深圳网站建设案例干净无广告的搜索引擎
一、使用 performance.now() API
在 JavaScript 中,可以使用 performance.now() API 来评测代码的运行速度。该 API 返回当前页面的高精度时间戳,您可以在代码执行前后调用它来计算代码执行所需的时间。
例如:
let t0 = performance.now();// 执行需要测试的代码
for (let i = 0; i < 1000000000; i++) {// some code
}let t1 = performance.now();
console.log("Code took " + (t1 - t0) + " milliseconds.");
注意,performance.now() API 只在现代浏览器中可用,并且可能会受到其他因素(例如计算机性能和当前页面的负载)的影响,因此该结果只能作为相对值。
二、使用 console.time() 和 console.timeEnd()
另一种评测 JavaScript 代码运行速度的方法是使用 console.time() 和 console.timeEnd()。这两个方法允许您给特定代码块计时,并在代码执行后在控制台中显示计时结果。
例如:
console.time("Test code");// 执行需要测试的代码
for (let i = 0; i < 1000000000; i++) {// some code
}console.timeEnd("Test code");在控制台中,您将看到类似于以下内容的输出:
Test code: 824.047119140625 ms
使用 performance.now() API 和使用 console.time() 和 console.timeEnd()这两种方法都可以快速评测代码的性能,但这些方法只是大致估算代码运行速度,而不是精确的性能测量工具。因此,如果需要更精确的评测,可以使用专业的性能分析工具。
三、使用第三方库
如果需要进行更严格的性能测试,您可以使用第三方库,例如 Benchmark.js 或 JSLitmus。这些库可以在多次运行代码的情况下进行测试,并以可读的方式报告结果,以便更好地评估性能。
例如,使用 Benchmark.js 进行性能测试的代码可能如下所示:
var suite = new Benchmark.Suite;// 添加测试用例
suite.add('Test code', function() {for (let i = 0; i < 1000000000; i++) {// some code}
})// 运行测试用例
.on('cycle', function(event) {console.log(String(event.target));
})
.run({ 'async': true });
可以使用各种配置选项,例如指定运行次数、自动运行测试等,以适应需求。通过使用这些库,可以对代码的性能进行更精确的评估,并了解其在不同浏览器和设备环境中的表现。
四、使用浏览器开发者工具
例如,如果使用 Chrome 浏览器,可以使用 Chrome 开发者工具评测代码的运行速度。
-
打开 Chrome 浏览器,并打开需要评测的页面。
-
单击浏览器的“更多工具”选项卡,然后选择“开发者工具”。
-
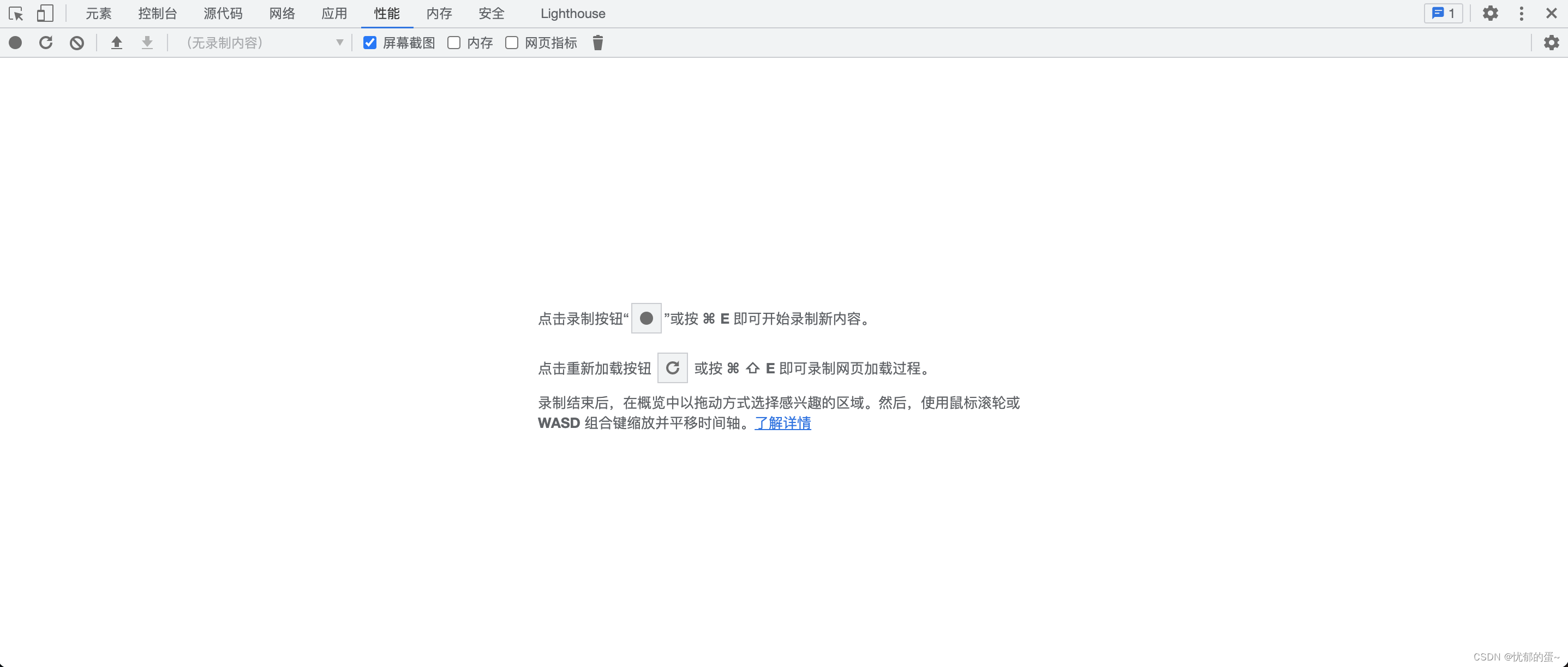
在开发者工具的“控制台”选项卡中,单击“Performance”按钮,以启动性能分析器。
-
单击“开始”按钮,以开始评测代码的运行速度。
-
在浏览器控制台中运行代码,并观察分析结果。您可以看到详细的性能分析报告,其中包括代码的 CPU 使用情况、内存使用情况、帧率等。

如使用 Firefox 浏览器,可以使用 Firefox 开发者工具评测代码的运行速度。Firefox 开发者工具的使用方法类似 Chrome 开发者工具,请参阅 Firefox 开发者工具的文档以获取更多信息。
浏览器工具是评测 JavaScript 代码运行速度的非常方便的工具。通过使用它,您可以获得有关代码性能的详细信息,并确保代码在各种环境中良好运行。
