做网站的策划方案西安网站建设网络推广
文章目录
- 介绍
- 实例使用
- 实例1(性别选择 - 单选 + 隐藏)
- 实例2(模拟点餐,多组单选)
- 相关资源文件
介绍
这里简单对QRadioButton类 进行介绍:
QRadioButton继承自QAbstractButton,用于创建单选按钮;对于父类的属性和⽤法, QRadioButton 同样适⽤。
由于QRadioButton继承自QAbstractButton类,因此拥有了一些与按钮相关的属性和方法。其中一个重要的属性就是check属性,用于判断按钮是否被选中。
有以下三属性:
| 属性 | 说明 |
|---|---|
checkable() | 检查是否允许被选中 |
checked() | 检查是否已被选中 |
autoExclusive() | 是否排他:即当选中该按钮后是否会取消对其他按钮的选择(QRadioButton默认排他) |
我们利用上述的属性进行两实例编写:
实例使用
实例1(性别选择 - 单选 + 隐藏)
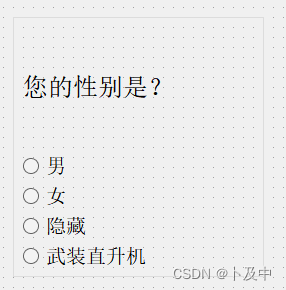
我们首先在Designer界面进行下面的布局:

对于上述四个按钮,我们分别编写其槽函数,用于选中按钮时更改上方label所显示的内容:
// 当点击某个按钮时,更新文本
void Widget::on_radioButton_male_clicked()
{ui->label->setText("您的性别为: 男");
}void Widget::on_radioButton_female_clicked()
{ui->label->setText("您的性别为: 女");
}void Widget::on_radioButton_hide_clicked()
{ui->label->setText("你的性别为:(隐藏性别)");
}void Widget::on_radioButton_gunship_clicked()
{ui->label->setText("您选择的性别为: 武装直升机");
}
但,一个人的性别是武装直升机,显然是不合理的,我们可以通过上面介绍的属性函数进行按钮无效化:(并可以添加默认选项)
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 将 “性别隐藏” 添加为默认选项:ui->radioButton_hide->setChecked(true);// 将按钮无效化(无法点击)// ui->radioButton_gunship->setDisabled(true);ui->radioButton_gunship->setEnabled(false);
}
效果如下:

实例2(模拟点餐,多组单选)
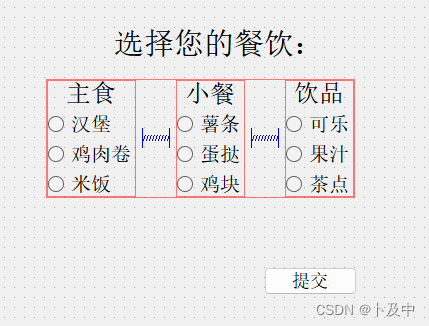
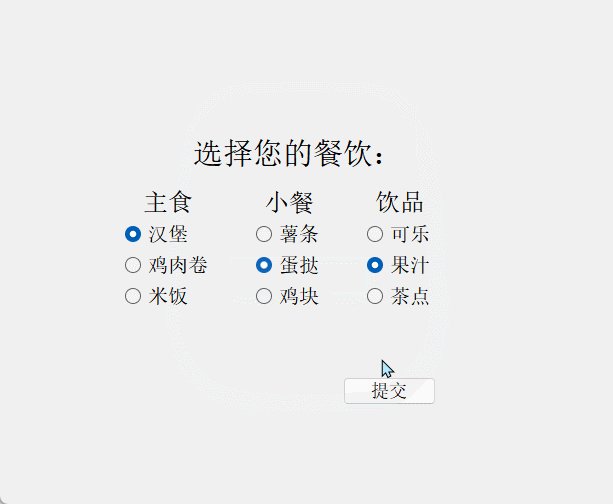
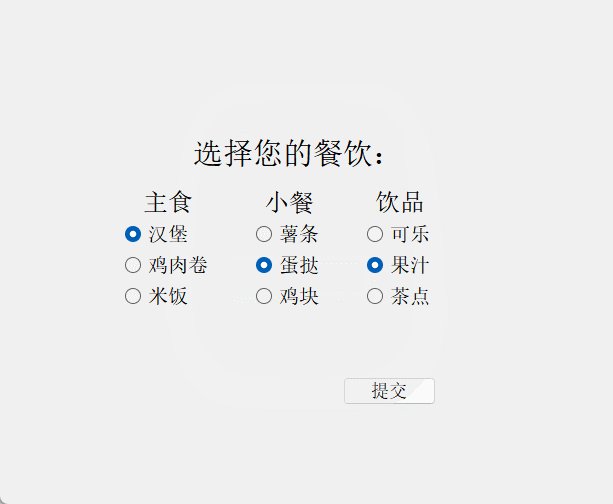
我们首先在Designer界面下进行如下布局:

我们知道,QRadioButton默认是排他的,为了使每种餐点都能点一份,需要进行分组操作:
- 在Widget类的头文件
(widget.h)中添加按钮组的声明作为私有成员变量:
private:QButtonGroup* buttonGroup1;QButtonGroup* buttonGroup2;QButtonGroup* buttonGroup3;
- 在
widget.cc中的构造函数中初始化这些成员变量:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 分组buttonGroup1 = new QButtonGroup(this);buttonGroup2 = new QButtonGroup(this);buttonGroup3 = new QButtonGroup(this);// 把上述单选按钮, 放到不同的组里.buttonGroup1->addButton(ui->radioButton_1);buttonGroup1->addButton(ui->radioButton_2);buttonGroup1->addButton(ui->radioButton_3);buttonGroup2->addButton(ui->radioButton_4);buttonGroup2->addButton(ui->radioButton_5);buttonGroup2->addButton(ui->radioButton_6);buttonGroup3->addButton(ui->radioButton_7);buttonGroup3->addButton(ui->radioButton_8);buttonGroup3->addButton(ui->radioButton_9);
}- 最后,我们在提交按钮的槽函数中进行两个操作:
- 提取每组的餐饮选择
- 弹出提示框,框内为提取的内容(即选择的内容)
void Widget::on_pushButton_clicked()
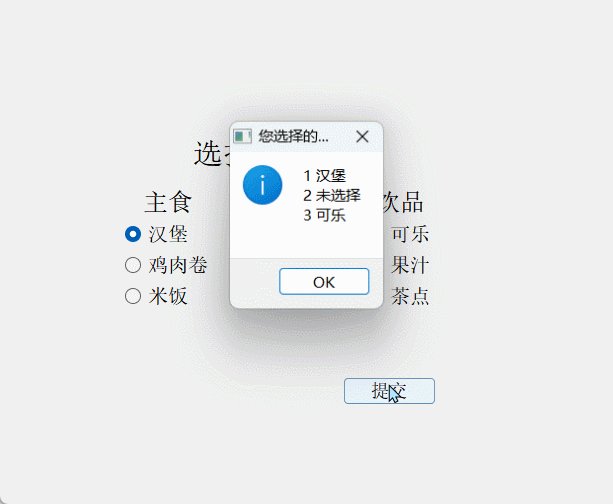
{QString message;// 提取三组的选择QButtonGroup* groups[] = {buttonGroup1, buttonGroup2, buttonGroup3};for (int i = 0; i < 3; ++i) {QAbstractButton* checkedButton = groups[i]->checkedButton();if (checkedButton) {message += QString::number(i + 1) + " " + checkedButton->text() + "\n";} else {message += QString::number(i + 1) + " 未选择\n";}}// 将选择作为提示框提交QMessageBox::information(this, "您选择的餐饮是", message);
}效果如下:

相关资源文件
上述涉及的代码等资源文件在👇
QRadioButton的使用 - 模拟点餐
QRadioButton的使用 - 性别选择
