无锡网站建设套餐美国疫情最新数据消息
前言
最近工作中接到一个任务:
- 项目中分
light和dark两种主题色 - a、b页面默认为
dark - 其他页面默认为
light
项目前端环境:
vue2+js+yarn+vuex+vuetify+element ui
解决思路
-
routerjs中配置路径时进行默认主题设置 -
在左侧
aside点击菜单时,进行主题切换
思路1存在的问题:但是vuetify挂载在vue中,在routerjs中不一定可以获取到
思路2存在的隐患:当路由从其他页面跳转时,就无法检测,比如直接改变导航地址
经过很多尝试,解决了思路1的问题,具体使用看下文
使用方法
1、在a、b路由中设置isDark属性,如下
{path: '/posture',name: 'a',component: () => import('@/views/dashboards/posture/Posture.vue'),meta: {layout: 'content',isDark: true,},},
2、在router.afterEach()中设置默认主题色
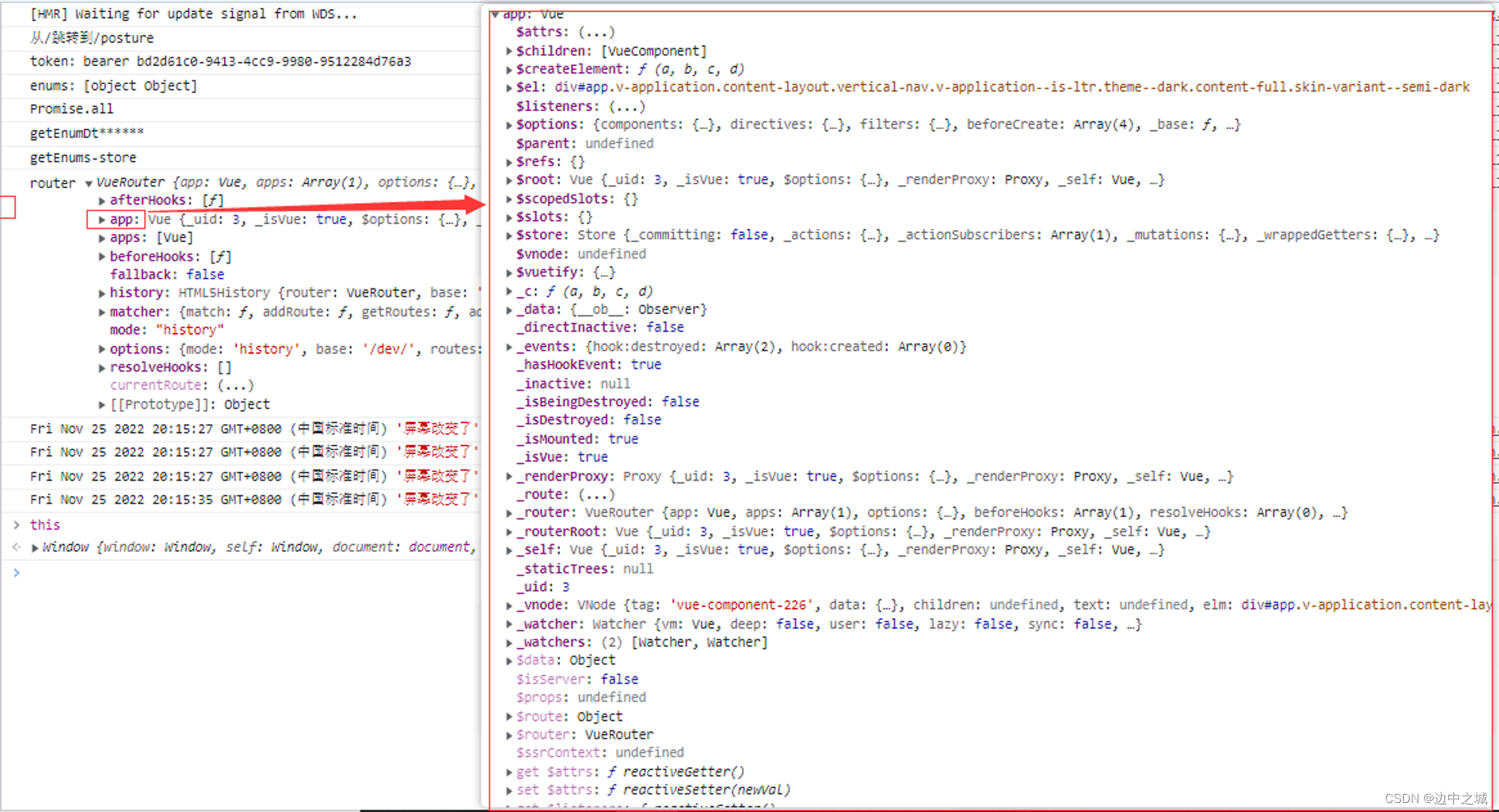
router.afterEach(to => {console.log('router', router)// router.app---vue实例router.app.$vuetify.theme.dark = !!to.meta.isDark
})
控制台输出:

vue-router中其他获取vue实例的办法
可以在路由组件内直接定义以下路由导航守卫,但对于个别路由跳转操作方便使用,如果是【默认主题】这种全局改造,使用此会需要在每个页面中都定义一次,代码冗余且复杂,在全局修改时不推荐使用,不过可以学习一下使用方法和原理
组件路由导航守卫使用
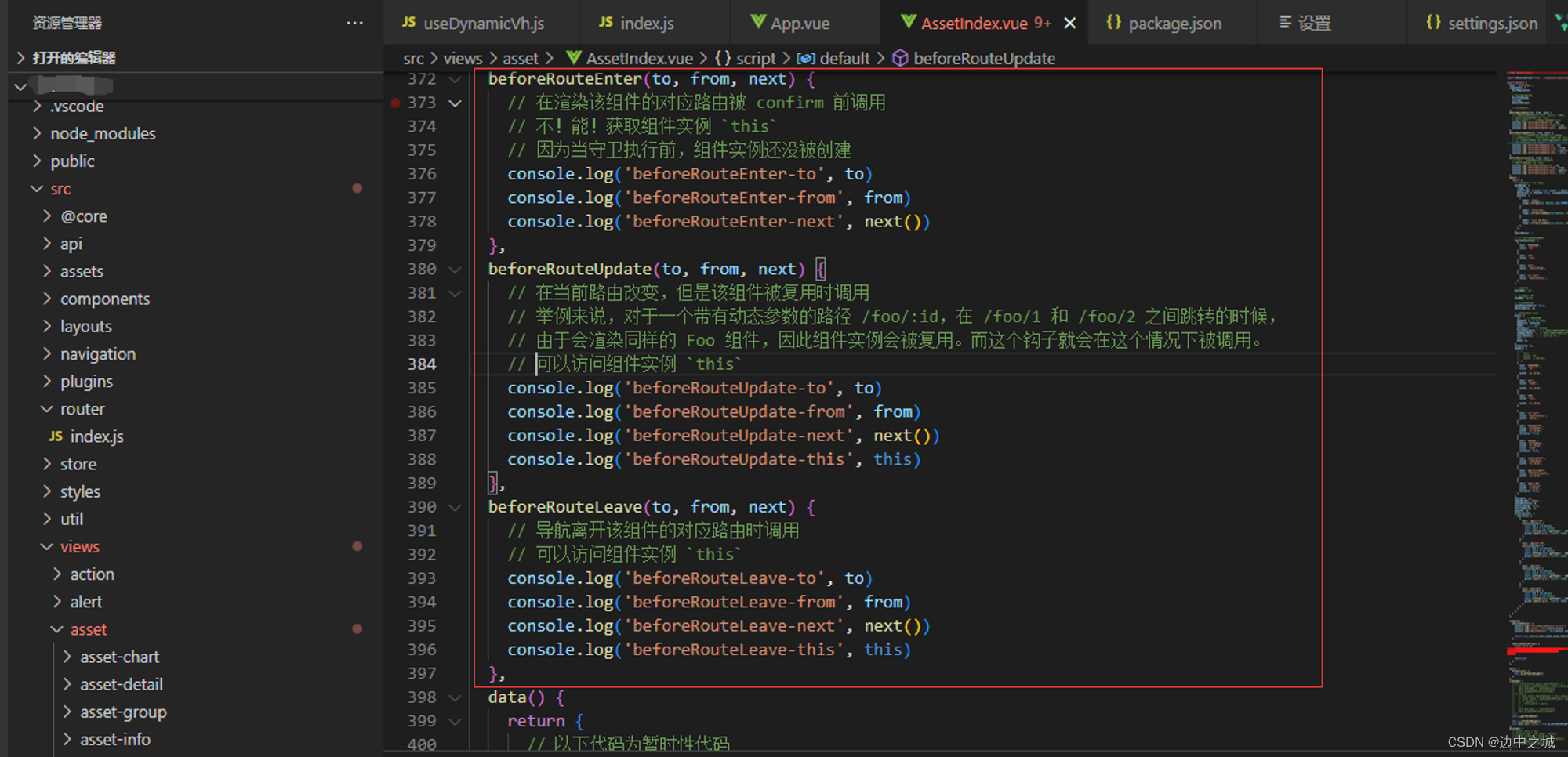
比如在assetindex.vue中定义路由方法

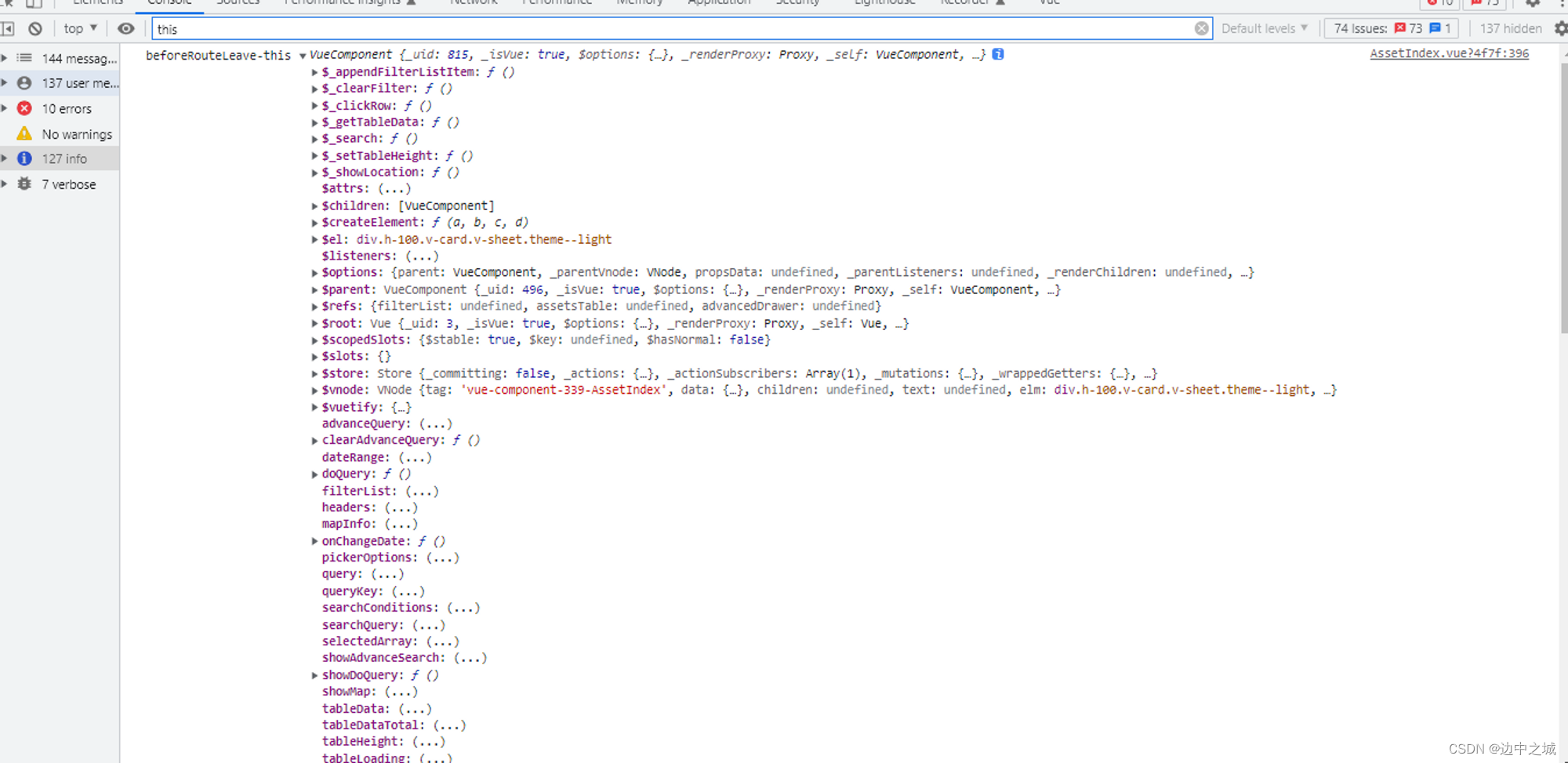
控制台打印输出:

这个是官网的示例:
const Foo = {template: `...`,beforeRouteEnter(to, from, next) {// 在渲染该组件的对应路由被 confirm 前调用// 不!能!获取组件实例 `this`// 因为当守卫执行前,组件实例还没被创建},beforeRouteUpdate(to, from, next) {// 在当前路由改变,但是该组件被复用时调用// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。// 可以访问组件实例 `this`},beforeRouteLeave(to, from, next) {// 导航离开该组件的对应路由时调用// 可以访问组件实例 `this`}
}
导航解析流程
- 导航被触发。
- 在失活的组件里调用
beforeRouteLeave守卫。 - 调用全局的
beforeEach守卫。 - 在重用的组件里调用
beforeRouteUpdate守卫 (2.2+)。 - 在路由配置里调用
beforeEnter。 - 解析异步路由组件。
- 在被激活的组件里调用
beforeRouteEnter。 - 调用全局的
beforeResolve守卫 (2.5+)。 - 导航被确认。
- 调用全局的
afterEach钩子。 - 触发 DOM 更新。
- 调用
beforeRouteEnter守卫中传给next的回调函数,创建好的组件实例会作为回调函数的参数传入。
