苏州网页设计培训班杭州seo俱乐部
一、实际工作中需要对转换选项细化内容
在昨天我们实现了最简单的半角字符和全角字符相互转换功能,就是将英文字母、阿拉伯数字、标点符号、空格全部进行转换。
在实际工作中,我们有时只想英文字母、阿拉伯数字、标点符号、空格之中的一两类进行转换,而其它的保持不变。
比如将半角英文字母转换为全角英文字母,而阿拉伯数字、标点符号、空格保持不变。
或者只想将标点符号和阿拉伯数字需要转换,而英文字母、空格保持不变,等等。
要想实现这些功能,我们需要增加一些转换内容选项。
二、用正则表达式来检测和匹配转换内容
要实现这些细化的功能,首先要能把全角和半角的英文字母、阿拉伯数字、标点符号、空格检测和匹配出来。
这可以通过正则表达式来实现。
检测和匹配阿拉伯数字、标点符号相关的正则表达式我们在之前的代码中已经实现,如下:
//判断是否为中文标点符号
String.prototype.isCnPunctuation = function()
{ return (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this)); //20230730修改
}//判断是否为英文标点符号
String.prototype.isEnPunctuation = function()
{ return /[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this);
}//判断是否为纯半角阿拉伯数字串
String.prototype.isArabicNumEn = function()
{return /^\d+$/.test(this);
}//判断是否为纯全角阿拉伯数字串
String.prototype.isArabicNumCn = function()
{//[\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]=[0|1|2|3|4|5|6|7|8|9]//return (/^[\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]+$/.test(this));//20230803停用return (/^[0-9]+$/.test(this));//20230803增加
}
检测和匹配英文字母的正则表达式和代码也是类似的:
//功能:判断是否为纯半角英文字母
//更新:20230804增加
String.prototype.isLetterEn = function()
{return (/^[a-zA-Z]+$/.test(this));
} //功能:判断是否为纯全角英文字母
//更新:20230804增加
String.prototype.isLetterCn = function()
{return (/^[a-zA-Z]+$/.test(this));//20230804增加
}三、更新原有代码
我们先修改界面代码,增加相关的4个checkbox选项:
<p>全角和半角字符转换:<input type="button" id="btnHalf2Full" value="半角转全角" onclick="edRichBody.innerText=half2Full(edRichBody.innerText)" style="background:blue; color:white; border-radius: 25px;" /><input type="button" id="btnFull2Half" value="全角转半角" onclick="edRichBody.innerText=full2Half(edRichBody.innerText)" style="background:green; color:white; border-radius: 25px;" /><input type="checkbox" checked id="cbIncLetter" onclick="cbIncLetter = this.checked; ">将字母一并转换<input type="checkbox" checked id="cbIncNumber" onclick="cbIncNumber = this.checked; ">将阿拉伯数字一并转换<input type="checkbox" checked id="cbIncPunctuation" onclick="cbIncPunctuation = this.checked; ">将标点符号一并转换<input type="checkbox" checked id="cbIncSpace" onclick="cbIncSpace = this.checked; ">将空格一并转换
</p>
为了获取相应的选项,我们增加四个全局变量:
const edRich = document.getElementById("editor");
var cbIncLetter = document.getElementById("cbIncLetter").checked;
var cbIncNumber = document.getElementById("cbIncNumber").checked;
var cbIncPunctuation = document.getElementById("cbIncPunctuation").checked;
var cbIncSpace = document.getElementById("cbIncSpace").checked;四、完整代码
最后修改half2Full()和full2Half(),完整代码如下:
<!DOCTYPE HTML>
<HTML>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="Author" content="PurpleEndurer"><title>公文一键排版系统</title>
</head>
<body>
<fieldset style="width: 1100px;"><legend>实时编辑区</legend><iframe id="editor" width="1200px" height="400px" style="border: solid 1px;"></iframe>
</fieldset>
<p>全角和半角字符转换:
<!--<input type="button" id="btnHalf2Full" value="半角转全角" onclick="edRichBody.innerHTML=half2Full(edRichBody.innerHTML)" style="background:blue; color:white; border-radius: 25px;" /><input type="button" id="btnFull2Half" value="全角转半角" onclick="edRichBody.innerHTML=full2Half(edRichBody.innerHTML)" style="background:green; color:white; border-radius: 25px;" />
//--><input type="button" id="btnHalf2Full" value="半角转全角" onclick="edRichBody.innerText=half2Full(edRichBody.innerText)" style="background:blue; color:white; border-radius: 25px;" /><input type="button" id="btnFull2Half" value="全角转半角" onclick="edRichBody.innerText=full2Half(edRichBody.innerText)" style="background:green; color:white; border-radius: 25px;" /><input type="checkbox" checked id="cbIncLetter" onclick="cbIncLetter = this.checked; ">将字母一并转换<input type="checkbox" checked id="cbIncNumber" onclick="cbIncNumber = this.checked;">将阿拉伯数字一并转换<input type="checkbox" checked id="cbIncPunctuation" onclick="cbIncPunctuation = this.checked;">将标点符号一并转换<input type="checkbox" checked id="cbIncSpace" onclick="cbIncSpace = this.checked; ">将空格一并转换
</p><p>调试信息</p>
<textarea id="taDbg" style="width: 1225px; height: 200px">调试信息</textarea><script>const edRich = document.getElementById("editor");
const taDbg = document.getElementById("taDbg");
const btnHalf2Full = document.getElementById("btnHalf2Full");
const btnFull2Half = document.getElementById("btnFull2Half");
var cbIncLetter = document.getElementById("cbIncLetter").checked;
var cbIncNumber = document.getElementById("cbIncNumber").checked;
var cbIncPunctuation = document.getElementById("cbIncPunctuation").checked;
var cbIncSpace = document.getElementById("cbIncSpace").checked;
var edRichDoc;
var edRichBody;if (typeof(edRich) != "undefined"){edRichDoc = edRich.contentWindow.document;edRichDoc.designMode = "on";edRichDoc.contentEditable = true;edRichBody = edRichDoc.body;edRichBody.innerHTML = '<p><a href="http://blog.csdn.net/purpleendurer">http://blog.csdn.net/purpleendurer</a></p><p></p><p style="font-family:方正小标宋简体;font-size:22pt; text-align:center; line-height:28pt;"><p align="center" style="text-align:center;text-indent:24.0pt;line-height:28.0pt"><span lang="EN-US" style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">SQL</span><span style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">注入基础<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:2em;">河池市××局、 市×× 局: </p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:黑体;color:black">一、<span lang="EN-US">SQL</span>注入分类<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span style="font-size:16.0pt;font-family:楷体_GB2312;color:black">(一)什么是<span lang="EN-US">SQL</span>注入<span lang="EN-US">?<o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span lang="EN-US" style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">SLQ</span><span style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">注入<span lang="EN-US">(</span>英文<span lang="EN-US">: Sqlinject)</span>:当<span lang="EN-US">web</span>应用向后台数据库传递<span lang="EN-US">SQL</span>语句进行数据库操作时,如果对用户输入的参数没有经过严格的过滤,那么用户可以构造特殊的<span lang="EN-US">sq1</span>语句,从而带入到数据库中执行,获取或修改数据库中的数据。<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 1.加强技术学习。一要<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 2.强化安全保障。一要。<span lang="EN-US"><o:p></o:p></span></span></p><p>附件:河池市××关于××××××××××××××××××××××××××××××××××××××××××××××××××的通知</p><p>附件:河池市××关于××的通知</p><p>附件:河池市××关于××的通知。</p><p>附件:1.河池市××关于××的通 知</p><p>附件:1.河池市××关于××××的通 知 </p><p>2.河池市××关于×× ××的通 知 </p><p>3.河池市××关于×× ××的通 知</p><p>测试1</p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px">河池市××××局</p><p>2023年7月22日</p><p>测试2</p><p>广西壮族自治区河池市××××局</p><p>2023年7月22日</p><p>测试3</p><p>河池市××局</p><p>2023年7月22日</p><p>测试4</p><p>河池市×局</p><p>2023年7月22日</p><p>附件</p><p>附件标题</p><p>附件:</p><p>附件标题</p><p>附 件</p><p>附件标题</p>';
}
else
{window.alert("undefined");
} //判断是否为中文标点符号
String.prototype.isCnPunctuation = function()
{ return (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this)); //20230730修改
}//判断是否为英文标点符号
String.prototype.isEnPunctuation = function()
{ return /[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this);
}//判断是否为纯半角阿拉伯数字串
String.prototype.isArabicNumEn = function()
{return /^\d+$/.test(this);
}//判断是否为纯全角阿拉伯数字串
String.prototype.isArabicNumCn = function()
{//[\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]=[0|1|2|3|4|5|6|7|8|9]//return (/^[\uff10|\uff11|\uff12|\uff13|\uff14|\uff15|\uff16|\uff17|\uff18|\uff19]+$/.test(this));//20230803停用return (/^[0-9]+$/.test(this));//20230803增加
}//功能:判断是否为纯半角英文字母
//更新:20230804增加
String.prototype.isLetterEn = function()
{return (/^[a-zA-Z]+$/.test(this));
} //功能:判断是否为纯全角英文字母
//更新:20230804增加
String.prototype.isLetterCn = function()
{return (/^[a-zA-Z]+$/.test(this));//20230804增加
}//功能:半角字符转全角字符
//输入:p=待转换的字符串
//输出:转换后的字符串
//更新:20230803创建
// 20230804更新引入.isLetterEn()
function half2Full(p)
{var r = ""; //resultfor (var i = 0; i < p.length; i++){if ( (!cbIncLetter && p[i].isLetterEn()) //不包括英文字母,20230804引入.isLetterEn()|| (!cbIncNumber && p[i].isArabicNumEn()) //不包括阿拉伯数字|| (!cbIncPunctuation && p[i].isEnPunctuation()) //不包括标点符号 || (!cbIncSpace && c==0x0020) )//不包括空格{r += p[i];continue;}var c = p.charCodeAt(i);if (c==0x0020) //处理空格{c = 0x03000;}else{if (c >= 0x0021 && c <= 0x007E){c += 65248;}}//ifr += String.fromCharCode(c);}//for
//alert(r);return r;
}//half2Full(p)//功能:全角字符转半角字符
//输入:p=待转换的字符串
//输出:转换后的字符串
//更新:20230803创建
// 20230804更新
function full2Half(p)
{var r = ""; //resultfor (var i = 0; i < p.length; i++){if ( (!cbIncLetter && p[i].isLetterCn()) //不包括英文字母,20230804引入.isLetterCn()|| (!cbIncNumber && p[i].isArabicNumEn()) //不包括阿拉伯数字|| (!cbIncPunctuation && p[i].isCnPunctuation()) //不包括标点符号|| (!cbIncSpace && c==0x03000) )//不包括空格{r += p[i];continue;}var c = p.charCodeAt(i);if (c==0x03000) //处理空格{c = 0x0020;}else{if (c >= 0xFF01 && c <= 0xFF5E){c -= 65248;}}//ifr += String.fromCharCode(c);}//for
//alert(r);return r;
}//full2Half(p) /*
function showSrc()
{if (btnShowSrc.value=="显示源码"){edRichBody.innerText = edRichBody.innerHTML;//edRichBody.innerText = edRichBody.innerHTML.replace('</p>','</p>'+chr(10)); //edRichBody.innerText = edRichBody.innerText.replace('<\/p>','<\/p>'+chr(10)+chr(13)); btnShowSrc.value = "显示预览";btnShowSrc.style.background = "cyan";}else{edRichBody.innerHTML = edRichBody.innerText;//edRichBody.innerHTML = edRichBody.innerText.replace(chr(10)+chr(13),'');btnShowSrc.value = "显示源码";btnShowSrc.style.background = "yellow";}
}
*/
</script>
</body>
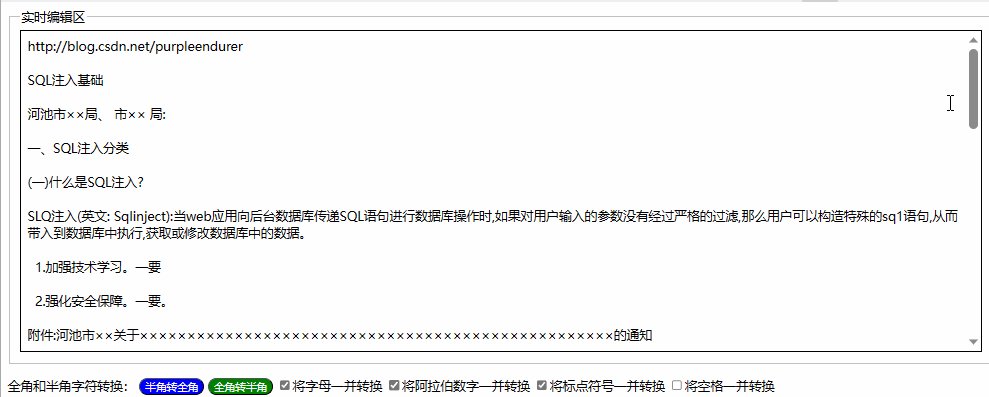
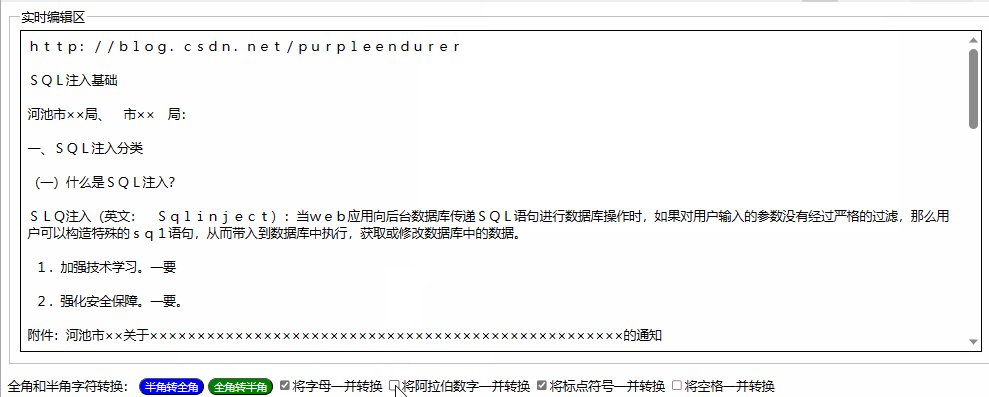
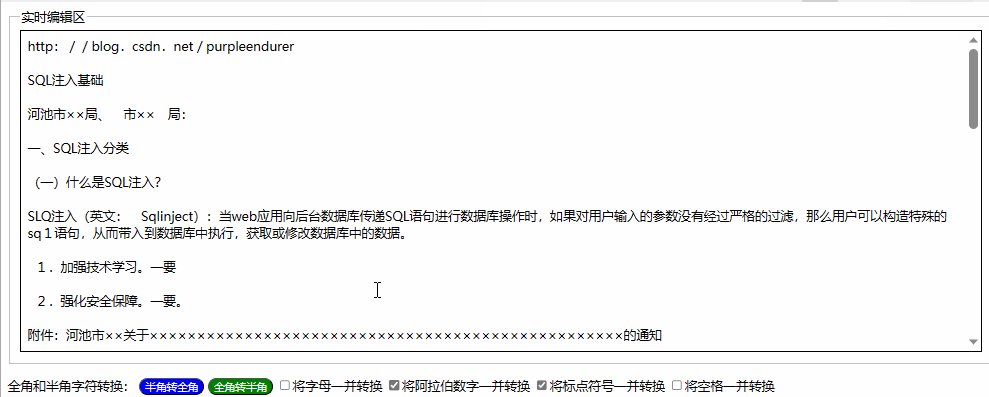
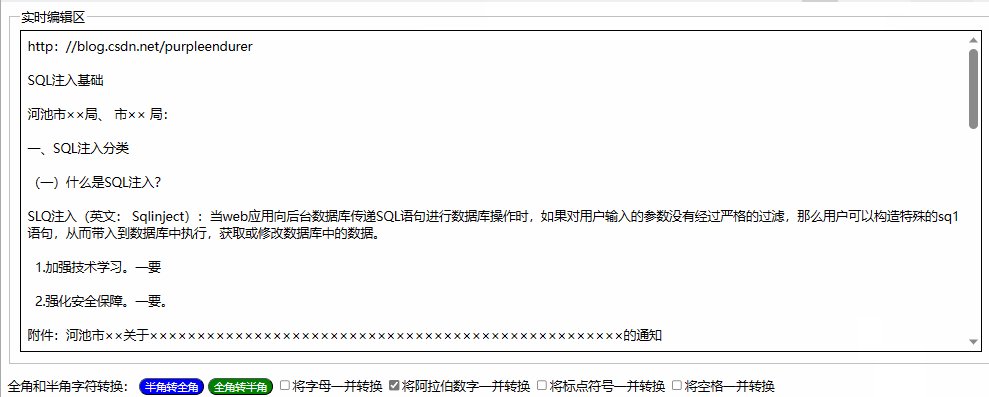
</html>五、代码运行效果

六、功能拓展
我们实现了对整个编辑框内的文本的半角和全角字符相互转换功能,是否能实现对编辑框内的选定文本的半角和全角字符相互转换呢?
