介绍小说的网站模板下载2022年可以打开的网址
前言
本系列将从零开始,系统性地介绍 Vue 3 的常用 API,逐步深入每个核心概念与功能模块。通过详尽的讲解与实战演示,帮助大家掌握 Vue 3 的基础与进阶知识,最终具备独立搭建完整 Vue 3 项目的能力。
第十一章:跨域问题前端解决方案
跨域:跨域问题是由于浏览器的同源策略(Same-Origin Policy)引起的安全机制。该策略限制了网页从一个域名向另一个域名发起请求,目的是防止恶意网站窃取用户敏感数据。跨域问题常发生在前后端分离的项目中,前端尝试请求不同域名的资源时。

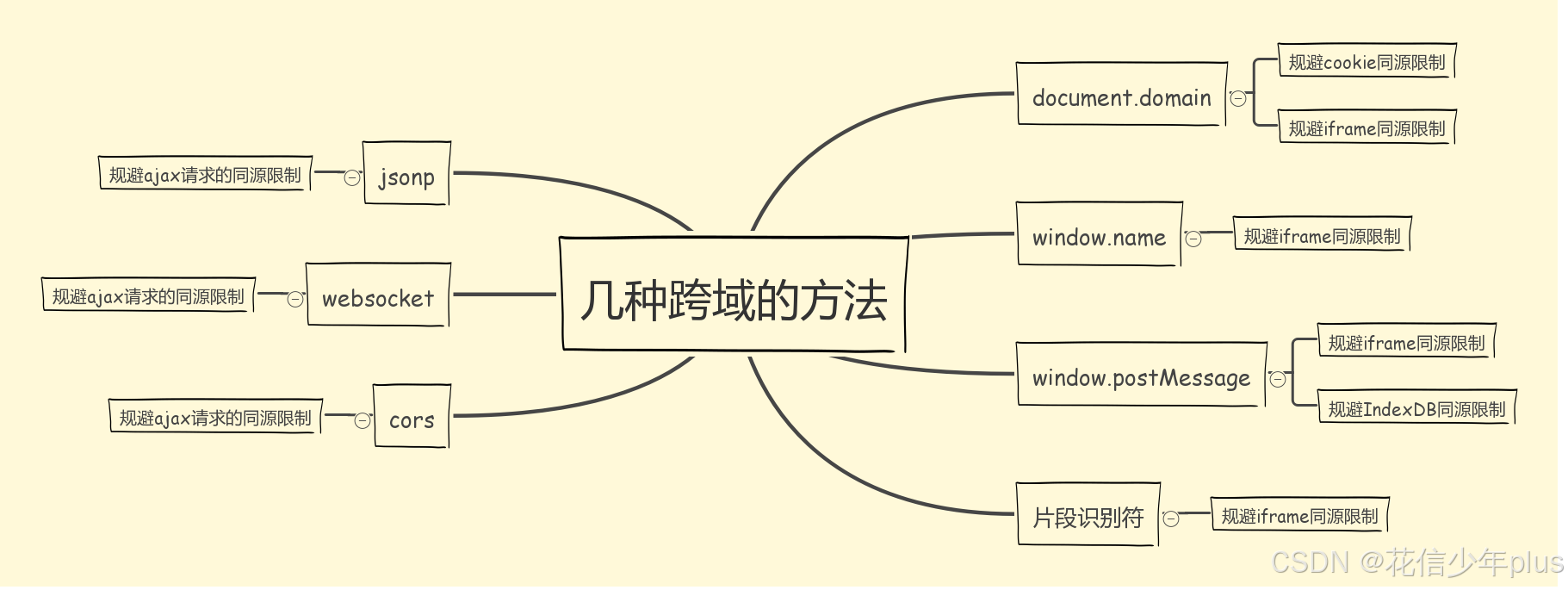
在 Vue 项目中,跨域问题同样可以通过多种方式解决。以下是几种常见的解决方法:

1.使用开发环境中的代理服务器
Vue 项目通常使用 webpack 作为打包工具,vue-cli 创建的项目可以通过在开发环境中配置代理服务器来解决跨域问题。这是通过 vue.config.js 中的 devServer.proxy 配置实现的。
示例:vue.config.js文件的配置
module.exports = {devServer: {proxy: {'/api': {// 后端接口地址target: 'http://backend.com', // 是否修改请求头中的 `origin` 字段changeOrigin: true, // 请求 `/api/xxx` 变为请求 `http://backend.com/xxx`pathRewrite: { '^/api': '' }, }}}
};这样,所有以 /api 开头的接口请求都会被代理到 http://backend.com,避免跨域问题。
2. 使用 JSONP
JSONP 是一种较老的跨域解决方案,但由于其仅支持 GET 请求,且有安全性问题,现代开发中已经不推荐使用。然而在某些特定场景下,仍可以使用。
Vue 前端 JSONP 示例:
可以通过引入 jsonp 库来实现:
npm install jsonp前端代码:
import jsonp from 'jsonp';jsonp('http://backend.com/api/data?callback=callback', null, (err, data) => {if (err) {console.error(err.message);} else {console.log(data);}
});3.前端通过 axios 配置发送跨域请求
axios 是 Vue 中常用的 HTTP 请求库。通过 withCredentials 选项,axios 可以在跨域请求中携带 Cookie 等凭证。
axios.defaults.withCredentials = true;axios.get('http://backend.com/api/data', { withCredentials: true }).then(response => {console.log(response.data);});但是,请确保后端允许 Access-Control-Allow-Credentials,并且 Access-Control-Allow-Origin 不为 *,而是设置为具体的域名。
4. 通过 Nginx 反向代理
如果你的 Vue 应用在生产环境中部署,通常可以通过 Nginx 反向代理解决跨域问题。
server {listen 80;server_name frontend.com;location /api/ {proxy_pass http://backend.com/api/;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}通过这种方式,Nginx 会将前端发往 /api 的请求转发到后端,从而实现跨域。
总结:
开发环境中:推荐使用 webpack 的代理功能快速解决跨域问题。
生产环境中:推荐通过后端配置 CORS 或使用 Nginx 反向代理来解决跨域问题。
不建议使用:JSONP 由于其安全性和只能支持 GET 请求的限制,已不再推荐。
