浏阳市人民政府门户网站百度广告联盟网站
文章目录
- 1. 元数据
- name
- namespace
- version
- description
- author
- match
- grant
- icon
- 2. 编写函数
- .1 函数功能
- 2.1.1. `input` - 聚焦发言框
- 2.1.2. `stop` - 取消回答
- 2.1.3. `newFunction` - 开启新窗口
- 2.1.4. `scroll` - 回到底部
- 3. 监听键盘事件
- 3.1 监听X - 开启新对话
- 3.2 监听Z - 取消回答
- 3.3 监听/ - 聚焦发言框
- 3.4 监听L - 回到底部
- 4.完整代码
- 5.使用
- 6.补充
- 6.1 常用event.code
- 6.2 常用event.keyCode
- 6.2.1 获取自己的keycode
- 6.3 常用event属性
1. 元数据
当编写油猴脚本时,元数据是脚本的一些基本信息,它们提供了关于脚本的描述和配置。以下是元数据的详细解释和用法:
name
解释: 这是脚本的名称,用于标识脚本的主题或功能。
用法:
// @name ChatGPT快捷键优化
namespace
解释: 命名空间用于定义脚本的唯一标识符,通常是脚本的作者或网站。
用法:
// @namespace http://tampermonkey.net/
version
解释: 版本号表示脚本的版本。每次更新脚本时,都应该递增版本号。
用法:
// @version 0.1
description
解释: 描述字段提供了对脚本功能的简要说明。
用法:
// @description ChatGPT快捷键优化,添加新建、停止、输入功能
author
解释: 作者字段用于指定脚本的作者。
用法:
// @author Your Name
match
解释: 匹配字段定义了脚本执行的网页地址。只有在匹配的网页上,脚本才会生效。
(支持正则表达式匹配)
用法:
// @match https://chat.openai.com/*
grant
解释: @grant 字段用于定义脚本使用的油猴 API 功能。在这个例子中,是为了添加样式。
用法:
// @grant GM_addStyle
icon
解释: 图标字段用于指定脚本在油猴管理界面中显示的图标。
用法:
// @icon https://cdn.oaistatic.com/_next/static/media/apple-touch-icon.59f2e898.png
2. 编写函数
油猴脚本支持原生的JavaScript编程
.1 函数功能
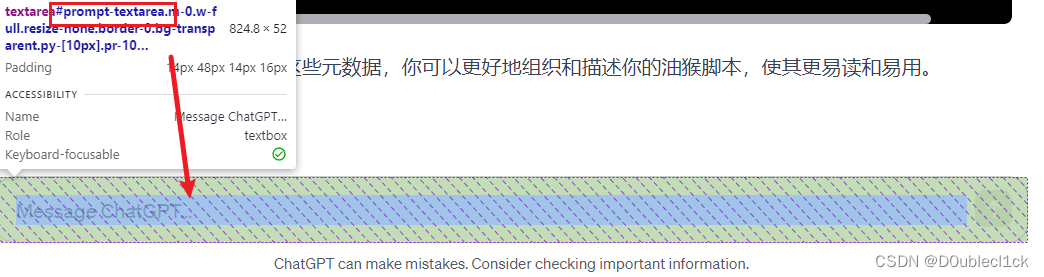
2.1.1. input - 聚焦发言框
function input() {var input_button = document.querySelector('#prompt-textarea');input_button.focus();
}

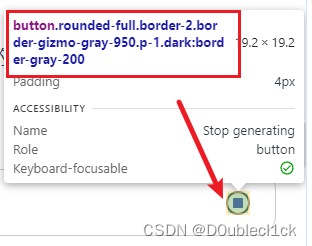
2.1.2. stop - 取消回答
function stop() {var stop_button = document.querySelector(".flex.h-full.flex-row.items-center.justify-center.gap-3>button");stop_button.click();
}

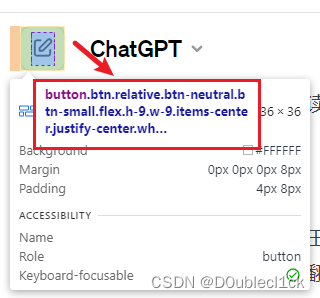
2.1.3. newFunction - 开启新窗口
function newFunction() {var new_button = document.querySelector('.flex.w-full.gap-2.items-center.justify-center');new_button.click();
}

2.1.4. scroll - 回到底部
function scroll() {var down_button= document.querySelector('div.flex.h-full.flex-col > div.flex-1.overflow-hidden > div > div > div > button');down_button.click();
}

3. 监听键盘事件
3.1 监听X - 开启新对话
document.addEventListener('keydown', function (event) {if (event.shiftKey && event.ctrlKey && event.key.toLowerCase() === 'x') {newFunction(); // 表示shift + ctrl + X 即可新建对话}
});
3.2 监听Z - 取消回答
document.addEventListener('keydown', function (event) {if (event.shiftKey && event.ctrlKey && event.key.toLowerCase() === 'z') {stop();// 表示shift + ctrl + Z 即可取消回答}
});
3.3 监听/ - 聚焦发言框
document.addEventListener('keydown', function (event) {if (event.shiftKey && event.ctrlKey && event.code === 'Slash') {input();// 表示shift + ctrl + / 即可聚焦到发言框}
});//或者以下方法
document.addEventListener('keydown', function (event) {// 判断是否按下了 Shift、Ctrl,并且按键的 keyCode 是 191(/)if (event.shiftKey && event.ctrlKey && event.keyCode === 191) {input(); // 表示 Shift + Ctrl + / 时聚焦到发言框}
});3.4 监听L - 回到底部
document.addEventListener('keydown', function (event) {if (event.shiftKey && event.ctrlKey && event.key.toLowerCase() === 'q') {input();// 表示shift + ctrl + Q 即可聚焦到发言框}
});
4.完整代码
// ==UserScript==
// @name GPT快捷键优化
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 快捷使用
// @author D0ublecl1ck
// @match https://chat.openai.com/*
// @grant GM_addStyle
// @icon https://cdn.oaistatic.com/_next/static/media/apple-touch-icon.59f2e898.png
// ==/UserScript==(function () {'use strict';// 定义要执行的函数function stop() {// 这里是 stop 函数的具体实现var stop_button = document.querySelector(".flex.h-full.flex-row.items-center.justify-center.gap-3>button");stop_button.click();}function scroll() {// 这里实现点击回到底部var down_button = document.querySelector(".m-1.text-black.dark");down_button.click();}function newFunction() {// 这里是 new 函数的具体实现var new_button = document.querySelector('.flex.w-full.gap-2.items-center.justify-center');new_button.click();}function input() {// 这里是 input 函数的具体实现var input_button = document.querySelector('#prompt-textarea');input_button.focus();}// 监听键盘事件document.addEventListener('keydown', function (event) {// 判断是否按下了 Shift 和 Ctrl 键if (event.shiftKey && event.ctrlKey) {if (event.key.toLowerCase() === 'x') {// 判断按下的是 X 键// 新的对话newFunction();} else if (event.key.toLowerCase() === 'z') {// 判断按下的是 Z 键// 停止回复stop();} else if (event.code === 'Slash') { // 判断按下的是 / 键// 聚焦搜索框input();} else if (event.key.toLowerCase() === 'l') {// 判断按下的是 L 键// 点击回到底部scroll();}}});
})();
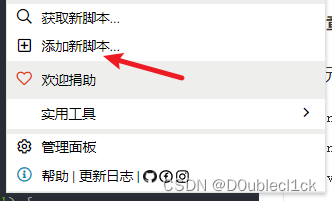
5.使用
点击添加新脚本

删除初始的数据代码,复制粘贴我们的代码之后 CTRL+S保存即可。

6.补充
6.1 常用event.code
event.code 是一个表示键的物理位置的标识符,而不是键盘上的字符。它通常是与键盘布局无关的。以下是一些常见的 event.code 值:
'KeyA','KeyB', …,'KeyZ': 字母键'Digit0','Digit1', …,'Digit9': 数字键'Space': 空格键'Enter': 回车键'Escape': Esc 键'ArrowUp','ArrowDown','ArrowLeft','ArrowRight': 方向键'ShiftLeft','ShiftRight': 左右 Shift 键'ControlLeft','ControlRight': 左右 Ctrl 键'AltLeft','AltRight': 左右 Alt 键'Tab': Tab 键'CapsLock': 大写锁定键'Backspace': 退格键'Delete': 删除键'KeyF1','KeyF2', …,'KeyF12': F1 到 F12 键'Numpad0','Numpad1', …,'Numpad9': 数字键盘上的数字键'NumpadAdd','NumpadSubtract','NumpadMultiply','NumpadDivide': 数字键盘上的加减乘除键'BracketLeft','BracketRight': 方括号键[和]'Backquote': 反引号键(在英文键盘上通常位于数字键 1 的左边'Semicolon','Quote': 分号;和引号''Comma','Period','Slash','Backslash': 逗号,、句号.、斜杠/、反斜杠\等符号键
请注意,不同的操作系统和浏览器可能会有一些差异,因此在实际使用时最好通过代码检查 event.code 的值来确保准确性。
6.2 常用event.keyCode
event.keyCode 已经被废弃,并不推荐在现代的 Web 开发中使用。推荐使用 event.key 或 event.code 代替。不过,为了完整性,我还是提供一些 event.keyCode 的常见值(以及对应的键):
8: 退格键9: Tab 键13: Enter 键16: Shift 键17: Ctrl 键18: Alt 键19: Pause/Break 键20: Caps Lock 键27: Escape 键32: 空格键33: Page Up 键34: Page Down 键35: End 键36: Home 键37: 左箭头键38: 上箭头键39: 右箭头键40: 下箭头键45: Insert 键46: Delete 键48to57: 0 到 9 键65to90: A 到 Z 键91: 左 Windows / Command 键92: 右 Windows / Command 键93: 右上角的上下文菜单键96to105: 小键盘上的 0 到 9 键106: 小键盘上的乘法键107: 小键盘上的加法键109: 小键盘上的减法键110: 小键盘上的小数点键111: 小键盘上的除法键112to123: F1 到 F12 键144: Num Lock 键145: Scroll Lock 键186: 分号键;187: 等号键=188: 逗号键,189: 减号键-190: 句号键.191: 斜杠键/192: 反引号键 `219: 左方括号[220: 反斜杠\221: 右方括号]222: 单引号'
请注意,event.keyCode 已经不再被推荐使用,因为它与键盘布局相关,而且在一些情况下会导致不同的键盘布局下的兼容性问题。使用 event.key 或 event.code 会更稳妥。
6.2.1 获取自己的keycode
F12打开浏览器终端,在console中输入下面代码,回车执行
// 添加键盘按下事件监听器
document.addEventListener('keydown', function (event) {// 打印按键的键码console.log('Keycode:', event.keyCode);
});
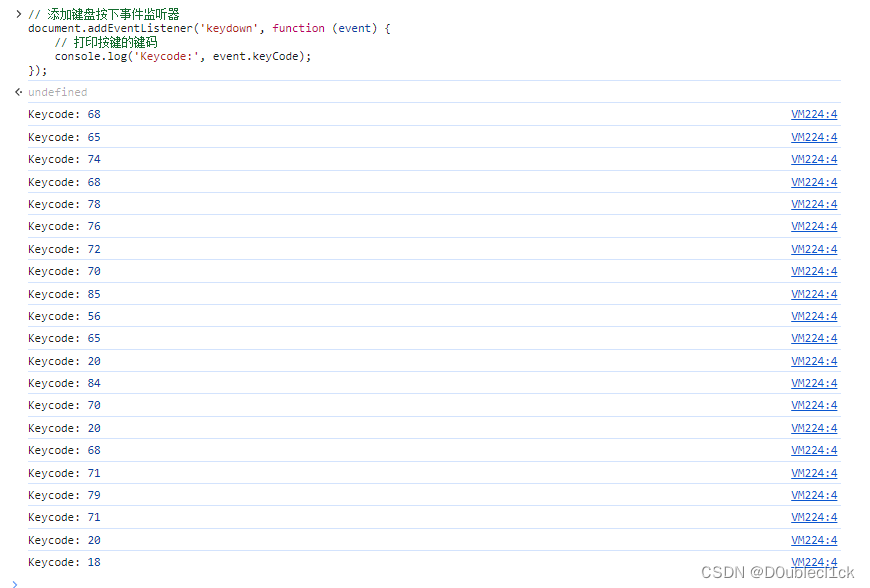
下面点击聚焦回到页面,不要聚焦在终端页,之后按任何键都会在终端打印按键的keycode

6.3 常用event属性
event 对象在 JavaScript 中是事件处理函数的参数之一,它包含了与事件相关的信息。以下是一些常见的 event 对象属性:
event.type: 表示事件的类型(例如,‘click’, ‘keydown’, ‘mouseover’ 等)。event.target: 表示触发事件的元素。event.currentTarget: 表示事件当前正在处理的元素。event.preventDefault(): 阻止事件的默认行为。event.stopPropagation(): 阻止事件冒泡。event.key: 表示按下的键的值,比如 ‘A’, ‘Enter’, ‘Shift’ 等。event.code: 表示按下的键的标识符,与键盘布局无关。event.ctrlKey,event.shiftKey,event.altKey,event.metaKey: 表示 Ctrl、Shift、Alt 和 Meta(Command 键)是否被按下。event.clientX,event.clientY: 鼠标事件中表示鼠标指针相对于浏览器窗口(或文档)的坐标。event.pageX,event.pageY: 鼠标事件中表示鼠标指针相对于整个文档的坐标。event.button: 鼠标事件中表示按下的鼠标按钮(0 表示主按钮,1 表示中间按钮,2 表示次要按钮)。event.keyCode: 已废弃,不建议使用;表示按下的键的键码。event.which: 已废弃,不建议使用;表示按下的键的 Unicode 字符码。
请注意,具体的属性可能会因事件类型而异,因此并非所有的事件都具有上述所有属性。你可以根据事件的类型来选择使用特定的属性。在处理事件时,通过检查 event.type 或其他属性,你可以确定如何使用 event 对象中的信息。
