做百科权威网站有哪些sem推广竞价
需求中发现后端可能没有处理重复数据,这个时候前段可以直接解决。
在 JavaScript 中,可以使用 Set 数据结构来进行多对象的去重。Set 是 ES6 新引入的集合类型,其特点是元素不会重复且无序。
下面是一个示例代码,展示如何通过 Set 进行多对象的去重操作:
// 定义包含重复对象的数组
const arr = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 3, name: 'Charlie' },{ id: 4, name: 'Dave' },{ id: 5, name: 'Eve' },{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 3, name: 'Charlie' },// ...
];// 创建一个空的 Set 对象
const set = new Set();// 遍历原始数组,将每个对象添加到 Set 中
arr.forEach(obj => {set.add(JSON.stringify(obj));
});// 转换为数组并输出结果
const resultArr = Array.from(set).map(strObj => JSON.parse(strObj));
console.log(resultArr);
上述代码首先创建了一个空的 Set 对象 set,然后利用 forEach() 方法遍历原始数组 arr,将每个对象转化成字符串形式(使用 JSON.stringify())再添加到 Set 中。最后,通过调用 Array.from() 方法将 Set 转换为数组,并使用 map() 方法将字符串形式的对象还原为真正的对象。
这样就完成了多对象的去重操作,得到的 resultArr 数组中只保留了没有重复的对象。
实例

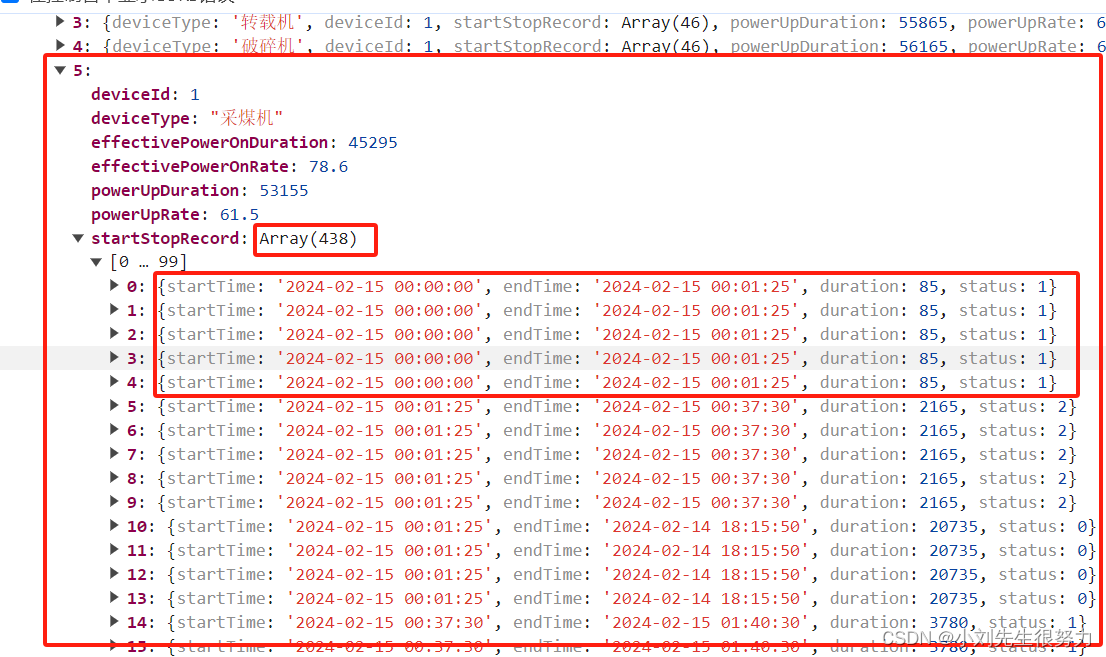
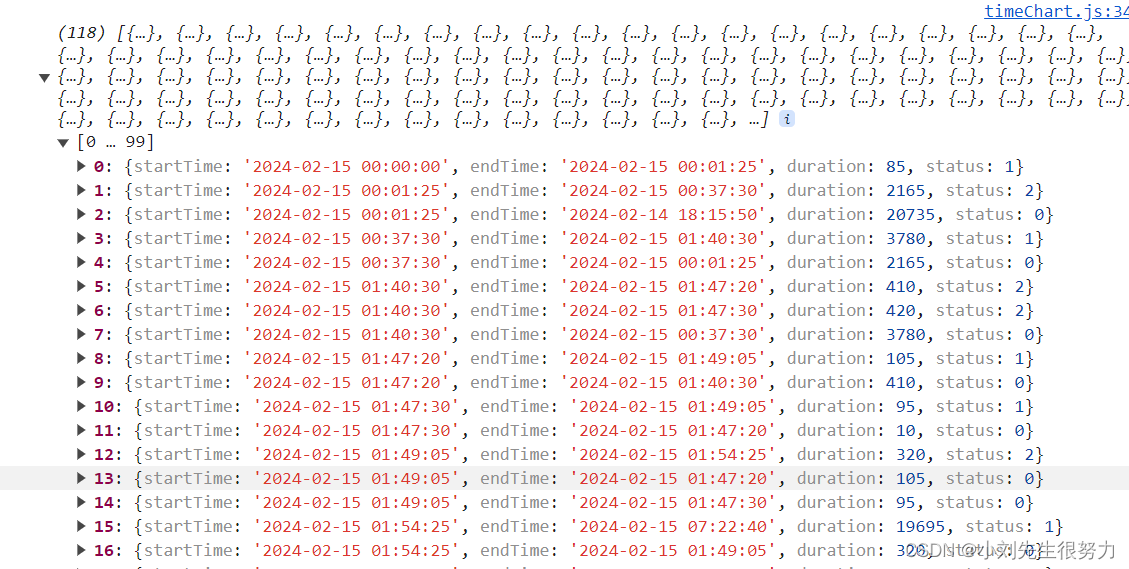
处理后的数据对象

newData = res.datanewData?.reverse().forEach((item, i) => {if(item.startStopRecord && item.startStopRecord.length > 0) {let arr = item.startStopRecord // 创建一个空的 Set 对象const set = new Set(); // 遍历原始数组,将每个对象添加到 Set 中arr.forEach(obj => {set.add(JSON.stringify(obj));}); // 转换为数组并输出结果const resultArr = Array.from(set).map(strObj => JSON.parse(strObj));console.log(resultArr, 'resultArr');// let newresultArr =[]// resultArr.forEach((v, index )=> {// if(v.startTime > v.endTime){// v.startTime = v?.[index-1]?.endTime // v.endTime = v?.[index]?.endTime // }// newresultArr.push(v)// })}})
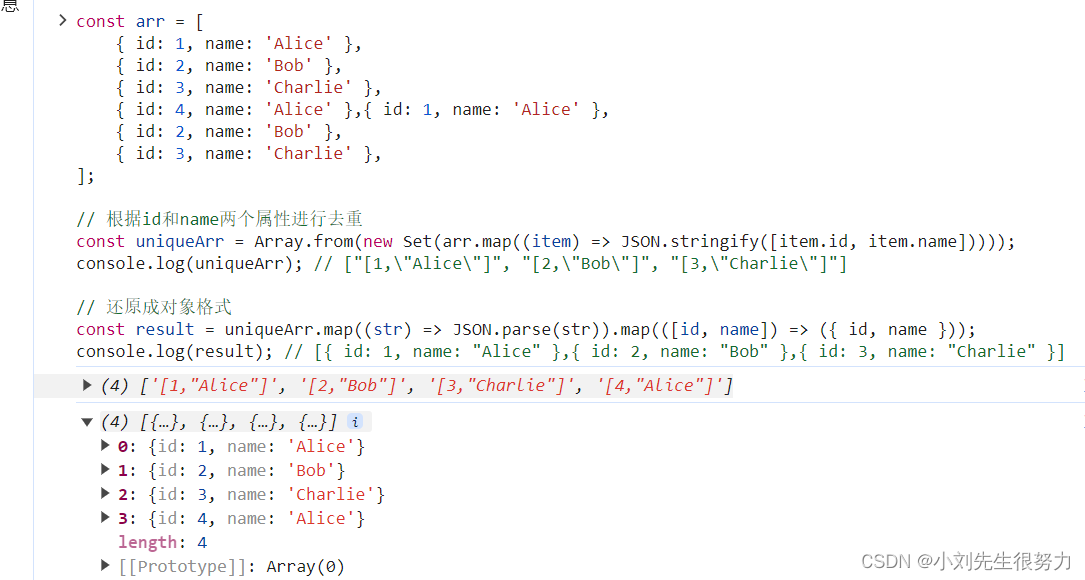
如果是判断多个属性去重也可以用这个方法

const arr = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 3, name: 'Charlie' },{ id: 4, name: 'Alice' }
];// 根据id和name两个属性进行去重
const uniqueArr = Array.from(new Set(arr.map((item) => JSON.stringify([item.id, item.name]))));
console.log(uniqueArr); // ["[1,\"Alice\"]", "[2,\"Bob\"]", "[3,\"Charlie\"]"]
// 还原成对象格式
const result = uniqueArr.map((str) => JSON.parse(str)).map(([id, name]) => ({ id, name }));
console.log(result); // [{ id: 1, name: "Alice" },{ id: 2, name: "Bob" },{ id: 3, name: "Charlie" }]
