广州目前有疫情吗适合seo优化的网站
使用vite创建完VUE项目后,使用VS Code编辑器打开项目目录,可以看到一个默认生成的项目目录结构
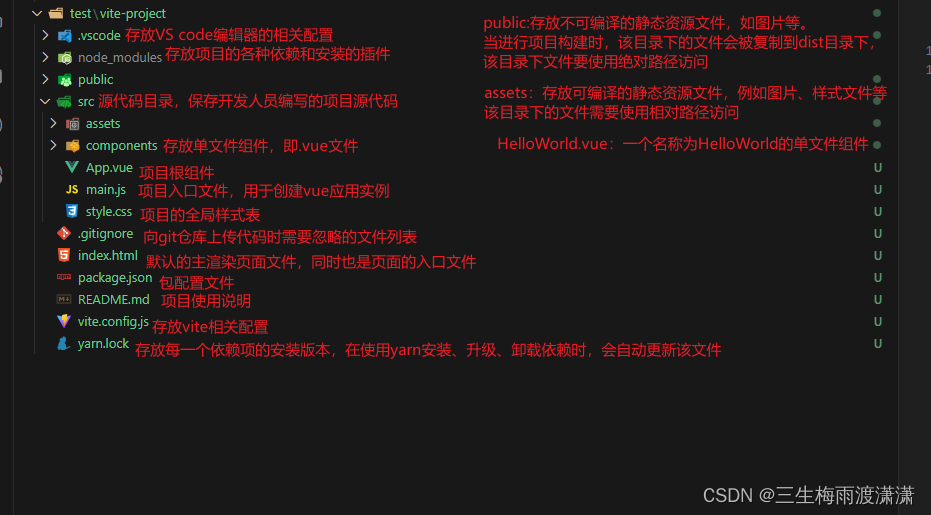
下图是目录结构:
详细介绍
.vscode:存放VS Code编辑器的相关配置。
node_modules:存放项目的各种依赖和安装的插件。
public:存放不可编译的静态资源文件,当进行项目构建时,该目录下的文件会被复制到dist目录,该目录下的文件需要使用绝对路径访问。
src:源代码目录,保存开发人员编写的项目源代码。
src\assets:存放可编译的静态资源文件,例如图片、样式文件等。该目录下的文件需要使用相对路径访问。
src\components:存放单文件组件,即.vue文件。
src\components\HelloWorld.vue:一个名称为HelloWorld的单文件组件。
src\App.vue:项目的根组件。
src\main.js:项目的入口文件,用于创建Vue应用实例。
src\style.css:项目的全局样式表文件。
.gitignore:向Git仓库上传代码时需要忽略的文件列表。
index.html:默认的主渲染页面文件,同时也是页面的入口文件
package.json:包配置文件。
README.md:项目使用说明文件。
vite.config.js:存放Vite的相关配置。
yarn.lock:存储每一个依赖项的安装版本,在使用yarn安装、升级、卸载依赖时,会自动更新yarn.lock文件。
此外,当执行了yarn build命令后,在项目目录中会出现dist目录,该目录中保存的是项目构建后的文件。
