网站用户运营seo独立站优化
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
- 🍋什么是ref?
- 🍋标签的ref属性
- 🍋扩展
- 🍋注意事项
- 🍋总结
🍋什么是ref?
ref是Vue提供的一个特殊属性,用来在模板或组件中给子元素或组件注册引用信息。这个引用信息可以是一个指向DOM元素或组件实例的引用,通过这个引用,我们可以直接操作对应的DOM元素或组件实例
🍋标签的ref属性
准备好初始代码
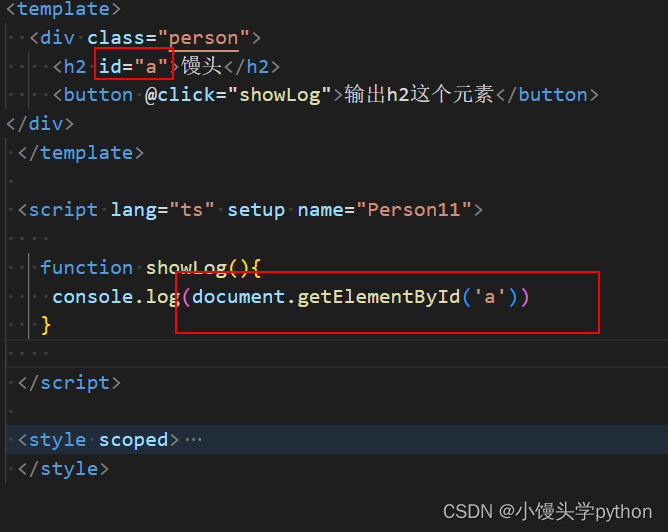
<template><div class="person"><h2>馒头</h2><button @click="showLog">输出h2这个元素</button>
</div></template><script lang="ts" setup name="Person11">function showLog(){console.log()}</script><style scoped>.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button {margin: 0 5px;}</style>
我们想要输出h2这个元素,应该怎么做,我们可以选择使用JS


但是在实际工作中,这样的做法并不可取,原因是怕冲突(不同组件间id相同)
如果我们想解决一下,使用ref
<template><div class="person"><h2 ref="a">馒头</h2> //替换成ref<button @click="showLog">输出h2这个元素</button>
</div></template><script lang="ts" setup name="Person11">import {ref} from 'vue'let a = ref() //用于存储ref标记的内容function showLog(){console.log(a.value)}</script><style scoped>.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button {margin: 0 5px;}</style>
之前我们都是在html中使用ref,那么是否在组件中也同样适用呢
<template><button @click="showLog">输出</button>
<person ref="ren"></person>
</template>
<script lang='ts' setup name="App">import person from './components/person.vue'import {ref} from 'vue'let ren = ref()function showLog(){console.log(ren.value)}
</script>
这样输出的就是组件实例

🍋扩展
defineExpose是Vue 3中一个用于向父组件公开组件内部方法或属性的函数。在Vue 3中,组件的内部状态和方法默认是私有的,只能在组件内部使用。但是有时候我们希望将一些方法或属性暴露给父组件使用,这时就可以使用defineExpose。
导入方式
import { defineExpose } from 'vue'
注意:需要注意的是,defineExpose只能在script setup中使用,而且需要在script setup中的其他代码之前调用,以确保能正确暴露组件的属性和方法。
🍋注意事项
使用ref需要注意以下几点:
避免在模板中过多使用ref,因为ref会增加组件的耦合度,使得组件难以复用和测试。
如果可能,尽量在mounted生命周期钩子中使用ref,以确保在DOM元素或组件实例完全渲染后再获取引用。
在Vue 3中,使用ref获取组件实例时,需要使用.value来访问实例
总的来说,ref是一个非常有用的特性,可以帮助我们更方便地操作DOM元素或组件实例。但是在使用时,需要谨慎考虑其对组件的影响,避免滥用
🍋总结
总结一下* 用在普通
DOM标签上,获取的是DOM节点。用在组件标签上,获取的是组件实例对象。

挑战与创造都是很痛苦的,但是很充实。

