网站建设联系优化系统软件
概述
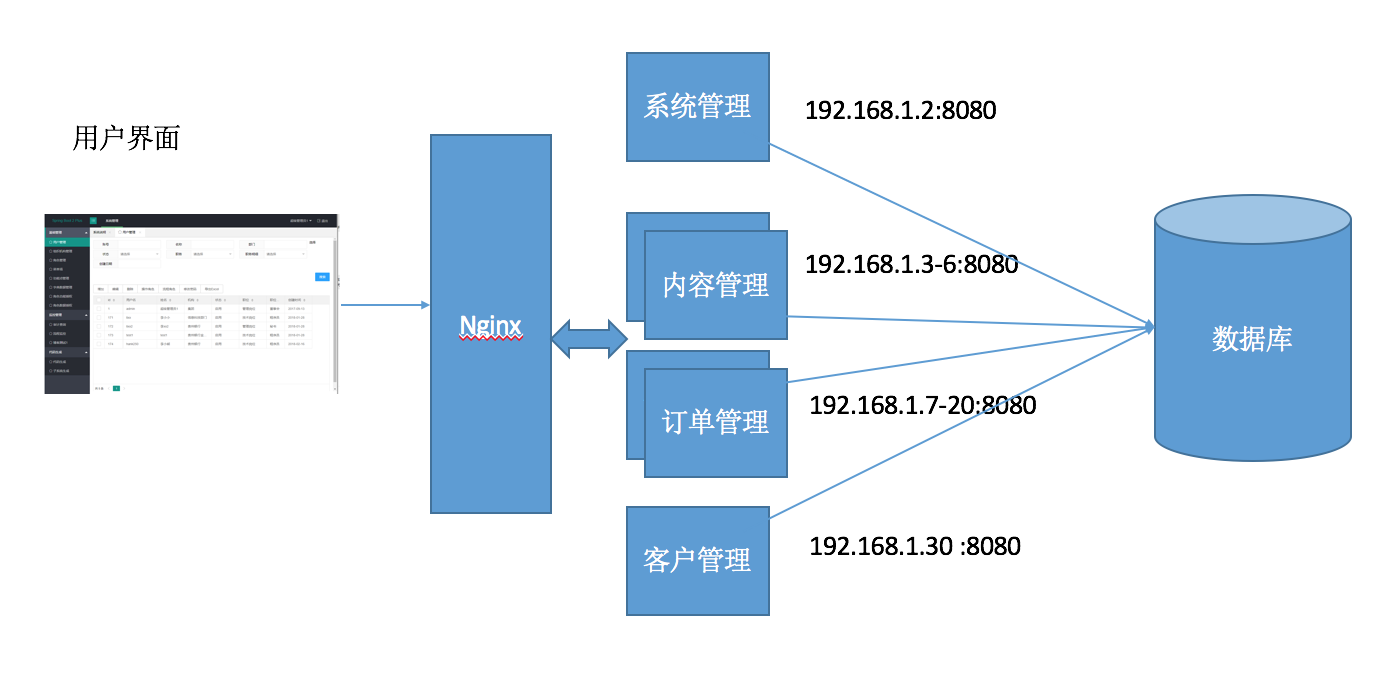
SpringBoot-Plus 是一个适合大系统拆分成小系统的架构,java快速开发平台,或者是一个微服务系统。其中加入了Thymeleaf数据模板语言代替了之前的JSP页面方式。页面展示采用Layui前端框架,包含了用户管理,角色管理,部门管理,菜单管理,权限管理,数据权限分配等功能。 他不同与其他的系统,这是一个比较简单的系统权限框架。部署也很容易,不需要考虑跟别的系统关系,直接打war包部署到Web服务器即可。性能容易扩展,可以通过Nginx,把一个应用部署到多个服务器上。
详细
项目介绍
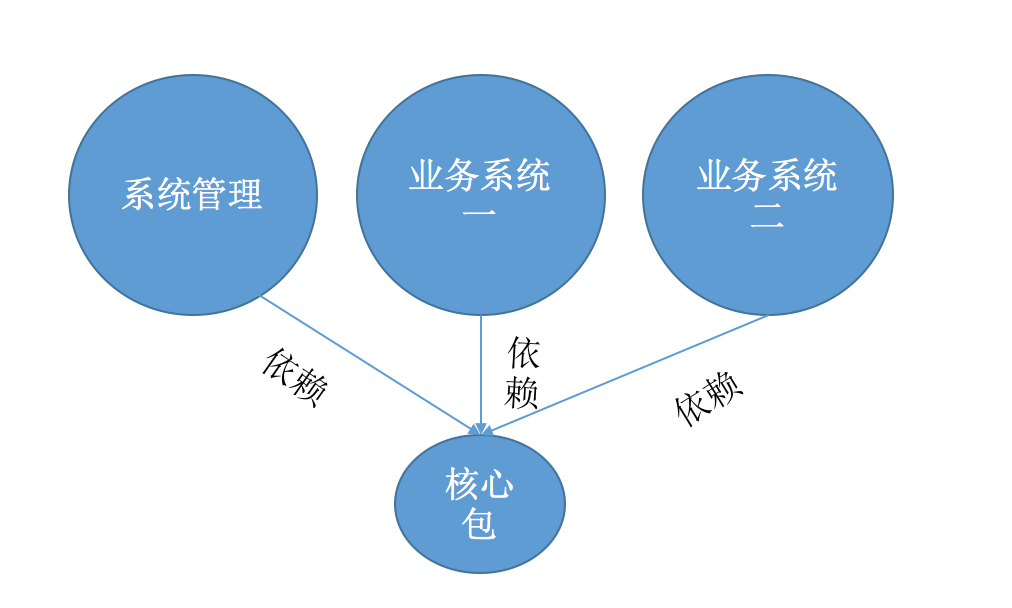
SpringBoot-plus 是一个适合大系统拆分成小系统的架构,或者是一个微服务系统,因此,如果你需要创建自己的业务系统,比如,一个CMS子系统,建议你不要在SpringBoot-Plus 添加代码,应该是新建立一个maven工程,依赖admin-core,或者依赖admin-console(如果你有后台管理需求,通常都有,但不是必须的)
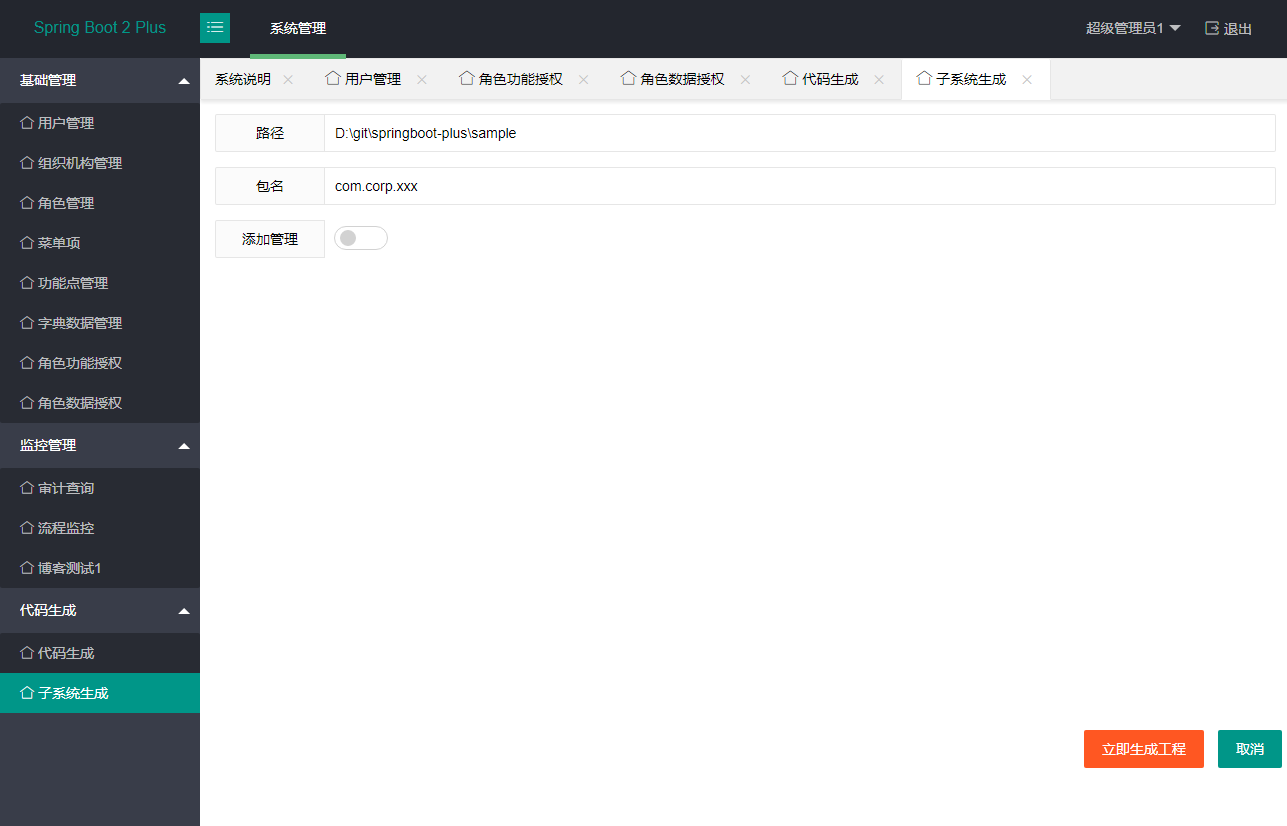
创建子系统,可以进入代码生成>子系统生成, 输入maven项目路径,还有包名,就可以直接生成一个可运行的基于SpringBoot-Plus 的子系统,所有代码可以在个项目里些完成,直接运行MainApplication。
子系统包含了admin-core和admin-console, 因此你可以直接在子系统里使用core和console提供的所有功能,通过子系统的console功能的代码生成来完成进一步开发
子系统可以单独运行和维护,也可以集成到nginx后构成一个庞大的企业应用系统
配置子系统
子系统不需要做任何配置即可在IDE里直接运行,如果你想打包jar方式运行,则需要添加
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
如果你想打包成war放到tomcat下运行,需要修改maven打包为war
|
|
菜单系统
系统默认提供三种类型菜单
-
系统级菜单,出现在页面顶部,表示一个子系统
-
导航菜单,出现在页面左边,点击导航将打开其下所有菜单
-
菜单,点开菜单将定位到页面,菜单必须关联到一个功能点。
建议新建立一个子系统来放置新功能
SpringPlus-Boot 并非以菜单或者按钮来组织整个系统,而是以功能点来组织整个系统提供的功能。如果要使得菜单生效,你必须要先常见一个功能点并且功能点有一个访问地址,然后将此菜单关联到这个功能点
SpringBoot-Plus 先建立功能点是个好习惯,功能点被组织成一颗树,代表了系统应该提供功能的功能,我们看代码就会看到,功能点跟菜单,跟权限,和数据权限都有密切关系
添加代码
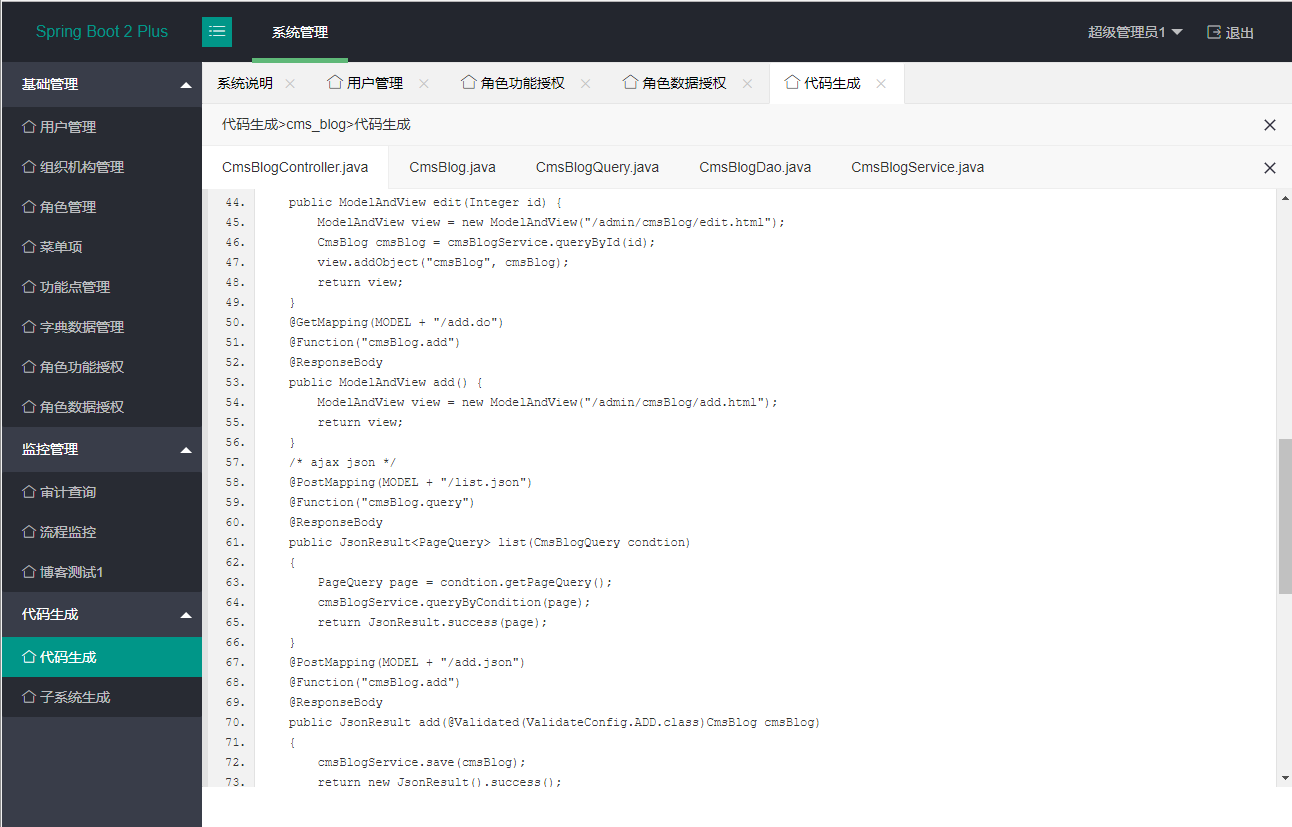
可以参考业务代码生成生成初始化的代码,业务代码生成了14个文件,包含前后端所有代码,可以通过生成来了解代码习作规范
业务代码生成
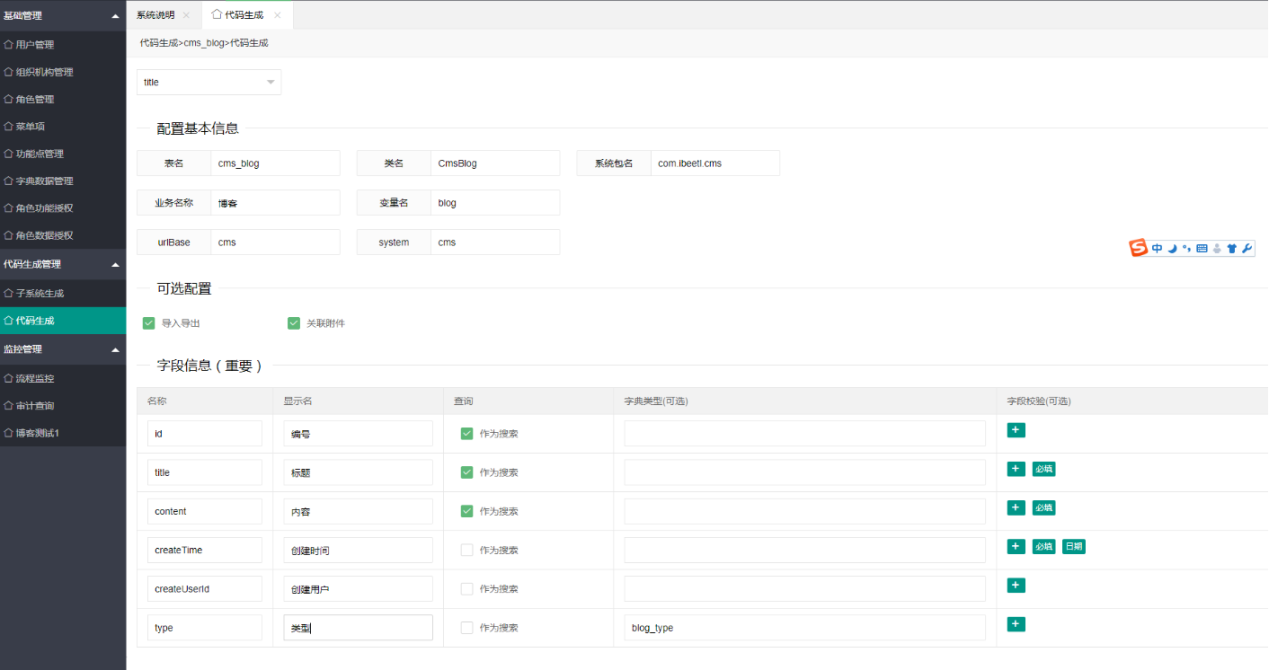
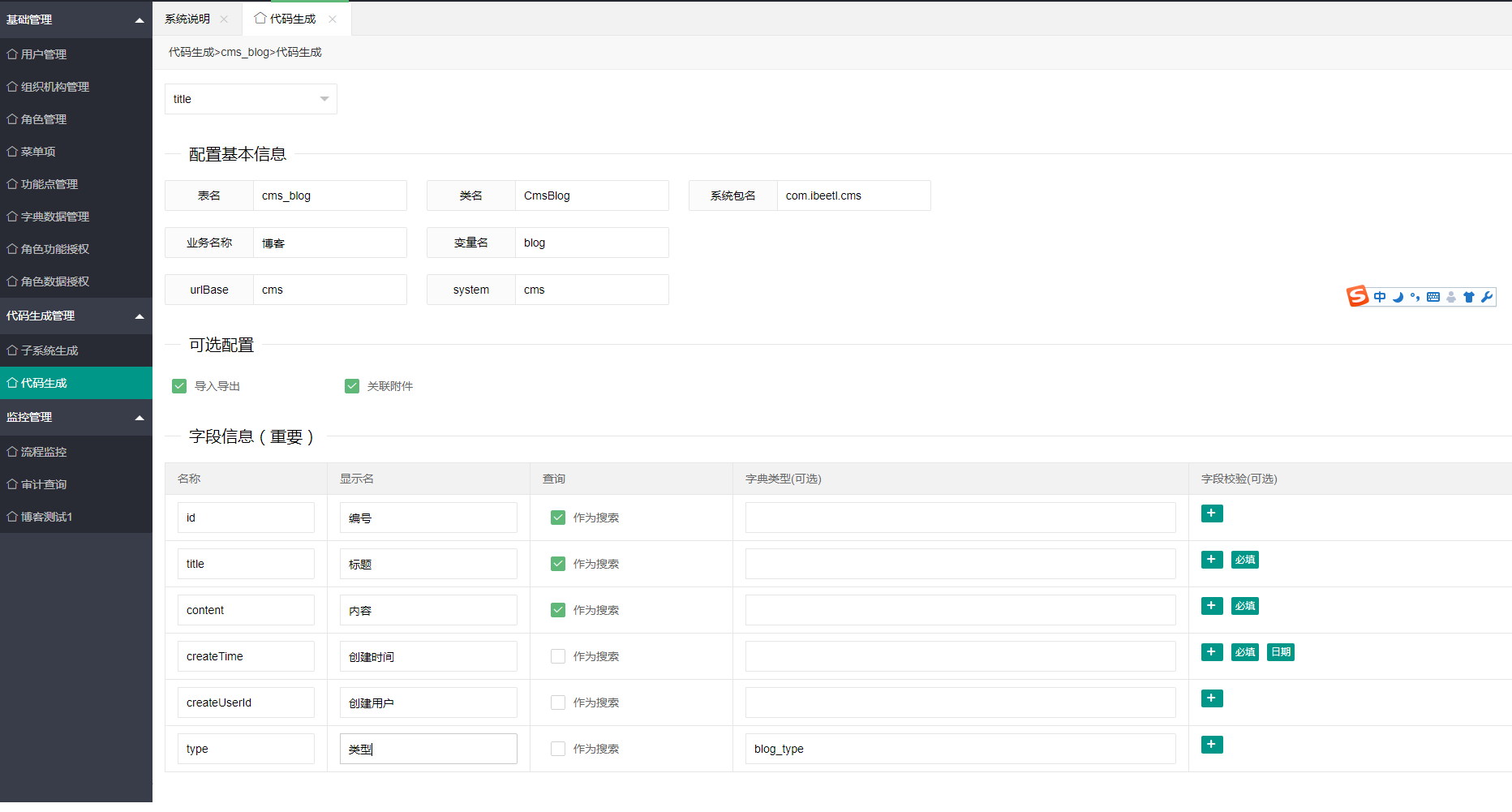
在介绍如何利用Plus开发系统之前,先介绍代码生成功能,此功能可以生成前后端代码总计14个文件,你可以通过预览功能了解如何开发这个系统

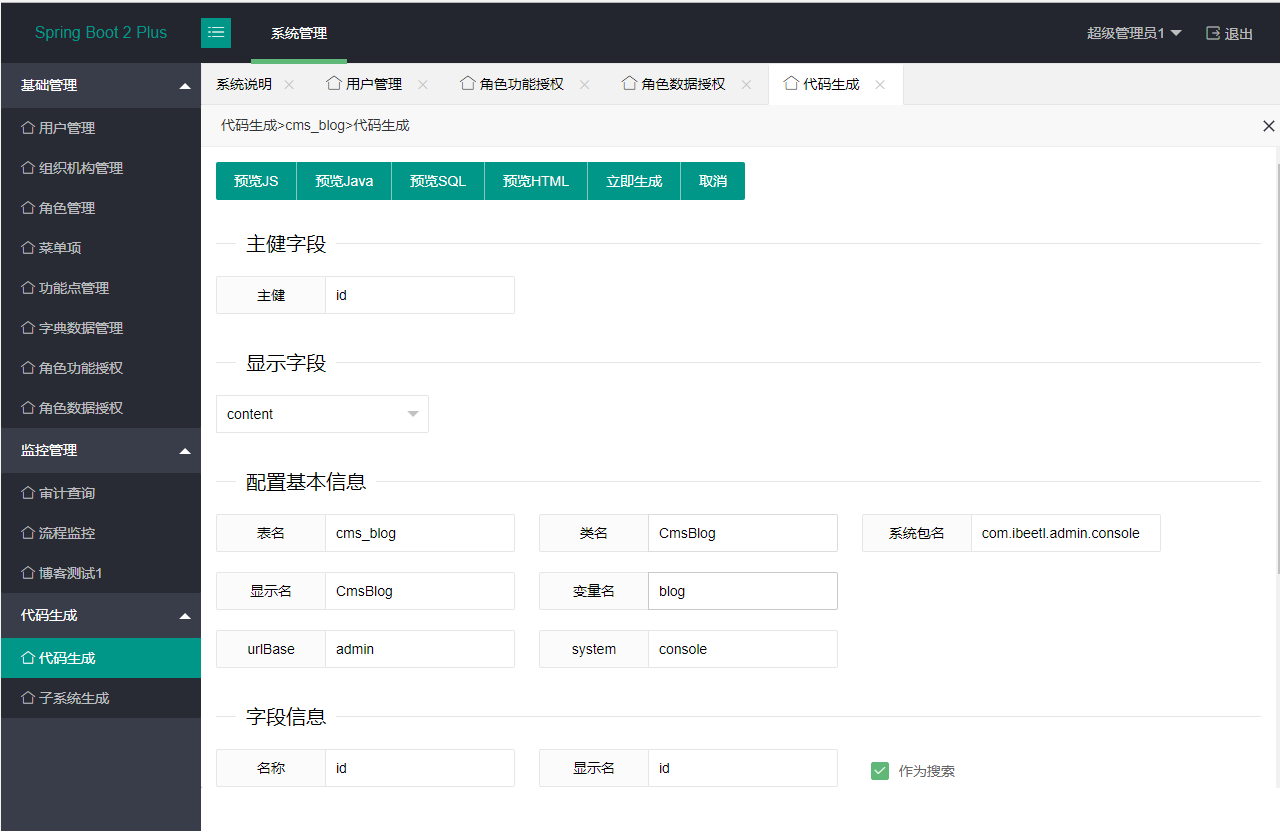
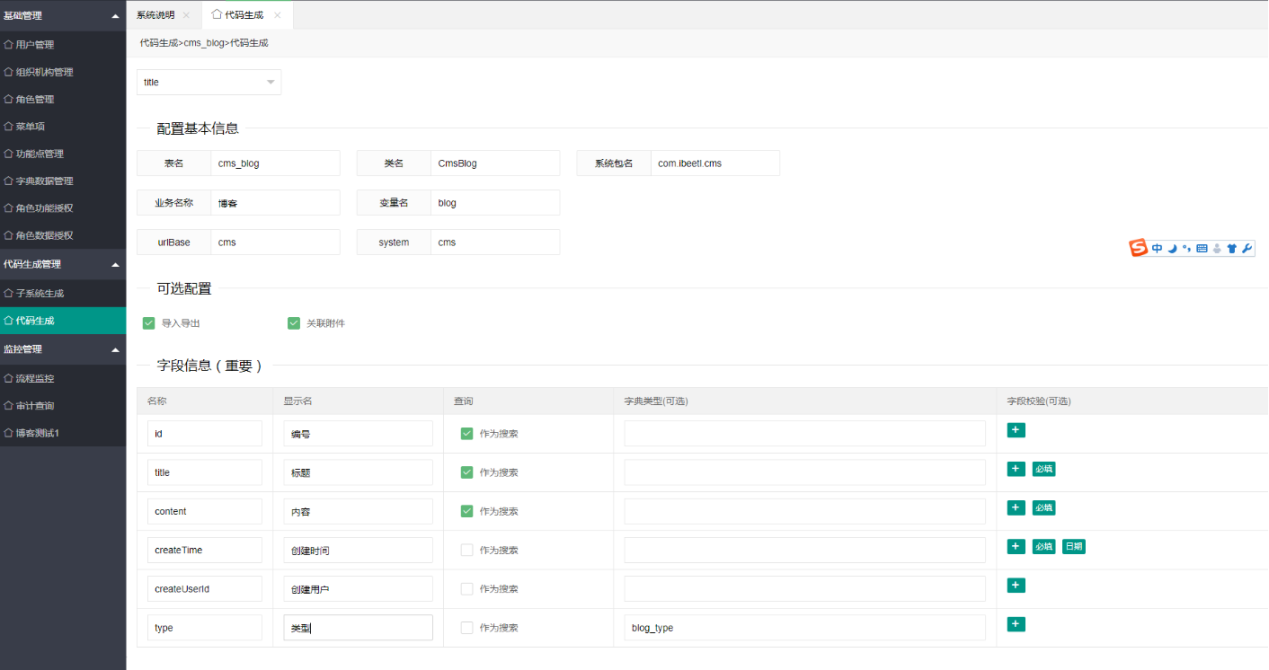
代码生成针对表进行代码生成,包括JS,JAVA,SQL和HTML,可以通过预览功能直接预览。在生成代码到本地前,有些参数需要修改,否则,代码生成后显示的都是英文
显示字段 : 当此实体显示在任何地方的时候,能代表此实体的名称,比如用户名,组织机构名
变量名:可以自己设定一个较短的名字,此变量名会用于前后端的变量
urlBase:你规划的子系统,最后访问路径是urlBase+变量名字
system: 存放sql目录的的名称
其他修改的地方有
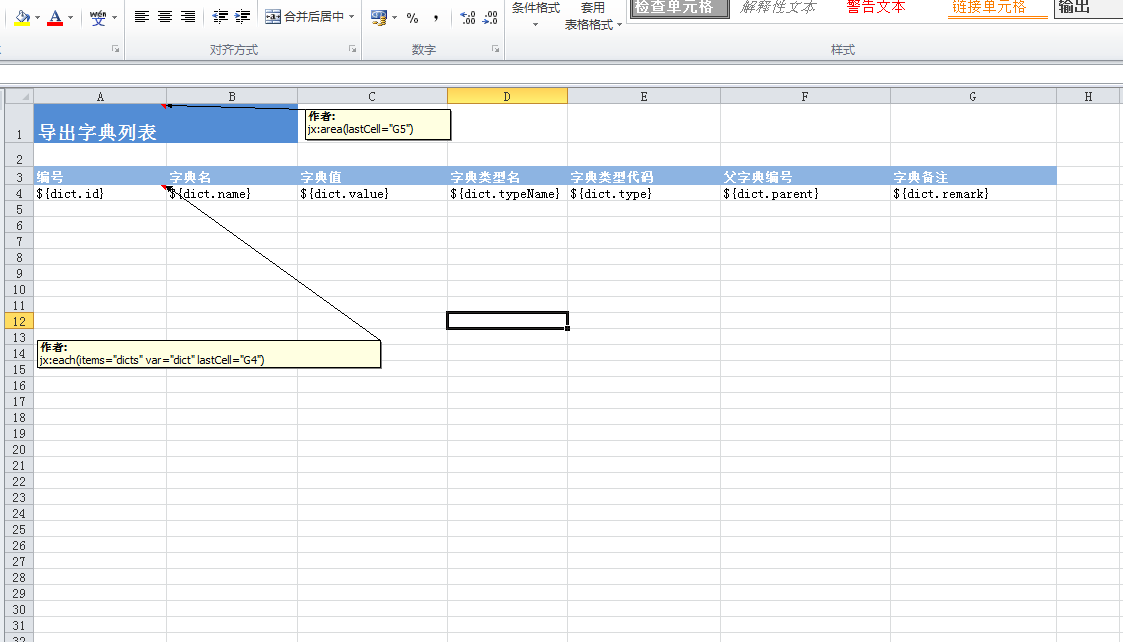
是否包含导入导出,如果选择,则会生成导入导出的代码,导入导出模板则需要参考已有功能(比如数据字典)来完成
是否包含附件管理,如果选择,则业务对象可以关联一组附件,比如客户关联一组附件,或者申请信息关联一组附件。
字段信息的显示名字,这个用于前端列表,表单的显示,应当输入中文名字
作为搜索,可以勾选几个搜索条件,系统自动生成一个搜索配置类
如果字段关联数据字典,那么设置一个数据字典,这样,生成的界面将会变成一个下拉列表
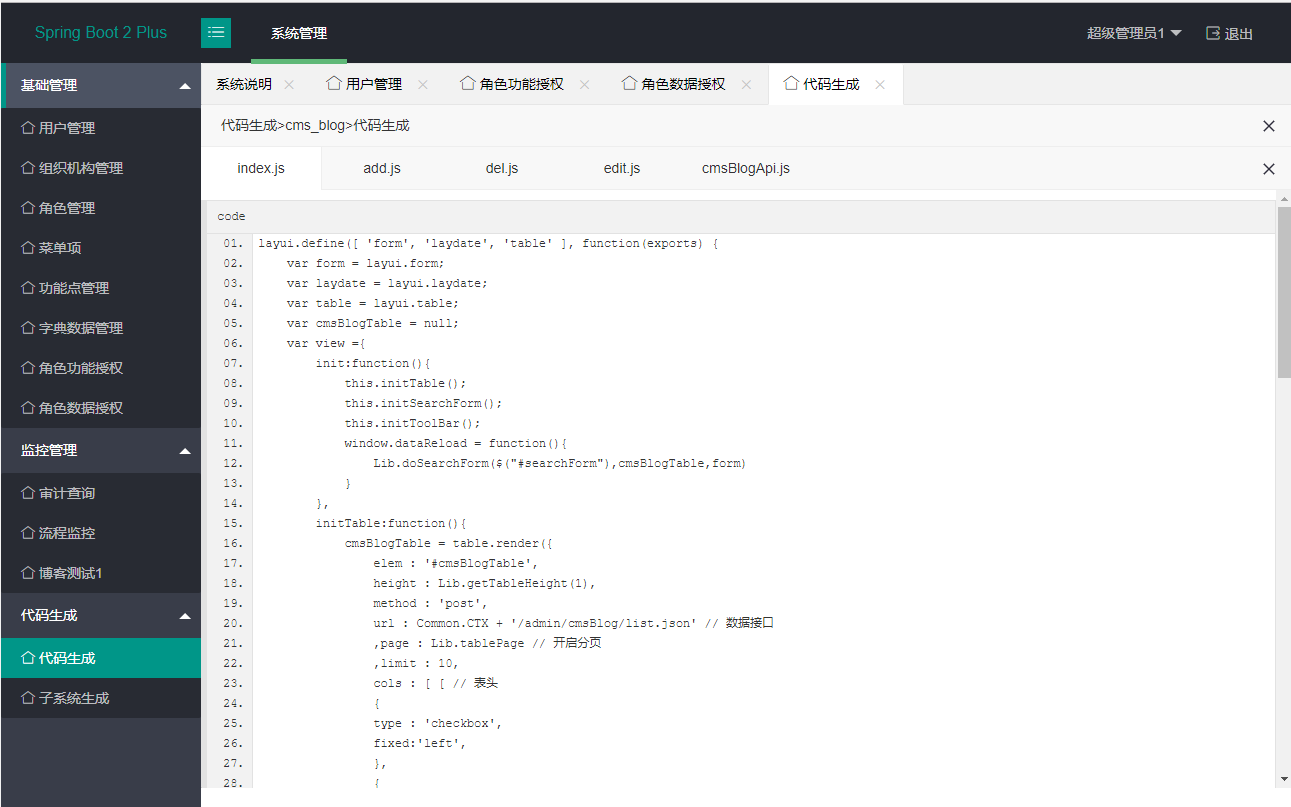
前端代码
前端代码采用了layui的JS框架,使用了按需加载的方式,文档参考 http://www.layui.com/doc/base/infrastructure.html.
index.js: 系统入口JS,包含了查询和表格
add.js : 新增操作的所有JS
edit.js: 编辑操作的所有JS
del.js: 删除操作的所有JS
基础JS
Common.js: 封装了通常JS功能,如jquery的post方法,layui的窗口方法
Lib.js 封装了业务相关方法,如submitForm,loadOrgPanel等方法
HTML代码
页面采用layui,文档参考 http://www.layui.com/demo/
模板语言了使用Beetl,文档参考ibeetl.com
index.html: 功能首页
add.html: 新增首页
edit.html: 编辑操作首页
采用layui的好处是自带了页面和组件还有JS的管理,能完成大多数业务需求
基础UI组件:
orgInput.tag.html 组织机构输入框
simpleDictSelect.tag.html 字典下拉列表
simpleDataSelect.tag 包含key-value的下拉列表
searchForm.tag.html 通用搜索表单
submitButtons.tag.html 提交按钮
accessButton.tag.html 普通按钮(含权限)
attachment.tag.html 附件管理组件
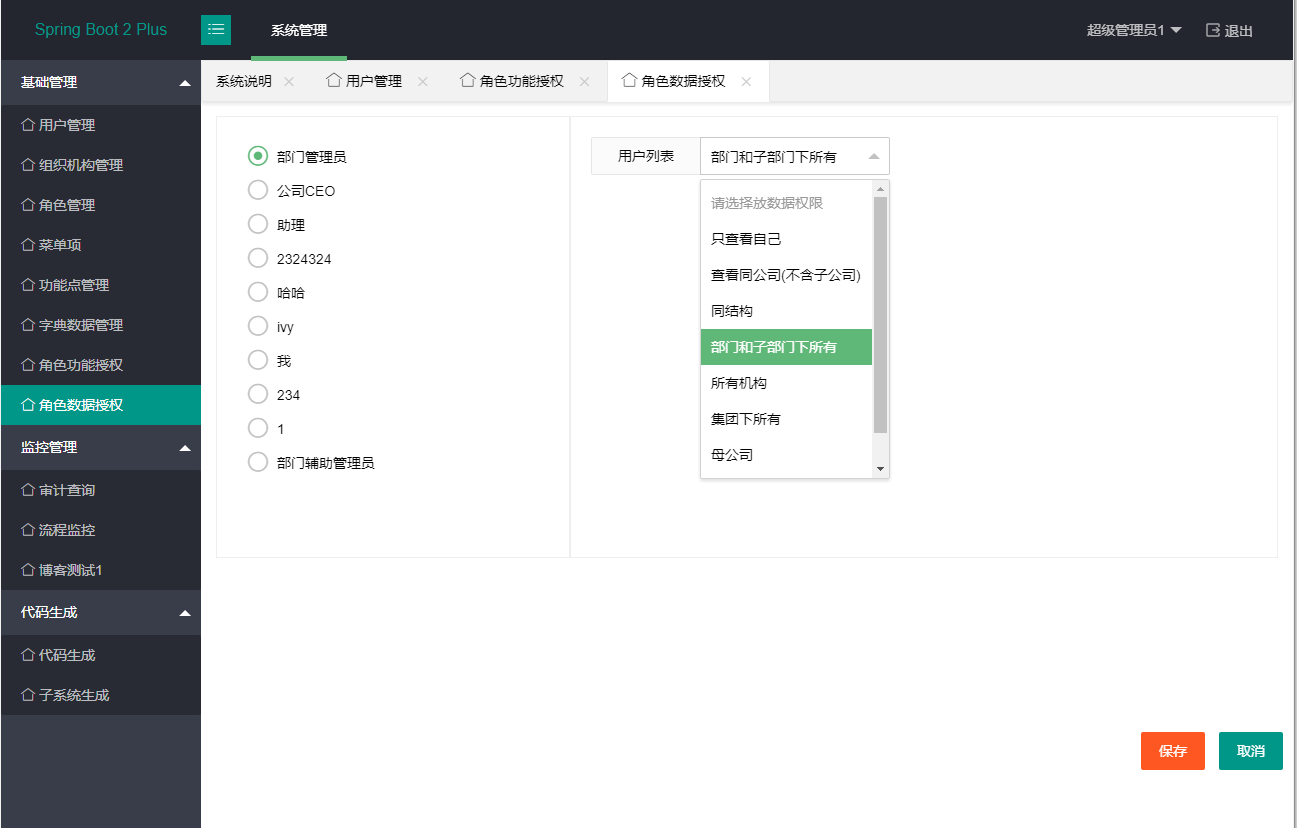
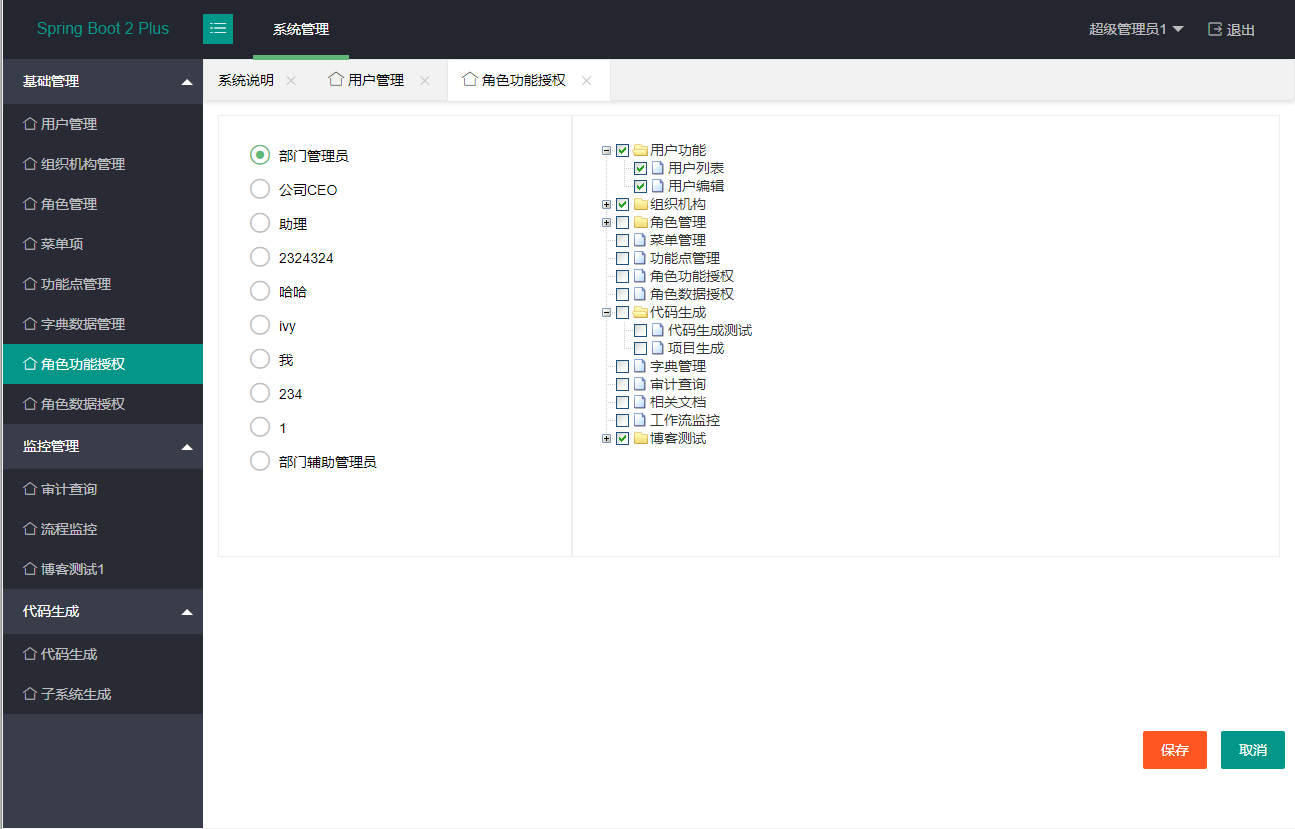
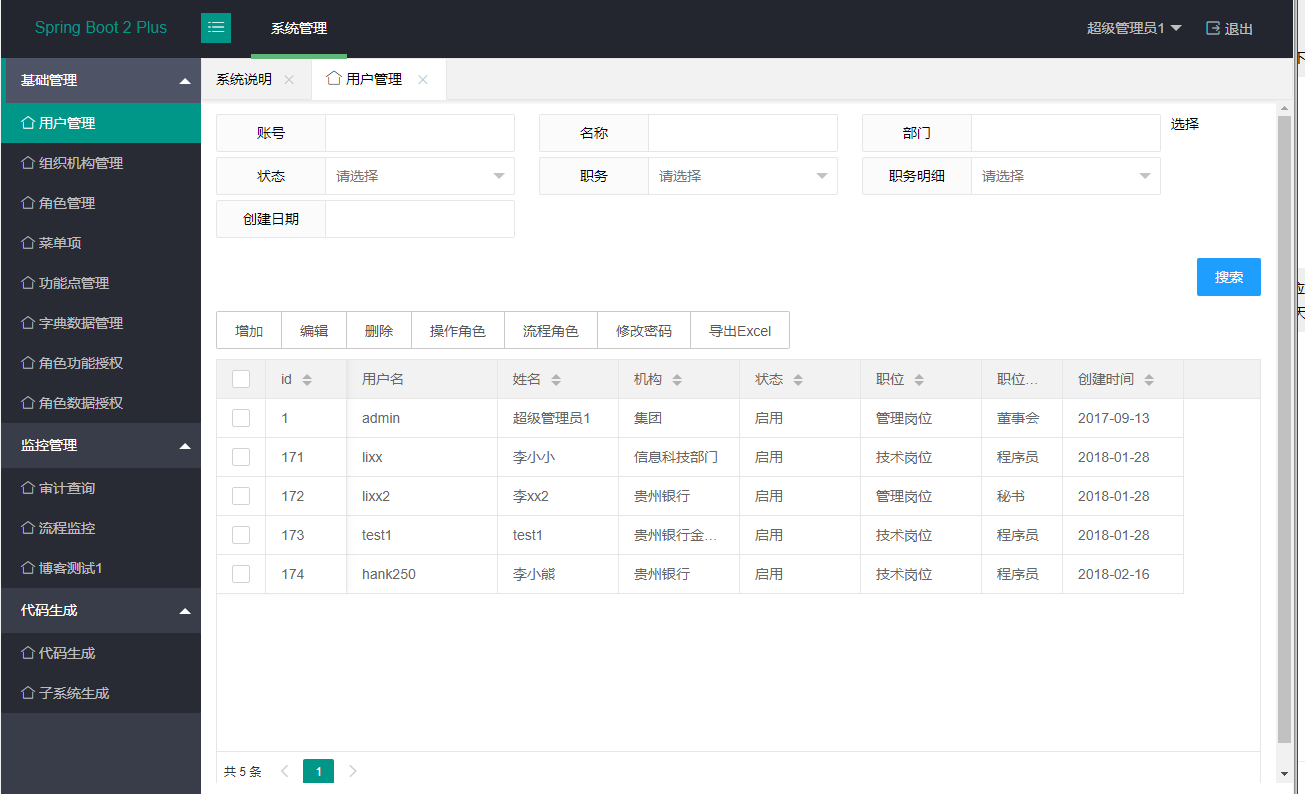
系统页面展示












项目源码结构图