给个网站能用的2022新闻式软文经典案例
1. jQuery介绍
官方网站 : https://jquery.com
jQuery 是一个 JavaScript 库 。极大地简化了 JavaScript 编程,例如 JS 原生代码几十行 实现的功
能, jQuery 可能一两行就可以实现,因此得到前端程序猿广泛应用。
发展至今,主要有三个大版本 :
- 1.x:常用版本
- 2.x,3.x:除非特殊要求,一般用的少
现在都使用vue这些,这些框架其实就是帮你操作了dom元素,不需要你去关心对dom元素的操作了。
你只需要去关心这个页面长什么样,写一些,组件库也给你封装了。再发发请求获取数据,渲染到里面就行了。
2. 基本使用
cdn 导入方式
<head><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js">
</script>
</head><body><script type="text/javascript">// jquery代码</script>
</body> 基础语法是 :$(selector).action()
$: 代表 jQuery 本身
(selector): 选择器,查找 HTML 元素
action(): 对元素的操作
这边定义了两个button,第一个给js使用的,第二个个jQuery使用的。js使用还需要获取其dom元素然后再去.click,再给其匿名函数去实现。
jQuery就直接$符号,将其选择器添进来,直接再来.click完事,最后将方法传进去。这样看起来简便不少。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>文档的标题</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><button type="button" id="btn1">点我1</button><button type="button" id="btn2">点我2</button><script type="text/javascript">// js实现var x = document.getElementById("btn1")x.onclick = function () {alert('亲,有什么可以帮助你的? js')}// jquery实现$("#btn2").click(function () {alert('亲,有什么可以帮助你的?jquery')}) </script>
</body>
</html>3. 选择器
选择器介绍

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>文档的标题</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><h2>在HTML中如何使用jQuery</h2><button class="btn">点击</button><button id="btn">点击</button><script type="text/javascript">// 标签选择器$("h2").click(function(){alert("你好标签")}) //类选择器$(".btn").click(function(){alert("你好,类")})//id选择器$("#btn").click(function() {alert("你好,id")})</script></body>
</html>4. 操作HTML
隐藏和显示元素:
- hide() :隐藏某个元素
- show() :显示某个元素
- toggle() :hide()和show()方法之间切换
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>文档的标题</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><p id="demo">这是一个段落。</p><button id="hide" type="button">隐藏</button><button id="show" type="button">显示</button><button id="toggle" type="button">切换</button><script type="text/javascript">$("#hide").click(function () {$("p").hide();})$("#show").click(function () {$("p").show();})$("#toggle").click(function () {$("p").toggle();})</script></body>
</html> 获取与设置内容 :
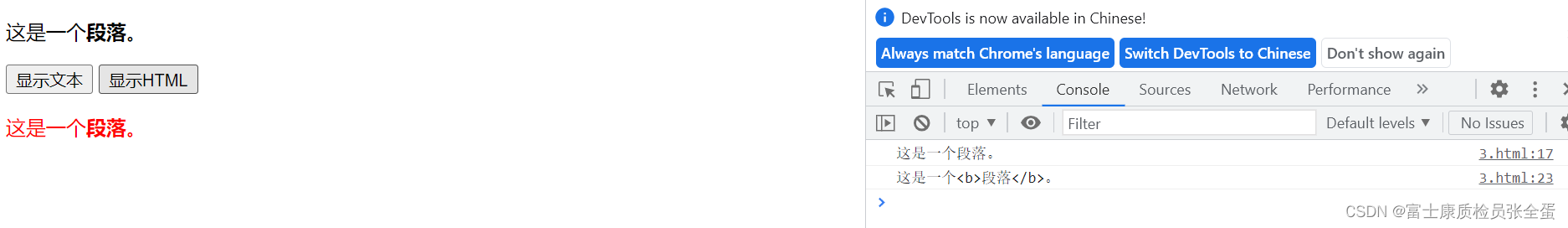
- text() 设置或返回所选元素的文本内容
- html() 设置或返回所选元素的HTML内容
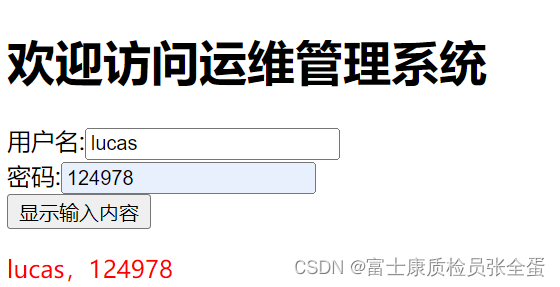
- val() 设置或返回表单字段的值
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>文档的标题</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><p id="txt">这是一个<b>段落</b>。</p><button type="button" id="btn1">显示文本</button><button type="button" id="btn2">显示HTML</button><p id="demo"></p><script type="text/javascript">$("#btn1").click(function () {x = $("#txt").text();console.log(x)$("#demo").text(x).css("color","red") //不会解析b标签,只会获取内容})$("#btn2").click(function () {x = $("#txt").html(); //获取console.log(x)$("#demo").html(x).css("color","red") //会解析b标签,.html()设置})</script></body>
</html>
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>文档的标题</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><h1>欢迎访问运维管理系统</h1>用户名:<input type="text" id="uname" name="username"><br>密码:<input type="text" id="pwd" name="password"><br><button type="button" id="btn">显示输入内容</button><p id="demo"></p><script type="text/javascript">$("#btn").click(function () {x = $("#uname").val();y = $("#pwd").val();$("#demo").text(x + ',' + y).css("color","red")})</script></body>
</html>
设置 CSS 样式 :
css() 设置或返回样式属性 ( 键值 )
addClass() 向被选元素添加一个或多个类样式
removeClass() 从被选元素中删除一个或多个类样式
toggleClass() 对被选元素进行添加 / 删除类样式的切换操作
代码示例
后面学到组件库的时候,它其实是帮你封装好好的组件,比如form表单组件和table组件,它的样式其实也是通过底层的这种方式去实现的,它全部帮你封装好了。
