手机网站 seo域名备案查询
1、vite 与 create-vite 的区别

2、vite 解决的部分问题




3、vite配置文件的细节
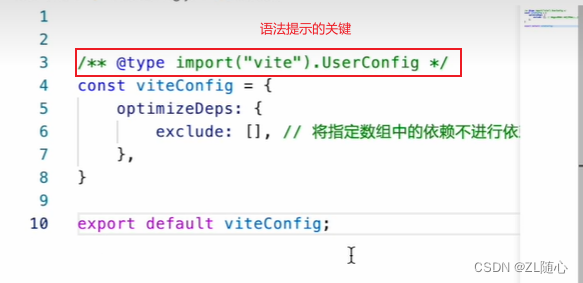
3.1、vite语法提示配置

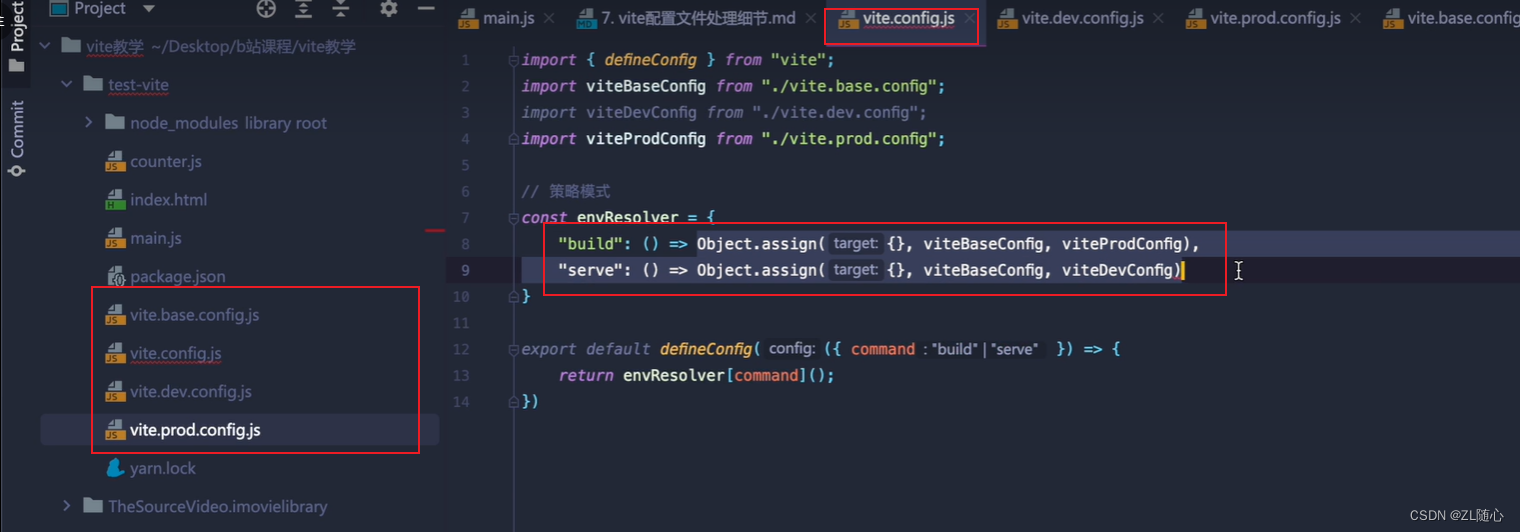
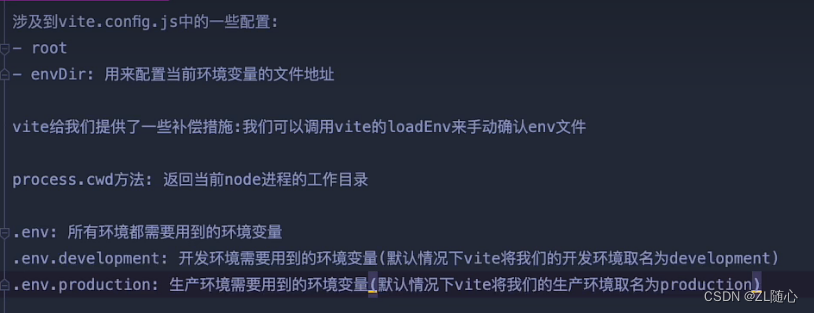
3.2、环境的处理

3.3、环境变量

上图补充

使用



3.4、vite 识别,vue文件的原理
简单概括就是,我们在运行 npm润dev 的时候,vite 会搭起一个node服务器, 然后我们请求.vue文件的时候,在返回体中,会将.vue文件,当做js来处理,返回 也就是设置 返回类型是 text/javascript,也就是.vue文件里面的内容会在node服务器转成js
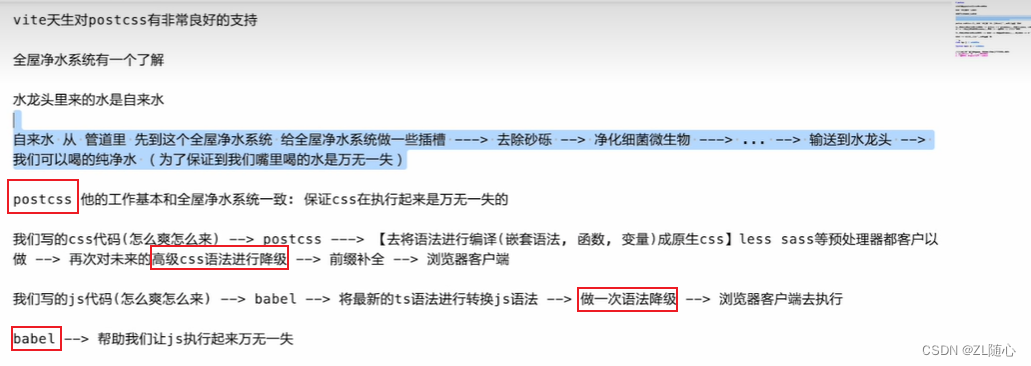
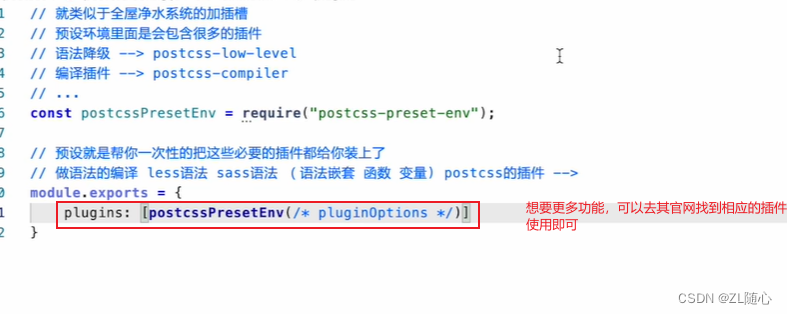
3.5、vite 处理Css


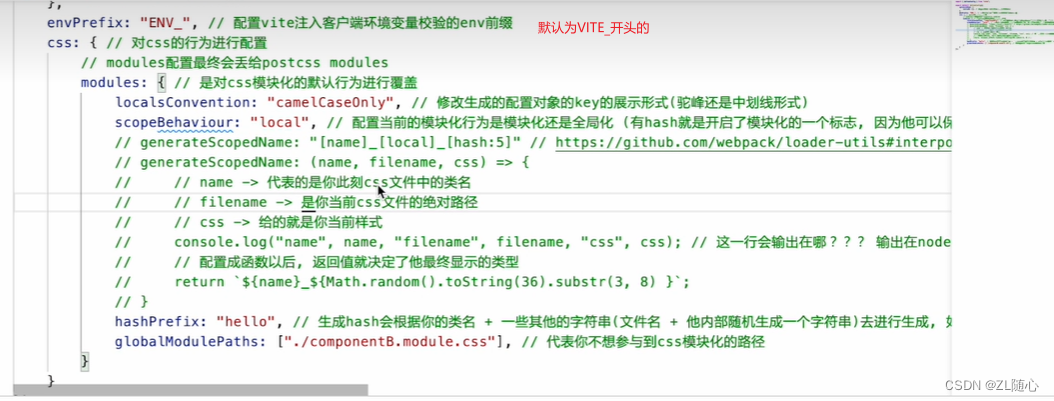
3.6、样式相关配置



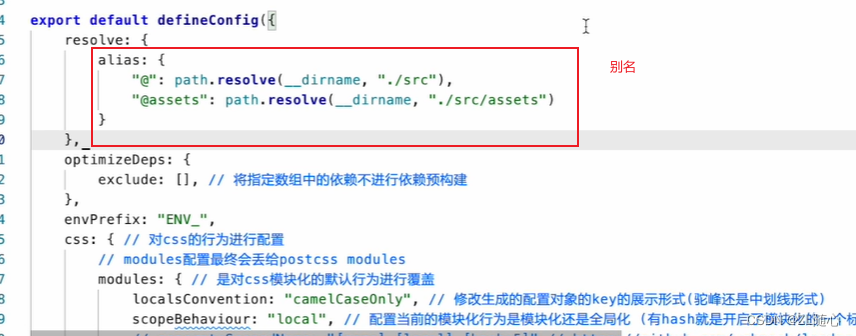
3.7、别名配置
使用,主要就是用于简写路径,特别是一些静态资源的引入

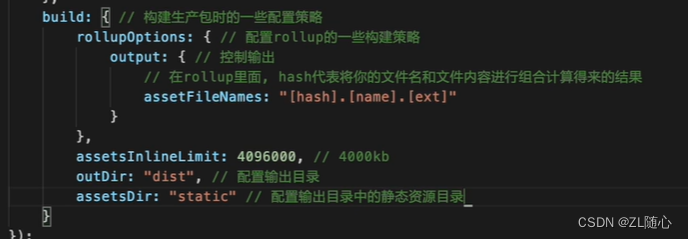
3.8、生产打包相关的部分配置

3.9、vite 插件
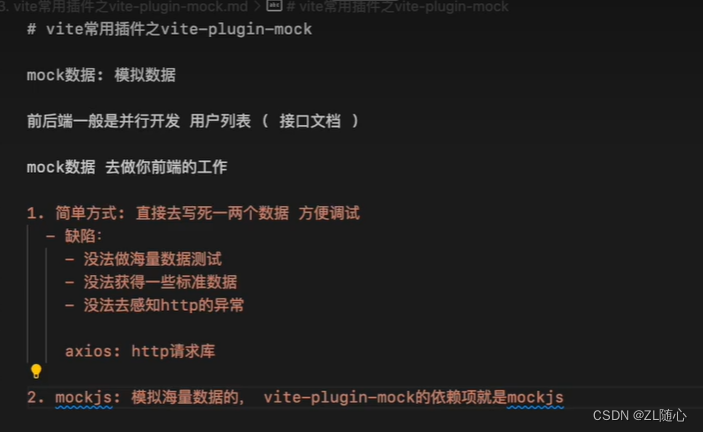
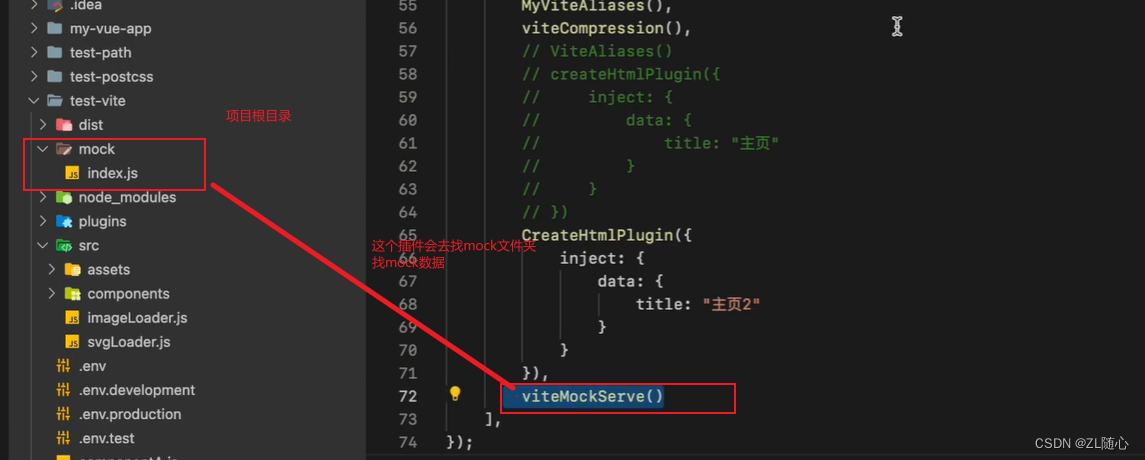
vite-plugin-mock 插件

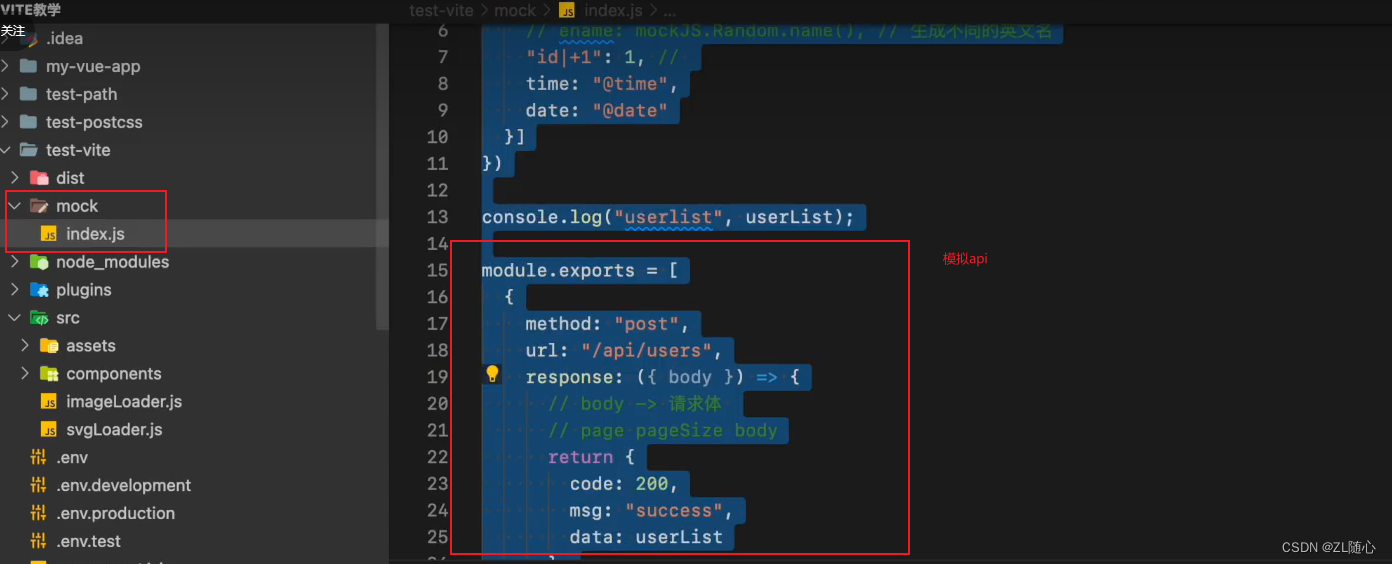
所以需要安装npm install mockjs -D ,下面mock 使用

mock文件夹下的index.js文件


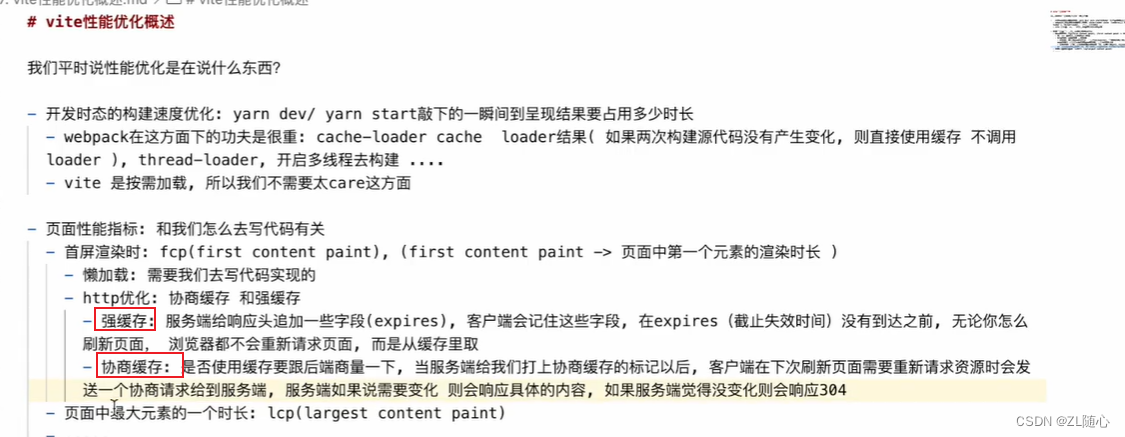
4、vite性能优化



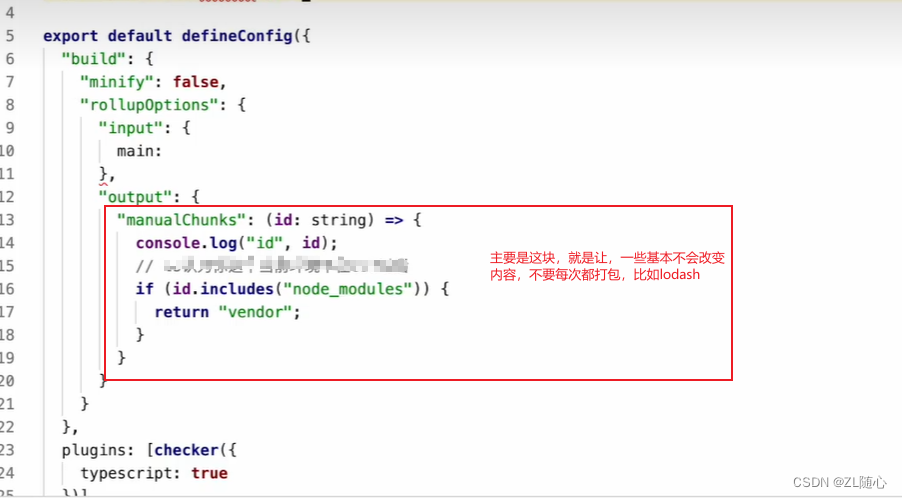
4.1、分包策略
概念

配置

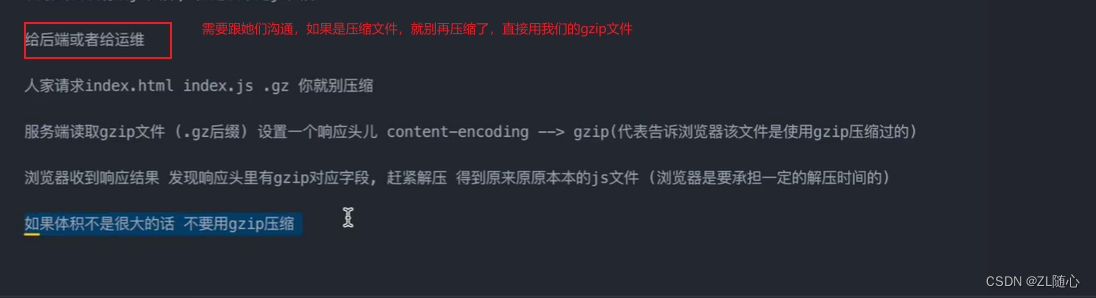
4.2、gzip压缩
概念


安装一个插件 vite-plugin-compression 插件
配置

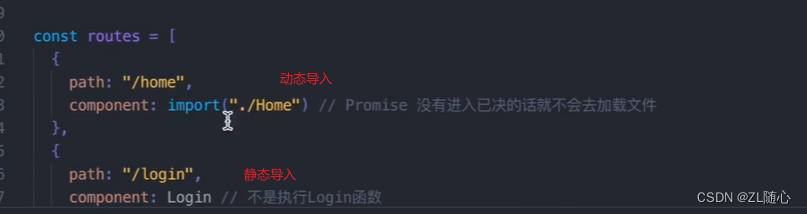
4.3、动态导入
概念
一般用于 tab 和 路由,或者一些静态资源 如icon 图片等

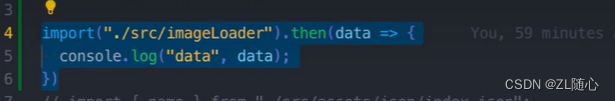
配置(是es6 新特性)


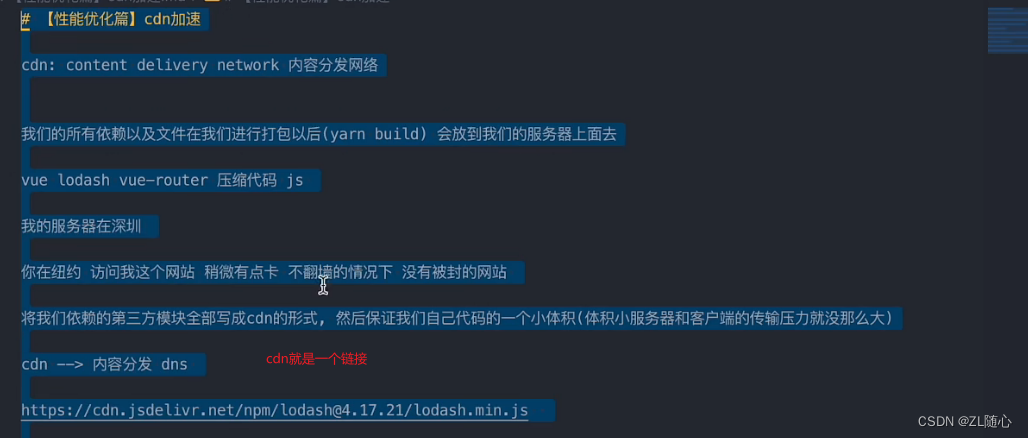
4.4、cdn加速
概念

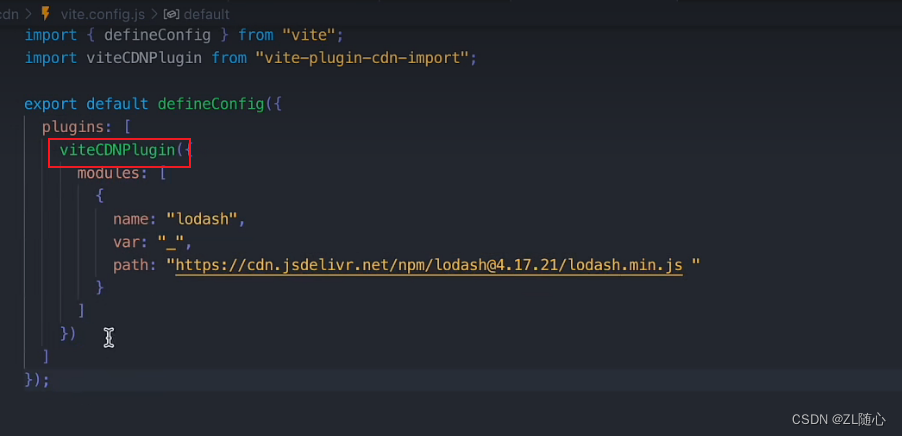
配置
需要安装 vite-plugin-cdn-import 插件

这样就可以减少我们打包后的代码体积了,这个是用在我们的生产环境的,开发环境不需要
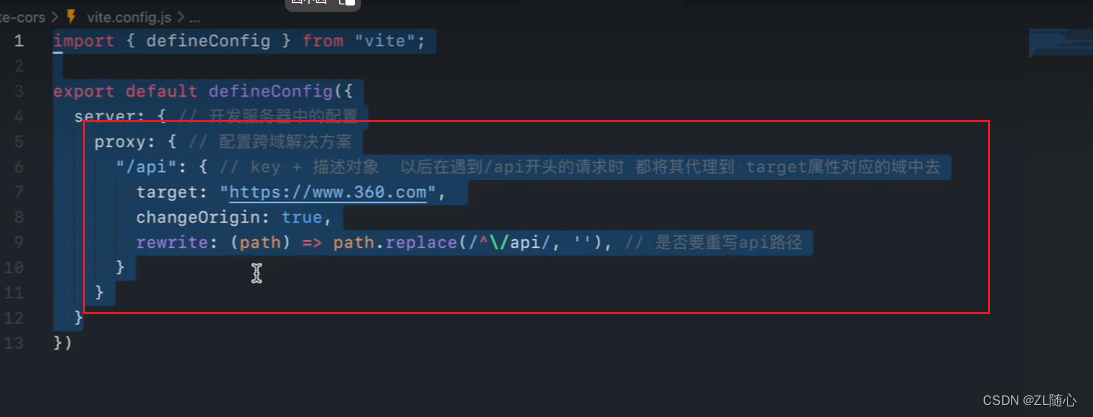
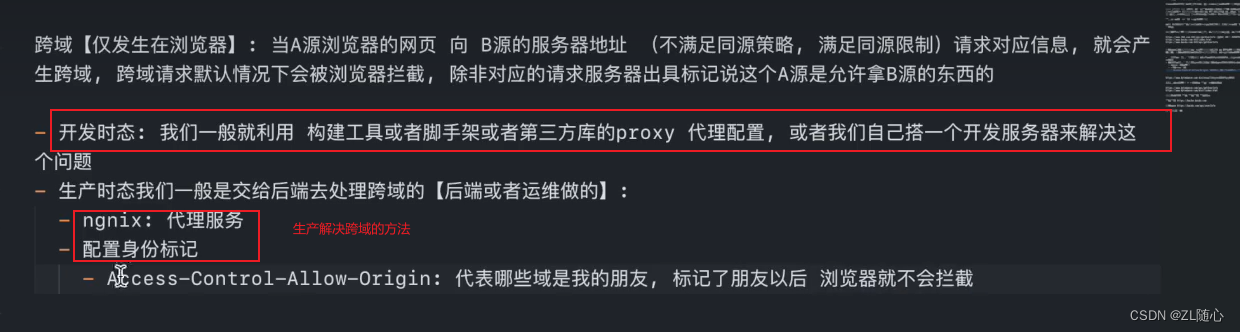
5、vite 处理跨域
相关概念:浏览器的同源策略:协议、域名、端口其一不一致,就会发生跨域,是在请求返回的时候发生的

配置