做黑彩网站赚钱吗个人信息怎么在百度推广
思路:后端提供接口,从minio获取文件的预览链接,返回给前端,前端使用组件进行渲染展示
- 这里我从minio获取文件预览地址用到了一个最近刚开源的项目,挺好用的,大伙可以试试,用法也很简单
官网:https://x-file-storage.xuyanwu.cn/#/
Gitee:https://gitee.com/dromara/x-file-storage?_from=gitee_search
<dependency><groupId>org.dromara.x-file-storage</groupId><artifactId>x-file-storage-spring</artifactId><version>2.1.0</version>
</dependency>dromara:x-file-storage:default-platform: minio-1 # 默认存储平台minio:- platform: minio-1 # 存储平台标识enable-storage: true # 启用存储access-key: vsrfrBr3maUFmserLMp9secret-key: i2ehAdnwos1eWu0ZNqkMgJdhsGZSF8PSp03mG86xend-point: http://XXX.XXX.XXX.XXX:9000bucket-name: filedomain: ?? # 访问域名,注意“/”结尾,例如:http://minio.abc.com/abc/base-path: # 基础路径
- 以下是后端接口主要逻辑,把viewUrl给前端返回就行,格式类似于,文件名后面拼接着认证信息什么的,后端工作到这里就完成了
“http://XXX.XXX.XXX.XXX:9000/file/65c416eecc50d2508a5fb86b.docx?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=vsrfrBr3maUFmserLMp9%2F20240208%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20240208T025942Z&X-Amz-Expires=604800&X-Amz-SignedHeaders=host&X-Amz-Signature=b31d4ce4142bb0626f6e45a9448255124c125bf4f2e6e2be506e4f736909dadc”
@Autowired
private FileStorageService fileStorageService;// 上传到minio返回的文件名称
String minioName = sysFile.getMinioName();
FileInfo fileInfo = new FileInfo().
setPlatform("minio1").setFilename(minioName);
// 获取一周后的时间作为过期时间
DateTime dateTime = DateUtil.offsetWeek(DateUtil.date(), 1);
String viewUrl = fileStorageService.generatePresignedUrl(fileInfo, dateTime);
// 把文件名放进响应头,前端获取文件后缀需要用
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(minioName, "utf8"));
- 下面开始前端工作,找到一个渲染的组件,react-file-viewer
- yarn add react-file-viewer
- 核心代码,fileType(文件类型,比如:docx、pdf等等),filePath(文件的下载地址)这两个属性是必需的
<FileViewerfileType={fileViewType}filePath={fileViewUrl}errorComponent={CustomErrorComponent}onError={onError}style={{ width: "100%" }}
/>
- 文件类型可以从响应头中拿到
const content = response.headers["content-disposition"].split("=");
const fileName = decodeURI(content[1]); // 设置下载的文件名
const ext = getFileExtension(fileName);
setFileViewType(ext);// 获取文件名中的后缀
function getFileExtension(fileName: string): string {/*只获取后缀*/var suffix = fileName.substring(fileName.lastIndexOf(".") + 1); //txtreturn suffix;
}
-
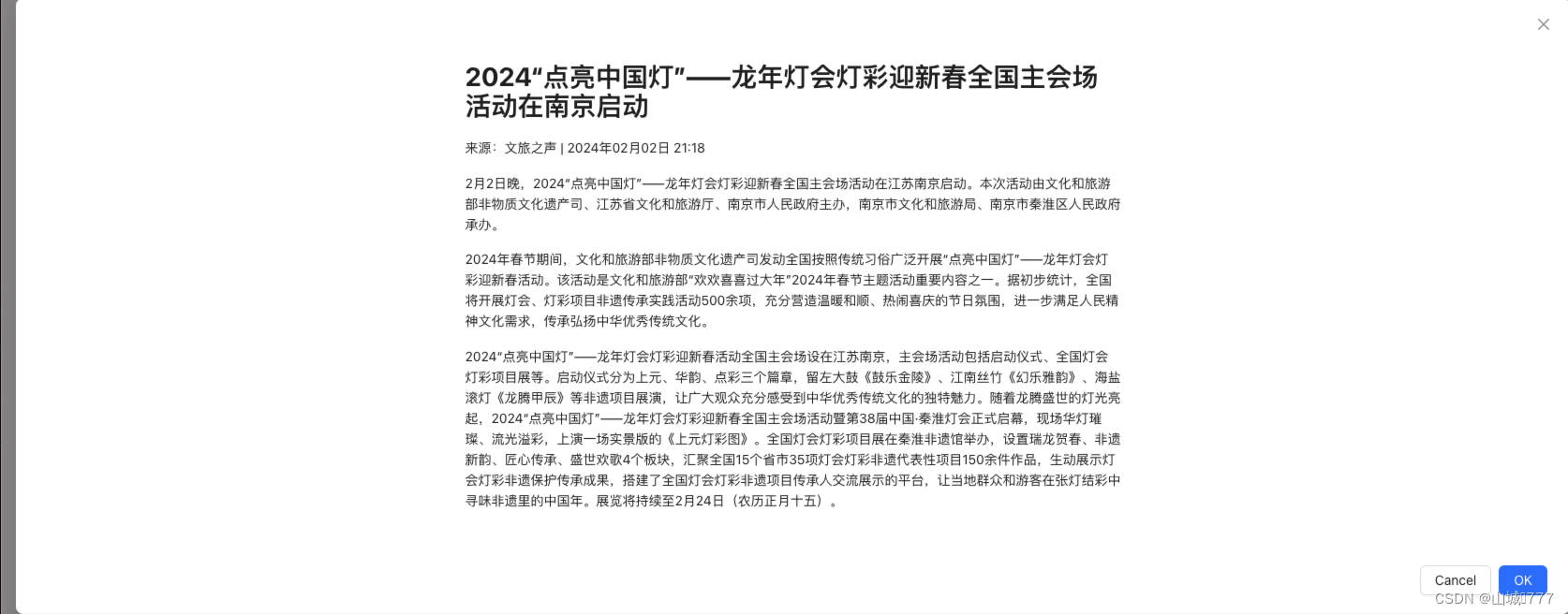
看看效果,两个按钮是antdv 的 Modal组件带的

-
恭喜你,至此已经完成
-
多提一嘴,x-file-storage用来上传下载也很方便
// 上传
FileInfo upload = fileStorageService.of(multipartFile).upload();
// 下载
FileInfo fileInfo = new FileInfo()
.setPlatform("minio-1").setFilename(sysFile.getMinioName());
Downloader download = fileStorageService.download(fileInfo);
