvent(QDragEnterEvent)*:当拖放操作进入目标区域时触发。检查
QMimeData是否包含期望的数据类型,通过event->acceptProposedAction()接受拖放,设置拖放模式和视觉反馈。
void Widget::dragEnterEvent(QDragEnterEvent *event) {if (event->mimeData()->hasText()) {event->acceptProposedAction();// 可选:更改控件样式或添加临时图标,表示接受拖放} }- dragMoveEvent(QDragMoveEvent)*:在目标区域内移动时触发。类似
dragEnterEvent(),可以细化拖放区域边界,更新视觉反馈。
void Widget::dragMoveEvent(QDragMoveEvent *event) {if (event->mimeData()->hasText()) {event->acceptProposedAction();// 可选:根据鼠标位置调整反馈} }- dropEvent(QDropEvent)*:释放鼠标完成拖放时触发。提取
QMimeData中的数据并进行处理,通过event->accept()确认事件已被处理。
void Widget::dropEvent(QDropEvent *event) {if (event->mimeData()->hasText()) {QString droppedText = event->mimeData()->text();// 处理拖放的文本数据event->accept();} } - dragEnterEvent(QDragEnterEvent)*:当拖放操作进入目标区域时触发。检查

三、进阶用法
-
支持多种数据类型:在事件处理器中检查
QMimeData是否包含多种数据类型(如文本、图像、自定义MIME类型),并根据需要处理这些数据。 -
自定义拖放视觉反馈:在
dragEnterEvent()和dragMoveEvent()中,更改控件外观、添加临时图标或使用QDrag::setDragCursor()方法,为用户提供拖放操作是否被接受的视觉反馈。 -
跨进程拖放:使用
QMimeData::setData()方法设置自定义MIME类型和编码后的数据,实现不同进程间的数据交换。在接收端,使用QMimeData::data()解码数据。
四、总结
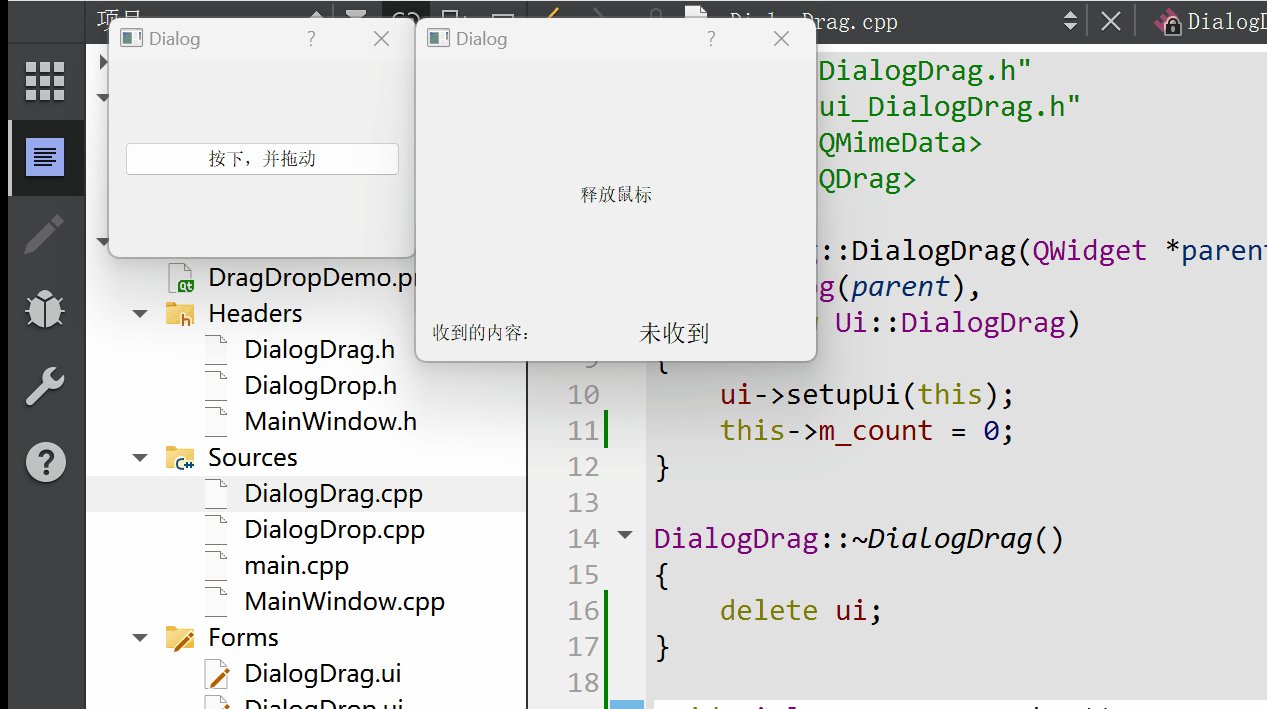
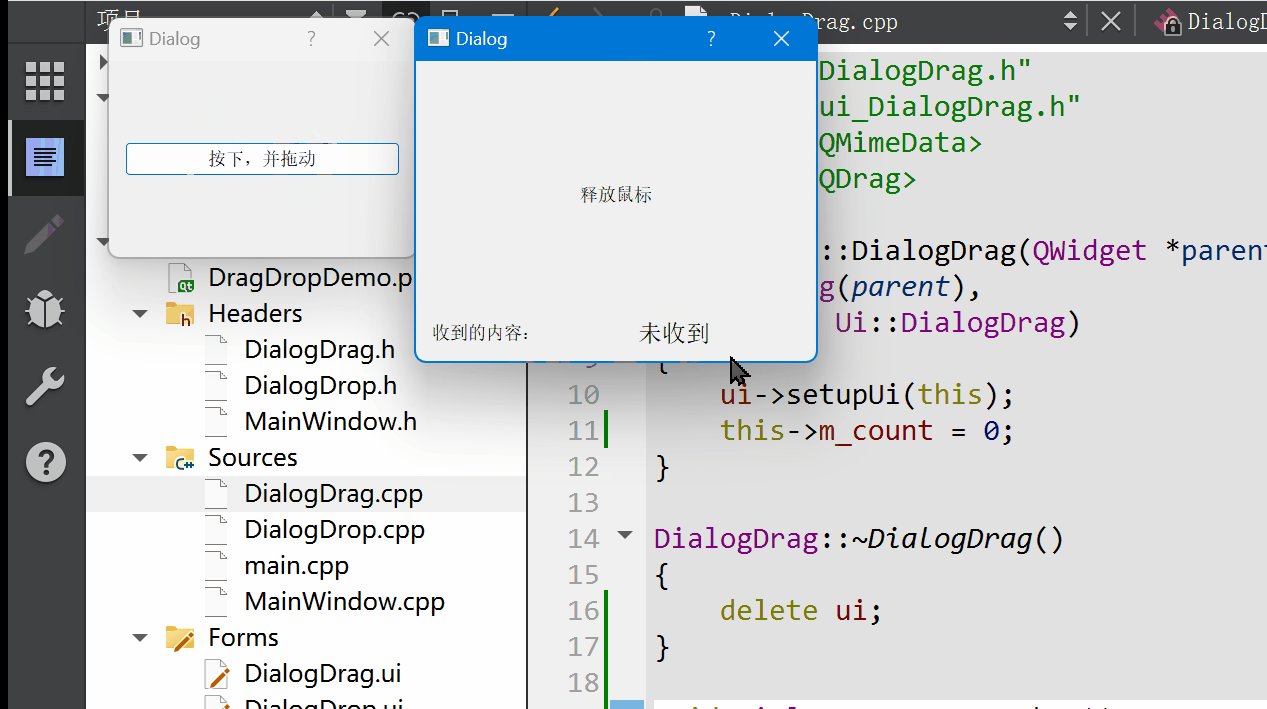
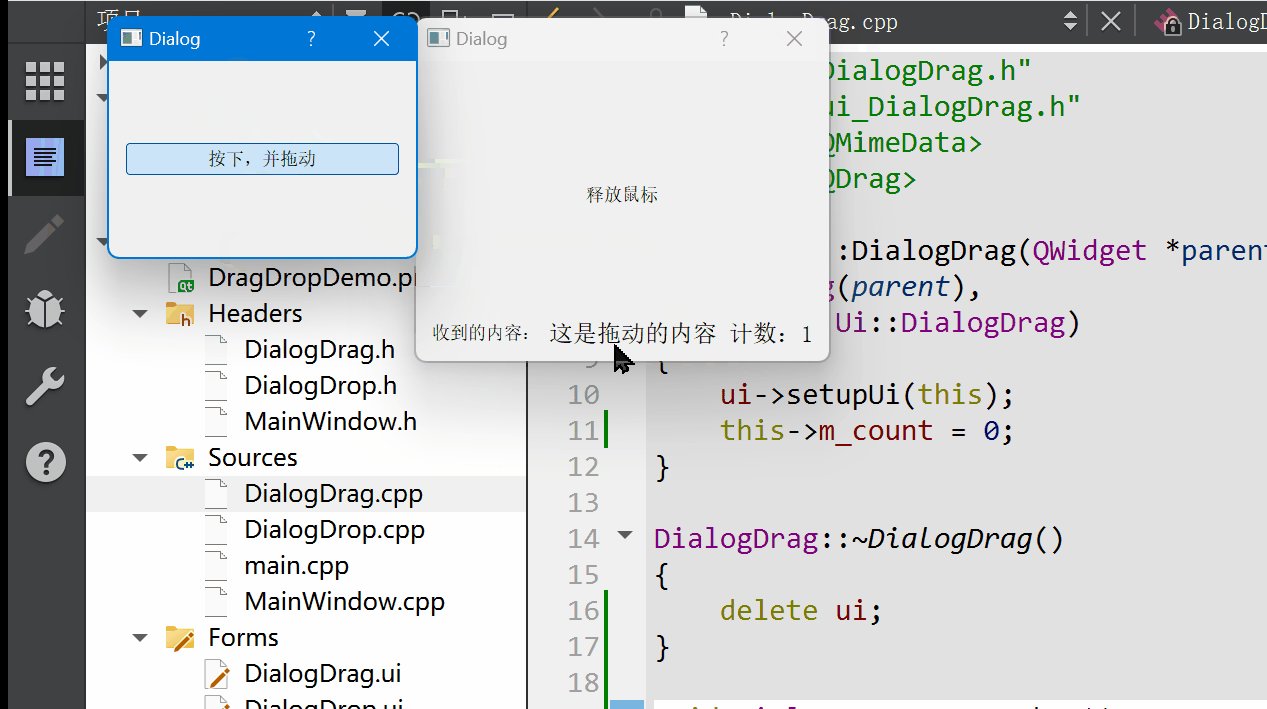
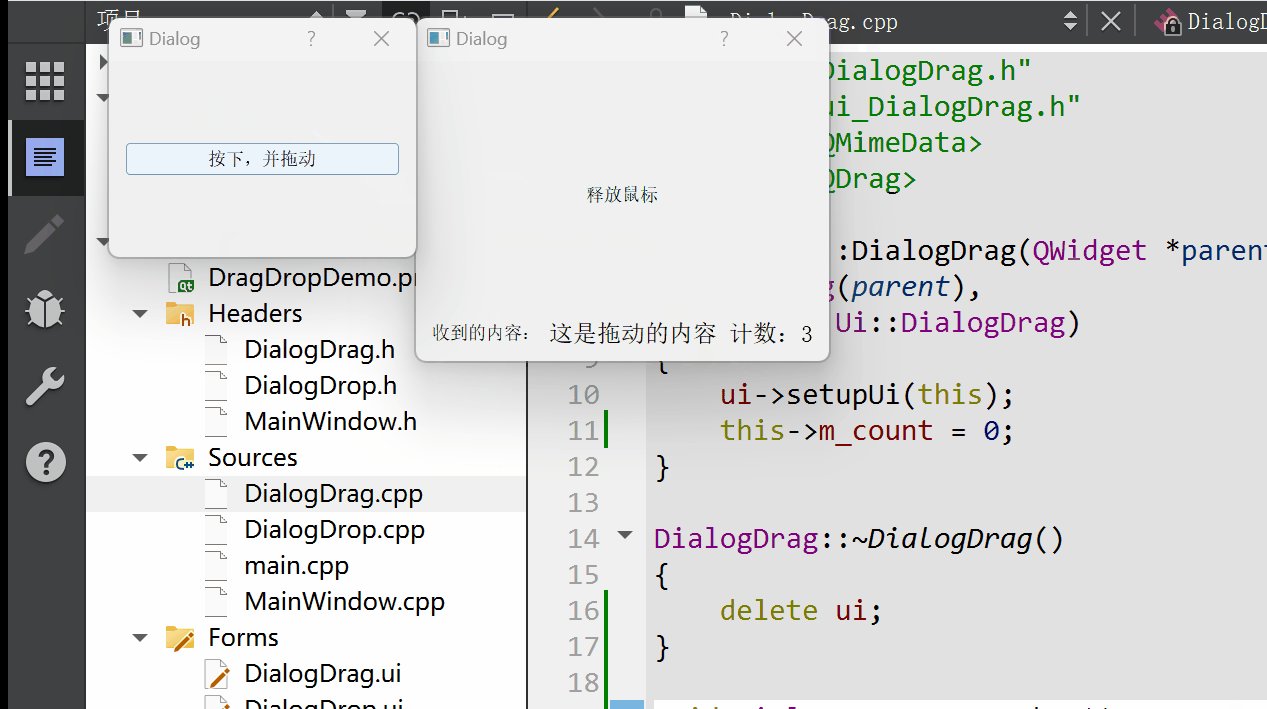
Qt框架提供的拖放支持,使得开发者能够轻松地在应用程序中实现这一强大的交互功能。通过正确构建QMimeData、QDrag对象,以及重写拖放事件处理器,您可以在各种场景下实现灵活、高效的拖放操作。文中提供的C++示例代码展示了基本的文本拖放实现,实际应用中可根据需求扩展以支持更丰富的数据类型、复杂的拖放逻辑及自定义视觉效果。掌握Qt拖放机制,无疑将极大地提升您的应用程序的用户体验和交互能力。
Qt 拖放功能详解详细示例代码
